Code JavaScript tạo biểu đồ & đồ thị bậc thang
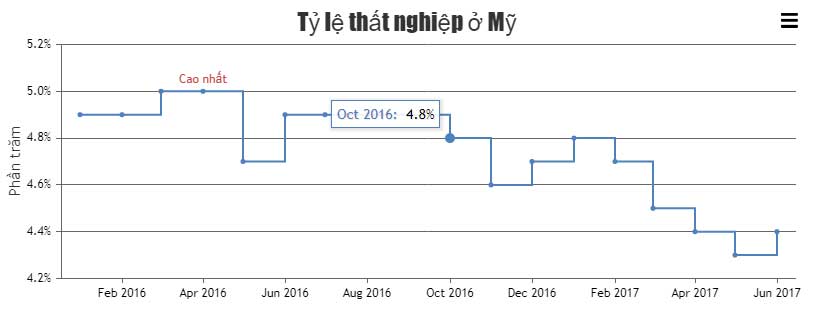
Step Line Chart tương tự như các biểu đồ đường/tuyến khác, ngoại trừ việc điểm dữ liệu được kết nối bằng các đường dọc và ngang. Những biểu đồ này hữu ích trong trường hợp bạn muốn hiện dữ liệu thay đổi giá trị theo các khoảng thời gian rời rạc nhưng không đồng nhất.
Người xem có thể tương tác với biểu đồ/đồ thị Step Line Chart. Ngoài ra, nó cũng hỗ trợ các đặc điểm như hoạt ảnh, thu phóng, xoay và cập nhật linh động.
Ví dụ bên dưới cho bạn một mẫu biểu đồ đường dạng bậc thang được tạo bằng JavaScript cùng mã nguồn HTML để chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
exportEnabled: true,
title:{
text: "Tỷ lệ thất nghiệp ở Mỹ"
},
axisY:{
title: "Phần trăm",
interval: .2,
suffix: "%",
valueFormatString: "#.0"
},
data: [{
type: "stepLine",
yValueFormatString: "#0.0\"%\"",
xValueFormatString: "MMM YYYY",
markerSize: 5,
dataPoints: [
{ x: new Date(2016, 0), y: 4.9 },
{ x: new Date(2016, 1), y: 4.9 },
{ x: new Date(2016, 2), y: 5.0 },
{ x: new Date(2016, 3), y: 5.0, indexLabel: "Cao nhất", indexLabelFontColor: "#C24642" },
{ x: new Date(2016, 4), y: 4.7 },
{ x: new Date(2016, 5), y: 4.9 },
{ x: new Date(2016, 6), y: 4.9 },
{ x: new Date(2016, 7), y: 4.9 },
{ x: new Date(2016, 8), y: 4.9 },
{ x: new Date(2016, 9), y: 4.8 },
{ x: new Date(2016, 10), y: 4.6 },
{ x: new Date(2016, 11), y: 4.7 },
{ x: new Date(2017, 0), y: 4.8 },
{ x: new Date(2017, 1), y: 4.7 },
{ x: new Date(2017, 2), y: 4.5 },
{ x: new Date(2017, 3), y:4.4 },
{ x: new Date(2017, 4), y:4.3 },
{ x: new Date(2017, 5), y:4.4 }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn có thể dễ dàng thay đổi các nhân tố trên bản đồ bằng:
- markerType - Kiểu đánh dấu
- markerSize - Kích thước đánh dấu
- lineThickness - Độ dày đường thẳng
- lineDashType - Kiểu nét gạch
- lineColor - Màu đường thẳng
- ...
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Lệnh cd trong Windows
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài