Code JavaScript tạo biểu đồ OHLC từ dữ liệu JSON bằng AJAX
Dữ liệu JSON có thể được dùng dưới dạng nguồn dữ liệu cho biểu đồ. Bạn nên đọc dữ liệu JSON từ truy vấn AJAX cho các biểu đồ OHLC bởi chúng thường được hiển thị với số lượng lớn các điểm dữ liệu. Ngoài JSON, bạn có thể vẽ biểu đồ từ CSV, XML hoặc dữ liệu file văn bản. Tuy nhiên, bạn cần phân tích dữ liệu để chuyển đổi nó sang định dạng được CanvasJS chấp nhận.
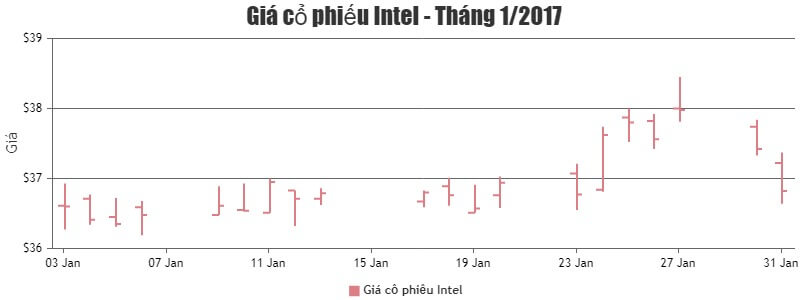
Ví dụ bên dưới minh họa mẫu biểu đồ OHLC được tạo thành từ dữ liệu JSON. Bài viết cũng bao gồm mã nguồn JavaScript cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var dps = [];
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
exportEnabled: true,
title: {
text: "Giá cổ phiếu Intel - Tháng 1/2017"
},
axisX: {
valueFormatString: "DD MMM"
},
axisY: {
title: "Giá",
prefix: "$"
},
data: [{
type: "ohlc",
name: "Giá cổ phiếu Intel",
color: "#DD7E86",
showInLegend: true,
yValueFormatString: "$##0.00",
xValueType: "dateTime",
dataPoints: dps
}]
});
$.getJSON("https://canvasjs.com/data/gallery/javascript/intel-stock-price.json", parseData);
function parseData(result) {
for (var i = 0; i < result.length; i++) {
dps.push({
x: result[i].x,
y: result[i].y
});
}
chart.render();
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script type="text/javascript" src="https://canvasjs.com/assets/script/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="https://canvasjs.com/assets/script/jquery.canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy chỉnh biểu đồ
Bạn thoải mái thay đổi các thuộc tính ở code JavaScript trên để có biểu đồ OHLC như ý muốn. Ví dụ:
Prefixcủa đối tượng trục: Đặt tiền tố cho nhãn trục.Color: Thay đổi màu sắc.indexLabel: Nhãn chỉ mục.showInLegend: Hiện trong chú giải- …
Bạn nên đọc
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

JavaScript là gì?
-

Code JavaScript tạo biểu đồ dạng nến đa chuỗi dữ liệu
-

Kết hợp biểu đồ hình nến với biểu đồ đường
-

Code JavaScript tạo biểu đồ/đồ thị động
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
-

Code JavaScript tạo biểu đồ/đồ thị hình nến
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Cách hiển thị widget thời tiết trên Taskbar Windows 10
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài