Code biểu đồ/đồ thị thanh kết hợp sai số
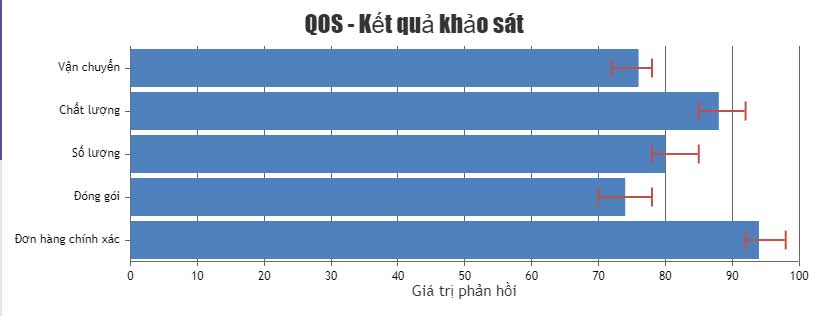
Biểu đồ độ sai/sai số cho bạn thấy sơ qua các biên độ lỗi và độ tin cậy. Đồ thị sai số kết hợp với biểu đồ thanh sẽ tạo thành biểu đồ thanh sai số.
Ví dụ bên dưới minh họa một mẫu biểu đồ thanh kết hợp với sai số được tạo bằng JavaScript. Như bạn thấy, dạng biểu đồ này hỗ trợ cả hiệu ứng động, thu phóng, xoay, sự kiện, xuất dưới dạng ảnh và tương thích chéo trình duyệt. Bài viết cũng cung cấp mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy dể chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title:{
text: "QOS - Kết quả khảo sát"
},
axisY:{
title: "Giá trị phản hồi",
includeZero: true,
interval: 10
},
toolTip: {
shared: true
},
data: [{
type: "bar",
name: "Điểm trung bình",
toolTipContent: "<b>{label}</b> <br> <span style=\"color:#4F81BC\">{name}</span>: {y}",
dataPoints: [
{ y: 94, label: "Độ chính xác của đơn hàng" },
{ y: 74, label: "Đóng gói" },
{ y: 80, label: "Số lượng" },
{ y: 88, label: "Chất lượng" },
{ y: 76, label: "Vận chuyển" }
]
},
{
type: "error",
name: "Phạm vi thay đổi",
toolTipContent: "<span style=\"color:#C0504E\">{name}</span>: {y[0]} - {y[1]}",
dataPoints: [
{ y: [92, 98], label: "Đơn hàng chính xác" },
{ y: [70, 78], label: "Đóng gói" },
{ y: [78, 85], label: "Số lượng" },
{ y: [85, 92], label: "Chất lượng" },
{ y: [72, 78], label: "Vận chuyển" }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://cdn.canvasjs.com/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn thoải mái chỉnh sửa biểu đồ này như ý muốn bằng cách thay đổi các thuộc tính. Ví dụ:
linkedDataSeriesIndex: Liên kết một chuỗi lỗi tới chuỗi dữ liệu khác trong biểu đồ.stemColor: Màu thân.whiskerThickness: Độ dày điểm cực trị.Color: Màu sắc.
Bạn nên đọc
-

JavaScript là gì?
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

Code JavaScript tạo mẫu biểu đồ/đồ thị box & whisker với màu tùy chỉnh
-

Code JavaScript tạo biểu đồ & đồ thị sai số
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
-

Code JavaScript tạo biểu đồ/đồ thị đường sai số
-

Code JavaScript tạo biểu đồ box và whisker chứa điểm ngoại lai
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

14 trang web tải miễn phí phần mềm an toàn
2 ngày -

Cách tùy chỉnh Taskbar trong Windows
2 ngày 1 -

Tạo Button trong CSS
2 ngày -

Sáng lạng hay xán lạn, từ nào đúng chính tả?
2 ngày -

Cách thêm ngắt trang trong Google Docs
2 ngày -

Sự kiện đổi huy hiệu Liên Quân tháng 1/2026
2 ngày -

Cách khắc phục lỗi bo mạch chủ hiện đèn báo màu đỏ
2 ngày -

Cách thay đổi thiết lập con chuột trong Windows
2 ngày -

Cách tính phần trăm (%) trong Google Sheets
2 ngày -

Hướng dẫn sửa lỗi System Service Exception trên Windows
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài