Code JavaScript tạo mẫu biểu đồ/đồ thị box & whisker với màu tùy chỉnh
Bạn có thể dễ dàng tùy biến biểu đồ box & whisker qua các lựa chọn được CanvasJS cung cấp. Bạn dễ dàng chỉnh sửa hộp trên và dưới bằng các màu khác nhau. Thư viện cũng cung cấp lựa chọn thay đổi dòng Median/Mean, Whisker và Stem bằng màu sắc và độ dày.
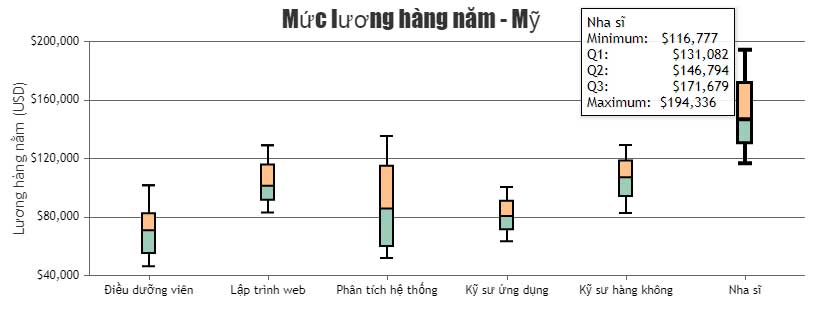
Ví dụ bên dưới minh họa một mẫu biểu đồ box & whisker có thể tùy chỉnh màu sắc cho hộp trên và dưới được tạo bằng JavaScript. Bạn cũng sẽ có mã nguồn dể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title:{
text: "Mức lương hàng năm - Mỹ"
},
axisY: {
title: "Lương hàng nằm (USD)",
prefix: "$",
interval: 40000
},
data: [{
type: "boxAndWhisker",
upperBoxColor: "#FFC28D",
lowerBoxColor: "#9ECCB8",
color: "black",
yValueFormatString: "$#,##0",
dataPoints: [
{ label: "Điều dưỡng viên", y: [46360, 55320, 82490, 101650, 71000] },
{ label: "Lập trình web", y: [83133, 91830, 115828, 128982, 101381] },
{ label: "Phân tích hệ thống", y: [51910, 60143, 115056, 135450, 85800] },
{ label: "Kỹ sư ứng dụng", y: [63364, 71653, 91120, 100556, 80757] },
{ label: "Kỹ sư hàng không", y: [82725, 94361, 118683, 129191, 107142] },
{ label: "Nha sĩ", y: [116777, 131082, 171679, 194336, 146794] }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://cdn.canvasjs.com/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tinh chỉnh biểu đồ
Nếu muốn tạo biểu đồ hộp như ý muốn, bạn có thể thay đổi các thuộc tính trong code JavaScript. Ví dụ:
upperBoxColor: Màu hộp trênlowerBoxColor: Màu hộp dướilineColor: Màu đường kẻstemColor: Màu stemwhiskerColor: Màu whiskerstemThickness: Độ dày stemcolor: Màu sắclineDashType: Kiểu gạch nétlineThickness: Độ dày đường kẻ- …
Bạn nên đọc
-

Code JavaScript tạo biểu đồ/đồ thị phân tán/điểm
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

JavaScript là gì?
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code JavaScript tạo biểu đồ phân tán với các dấu tùy chỉnh
-

Code JavaScript tạo biểu đồ/đồ thị động
-

Code JavaScript tạo biểu đồ thu phóng với tính năng Zoom & Pan
-

Code JavaScript tạo biểu đồ/đồ thị box và whisker
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Lệnh cd trong Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài