Code JavaScript tạo biểu đồ/đồ thị nối trục
Spline Area Chart khá giống biểu đồ vùng thông thường, ngoại trừ đường bao của vùng là một đường cong mượt mà. Nó cũng được xem như biểu đồ vùng được làm cong/nhẵn và hữu ích khi bạn muốn hiện thay đổi từ từ mượt mà thay vì đột ngột. Những biểu đồ này đều có tính tương tác và hỗ trợ hoạt ảnh, thu phóng, xoay & xuất dưới dạng ảnh.
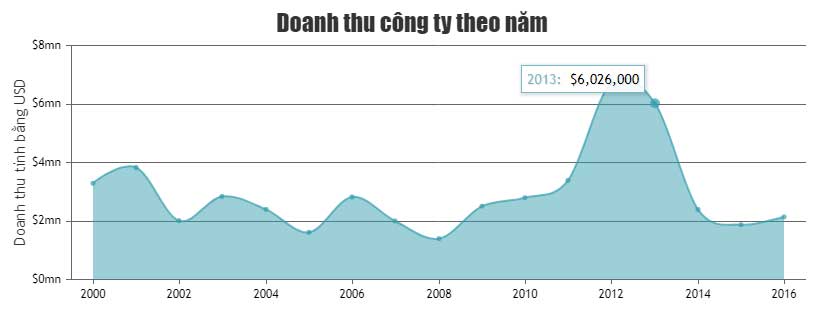
Ví dụ bên dưới hiện biểu đồ vùng dạng Spline được tạo bằng JavaScript. Bài viết cũng cung cấp mã nguồn HTML cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title:{
text: "Doanh thu công ty theo năm"
},
axisY: {
title: "Doanh thu tính bằng USD",
valueFormatString: "#0,,.",
suffix: "mn",
prefix: "$"
},
data: [{
type: "splineArea",
color: "rgba(54,158,173,.7)",
markerSize: 5,
xValueFormatString: "YYYY",
yValueFormatString: "$#,##0.##",
dataPoints: [
{ x: new Date(2000, 0), y: 3289000 },
{ x: new Date(2001, 0), y: 3830000 },
{ x: new Date(2002, 0), y: 2009000 },
{ x: new Date(2003, 0), y: 2840000 },
{ x: new Date(2004, 0), y: 2396000 },
{ x: new Date(2005, 0), y: 1613000 },
{ x: new Date(2006, 0), y: 2821000 },
{ x: new Date(2007, 0), y: 2000000 },
{ x: new Date(2008, 0), y: 1397000 },
{ x: new Date(2009, 0), y: 2506000 },
{ x: new Date(2010, 0), y: 2798000 },
{ x: new Date(2011, 0), y: 3386000 },
{ x: new Date(2012, 0), y: 6704000},
{ x: new Date(2013, 0), y: 6026000 },
{ x: new Date(2014, 0), y: 2394000 },
{ x: new Date(2015, 0), y: 1872000 },
{ x: new Date(2016, 0), y: 2140000 }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: Canvas JS
Tùy biến biển đồ
Bạn có thể thay đổi màu sắc (color) hoặc màu đường kẻ (lineColor) đồ thị trên nổi bật như ý muốn. Ngoài ra, bạn còn có thể tinh chỉnh:
fillOpacity- Độ mờlineThickness- Độ dày đường kẻlineDashType- Kiểu nét gạch
Và nhiều hơn thế nữa.
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Lệnh cd trong Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài