Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
Biểu đồ động cũng có dạng đa chuỗi dữ liệu. Những biểu đồ này đều có tính tương tác, phản hồi, hỗ trợ hoạt ảnh, sự kiện và update ngay tại thời gian thực.
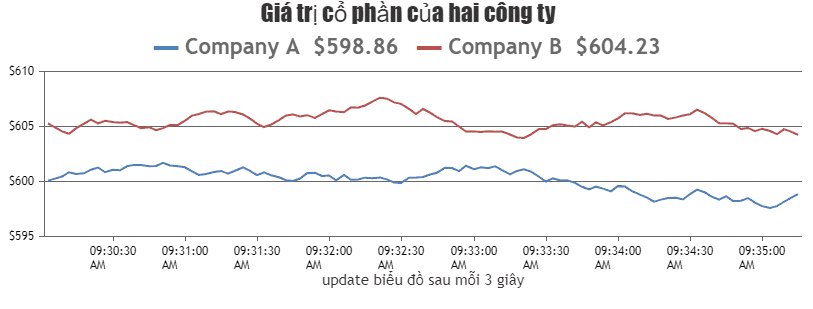
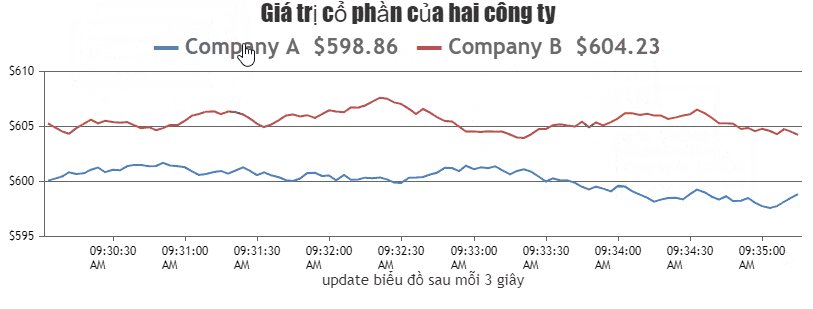
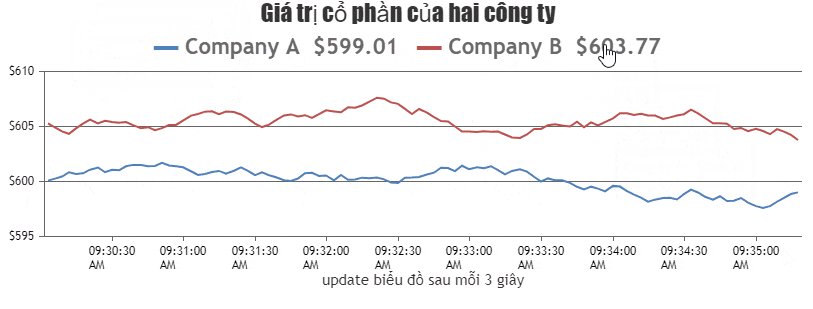
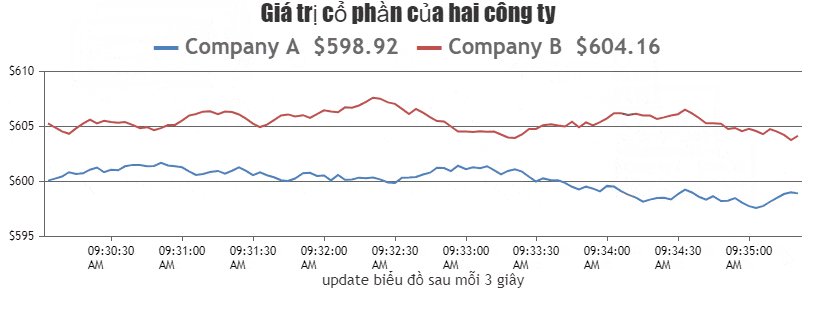
Ví dụ bên dưới minh họa mẫu biểu đồ đường đa chuỗi được update dữ liệu sau mỗi 3 giây. Nó được tạo bằng JavaScript. Bài viết cũng cung cấp mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var dataPoints1 = [];
var dataPoints2 = [];
var chart = new CanvasJS.Chart("chartContainer", {
zoomEnabled: true,
title: {
text: "Giá trị cổ phần của hai công ty"
},
axisX: {
title: "update biểu đồ sau mỗi 3 giây"
},
axisY:{
prefix: "$"
},
toolTip: {
shared: true
},
legend: {
cursor:"pointer",
verticalAlign: "top",
fontSize: 22,
fontColor: "dimGrey",
itemclick : toggleDataSeries
},
data: [{
type: "line",
xValueType: "dateTime",
yValueFormatString: "$####.00",
xValueFormatString: "hh:mm:ss TT",
showInLegend: true,
name: "Công ty A",
dataPoints: dataPoints1
},
{
type: "line",
xValueType: "dateTime",
yValueFormatString: "$####.00",
showInLegend: true,
name: "Công ty B" ,
dataPoints: dataPoints2
}]
});
function toggleDataSeries(e) {
if (typeof(e.dataSeries.visible) === "undefined" || e.dataSeries.visible) {
e.dataSeries.visible = false;
}
else {
e.dataSeries.visible = true;
}
chart.render();
}
var updateInterval = 3000;
// initial value
var yValue1 = 600;
var yValue2 = 605;
var time = new Date;
// Bắt đầu ở 9.30 sáng
time.setHours(9);
time.setMinutes(30);
time.setSeconds(00);
time.setMilliseconds(00);
function updateChart(count) {
count = count || 1;
var deltaY1, deltaY2;
for (var i = 0; i < count; i++) {
time.setTime(time.getTime()+ updateInterval);
deltaY1 = .5 + Math.random() *(-.5-.5);
deltaY2 = .5 + Math.random() *(-.5-.5);
// thêm giá trị ngẫu nhiên và làm tròn nó sang số có 2 chữ số.
yValue1 = Math.round((yValue1 + deltaY1)*100)/100;
yValue2 = Math.round((yValue2 + deltaY2)*100)/100;
// đẩy giá trị mới.
dataPoints1.push({
x: time.getTime(),
y: yValue1
});
dataPoints2.push({
x: time.getTime(),
y: yValue2
});
}
// update nội dung chú giải bằng cách cập nhật giá trị y.
chart.options.data[0].legendText = " Company A $" + yValue1;
chart.options.data[1].legendText = " Company B $" + yValue2;
chart.render();
}
// Tạo nhóm dataPoint đầu tiên.
updateChart(100);
setInterval(function(){updateChart()}, updateInterval);
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://cdn.canvasjs.com/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn có thể ẩn/bỏ ẩn một chuỗi dữ liệu bằng thuộc tính visible. Sự kiện từ các mục chú giải như itemclick thường được dùng để bật hiển thị chuỗi dữ liệu. Những lựa chọn phổ biến khác bao gồm: lineThicnkess (độ dày đường thẳng), markerType (kiểu đánh dấu), lineColor (màu đường thẳng)…
Bạn nên đọc
-

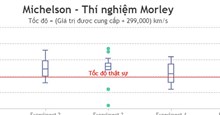
Code JavaScript tạo mẫu biểu đồ/đồ thị box & whisker với màu tùy chỉnh
-

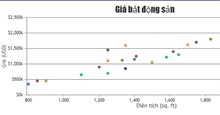
Code JavaScript tạo biểu đồ/đồ thị phân tán/điểm
-

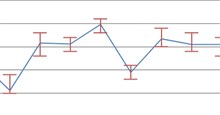
Code JavaScript tạo biểu đồ/đồ thị đường sai số
-

Code JavaScript tạo biểu đồ box và whisker chứa điểm ngoại lai
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

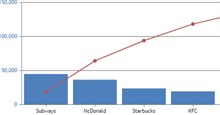
Code JavaScript tạo biểu đồ & đồ thị Pareto
-

Code JavaScript tạo biểu đồ phân tán với các dấu tùy chỉnh
-

Code JavaScript tạo biểu đồ & đồ thị sai số
-

Code JavaScript tạo biểu đồ kết hợp giữa vùng và đường
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Lệnh cd trong Windows
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài