Code JavaScript tạo mẫu biểu đồ đường nhiều chuỗi
Tạo biểu đồ đường nhiều chuỗi dữ liệu bằng JavaScript & CanvasJS thật dễ dàng. Dưới đây là chi tiết cách thực hiện.
Vẽ nhiều chuỗi dữ liệu trong một biểu đồ giúp nó dễ dàng so sánh và đối chiếu giữa các bộ dữ liệu khác nhau. Cung cấp chú thích hoặc chia sẻ toolTip trong biểu đồ đường nhiều chuỗi có thể giúp người xem dễ nắm bắt thông tin hơn.
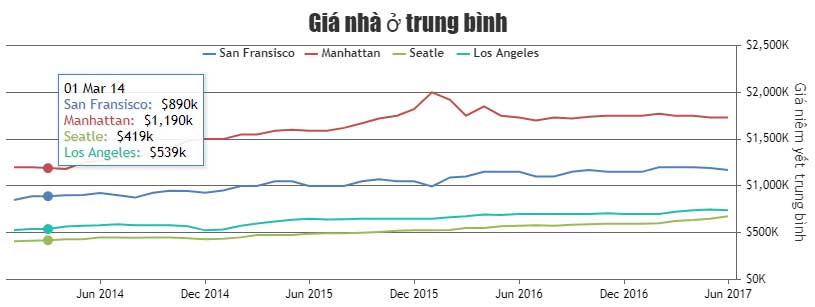
Ví dụ bên dưới cung cấp cho bạn giá trung bình của nhà ở tại các thành phố khác nhau bằng biểu đồ dạng đường nhiều chuỗi. Bài viết cũng bao gồm mã nguồn HTML & JavaScript cho bạn chỉnh sửa trong trình duyệt hoặc lưu để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
title: {
text: "Giá nhà ở trung bình"
},
axisX: {
valueFormatString: "MMM YYYY"
},
axisY2: {
title: "Giá niêm yết trung bình",
prefix: "$",
suffix: "K"
},
toolTip: {
shared: true
},
legend: {
cursor: "pointer",
verticalAlign: "top",
horizontalAlign: "center",
dockInsidePlotArea: true,
itemclick: toogleDataSeries
},
data: [{
type:"line",
axisYType: "secondary",
name: "San Fransisco",
showInLegend: true,
markerSize: 0,
yValueFormatString: "$#,###k",
dataPoints: [
{ x: new Date(2014, 00, 01), y: 850 },
{ x: new Date(2014, 01, 01), y: 889 },
{ x: new Date(2014, 02, 01), y: 890 },
{ x: new Date(2014, 03, 01), y: 899 },
{ x: new Date(2014, 04, 01), y: 903 },
{ x: new Date(2014, 05, 01), y: 925 },
{ x: new Date(2014, 06, 01), y: 899 },
{ x: new Date(2014, 07, 01), y: 875 },
{ x: new Date(2014, 08, 01), y: 927 },
{ x: new Date(2014, 09, 01), y: 949 },
{ x: new Date(2014, 10, 01), y: 946 },
{ x: new Date(2014, 11, 01), y: 927 },
{ x: new Date(2015, 00, 01), y: 950 },
{ x: new Date(2015, 01, 01), y: 998 },
{ x: new Date(2015, 02, 01), y: 998 },
{ x: new Date(2015, 03, 01), y: 1050 },
{ x: new Date(2015, 04, 01), y: 1050 },
{ x: new Date(2015, 05, 01), y: 999 },
{ x: new Date(2015, 06, 01), y: 998 },
{ x: new Date(2015, 07, 01), y: 998 },
{ x: new Date(2015, 08, 01), y: 1050 },
{ x: new Date(2015, 09, 01), y: 1070 },
{ x: new Date(2015, 10, 01), y: 1050 },
{ x: new Date(2015, 11, 01), y: 1050 },
{ x: new Date(2016, 00, 01), y: 995 },
{ x: new Date(2016, 01, 01), y: 1090 },
{ x: new Date(2016, 02, 01), y: 1100 },
{ x: new Date(2016, 03, 01), y: 1150 },
{ x: new Date(2016, 04, 01), y: 1150 },
{ x: new Date(2016, 05, 01), y: 1150 },
{ x: new Date(2016, 06, 01), y: 1100 },
{ x: new Date(2016, 07, 01), y: 1100 },
{ x: new Date(2016, 08, 01), y: 1150 },
{ x: new Date(2016, 09, 01), y: 1170 },
{ x: new Date(2016, 10, 01), y: 1150 },
{ x: new Date(2016, 11, 01), y: 1150 },
{ x: new Date(2017, 00, 01), y: 1150 },
{ x: new Date(2017, 01, 01), y: 1200 },
{ x: new Date(2017, 02, 01), y: 1200 },
{ x: new Date(2017, 03, 01), y: 1200 },
{ x: new Date(2017, 04, 01), y: 1190 },
{ x: new Date(2017, 05, 01), y: 1170 }
]
},
{
type: "line",
axisYType: "secondary",
name: "Manhattan",
showInLegend: true,
markerSize: 0,
yValueFormatString: "$#,###k",
dataPoints: [
{ x: new Date(2014, 00, 01), y: 1200 },
{ x: new Date(2014, 01, 01), y: 1200 },
{ x: new Date(2014, 02, 01), y: 1190 },
{ x: new Date(2014, 03, 01), y: 1180 },
{ x: new Date(2014, 04, 01), y: 1250 },
{ x: new Date(2014, 05, 01), y: 1270 },
{ x: new Date(2014, 06, 01), y: 1300 },
{ x: new Date(2014, 07, 01), y: 1300 },
{ x: new Date(2014, 08, 01), y: 1358 },
{ x: new Date(2014, 09, 01), y: 1410 },
{ x: new Date(2014, 10, 01), y: 1480 },
{ x: new Date(2014, 11, 01), y: 1500 },
{ x: new Date(2015, 00, 01), y: 1500 },
{ x: new Date(2015, 01, 01), y: 1550 },
{ x: new Date(2015, 02, 01), y: 1550 },
{ x: new Date(2015, 03, 01), y: 1590 },
{ x: new Date(2015, 04, 01), y: 1600 },
{ x: new Date(2015, 05, 01), y: 1590 },
{ x: new Date(2015, 06, 01), y: 1590 },
{ x: new Date(2015, 07, 01), y: 1620 },
{ x: new Date(2015, 08, 01), y: 1670 },
{ x: new Date(2015, 09, 01), y: 1720 },
{ x: new Date(2015, 10, 01), y: 1750 },
{ x: new Date(2015, 11, 01), y: 1820 },
{ x: new Date(2016, 00, 01), y: 2000 },
{ x: new Date(2016, 01, 01), y: 1920 },
{ x: new Date(2016, 02, 01), y: 1750 },
{ x: new Date(2016, 03, 01), y: 1850 },
{ x: new Date(2016, 04, 01), y: 1750 },
{ x: new Date(2016, 05, 01), y: 1730 },
{ x: new Date(2016, 06, 01), y: 1700 },
{ x: new Date(2016, 07, 01), y: 1730 },
{ x: new Date(2016, 08, 01), y: 1720 },
{ x: new Date(2016, 09, 01), y: 1740 },
{ x: new Date(2016, 10, 01), y: 1750 },
{ x: new Date(2016, 11, 01), y: 1750 },
{ x: new Date(2017, 00, 01), y: 1750 },
{ x: new Date(2017, 01, 01), y: 1770 },
{ x: new Date(2017, 02, 01), y: 1750 },
{ x: new Date(2017, 03, 01), y: 1750 },
{ x: new Date(2017, 04, 01), y: 1730 },
{ x: new Date(2017, 05, 01), y: 1730 }
]
},
{
type: "line",
axisYType: "secondary",
name: "Seatle",
showInLegend: true,
markerSize: 0,
yValueFormatString: "$#,###k",
dataPoints: [
{ x: new Date(2014, 00, 01), y: 409 },
{ x: new Date(2014, 01, 01), y: 415 },
{ x: new Date(2014, 02, 01), y: 419 },
{ x: new Date(2014, 03, 01), y: 429 },
{ x: new Date(2014, 04, 01), y: 429 },
{ x: new Date(2014, 05, 01), y: 450 },
{ x: new Date(2014, 06, 01), y: 450 },
{ x: new Date(2014, 07, 01), y: 445 },
{ x: new Date(2014, 08, 01), y: 450 },
{ x: new Date(2014, 09, 01), y: 450 },
{ x: new Date(2014, 10, 01), y: 440 },
{ x: new Date(2014, 11, 01), y: 429 },
{ x: new Date(2015, 00, 01), y: 435 },
{ x: new Date(2015, 01, 01), y: 450 },
{ x: new Date(2015, 02, 01), y: 475 },
{ x: new Date(2015, 03, 01), y: 475 },
{ x: new Date(2015, 04, 01), y: 475 },
{ x: new Date(2015, 05, 01), y: 489 },
{ x: new Date(2015, 06, 01), y: 495 },
{ x: new Date(2015, 07, 01), y: 495 },
{ x: new Date(2015, 08, 01), y: 500 },
{ x: new Date(2015, 09, 01), y: 508 },
{ x: new Date(2015, 10, 01), y: 520 },
{ x: new Date(2015, 11, 01), y: 525 },
{ x: new Date(2016, 00, 01), y: 525 },
{ x: new Date(2016, 01, 01), y: 529 },
{ x: new Date(2016, 02, 01), y: 549 },
{ x: new Date(2016, 03, 01), y: 550 },
{ x: new Date(2016, 04, 01), y: 568 },
{ x: new Date(2016, 05, 01), y: 575 },
{ x: new Date(2016, 06, 01), y: 579 },
{ x: new Date(2016, 07, 01), y: 575 },
{ x: new Date(2016, 08, 01), y: 585 },
{ x: new Date(2016, 09, 01), y: 589 },
{ x: new Date(2016, 10, 01), y: 595 },
{ x: new Date(2016, 11, 01), y: 595 },
{ x: new Date(2017, 00, 01), y: 595 },
{ x: new Date(2017, 01, 01), y: 600 },
{ x: new Date(2017, 02, 01), y: 624 },
{ x: new Date(2017, 03, 01), y: 635 },
{ x: new Date(2017, 04, 01), y: 650 },
{ x: new Date(2017, 05, 01), y: 675 }
]
},
{
type: "line",
axisYType: "secondary",
name: "Los Angeles",
showInLegend: true,
markerSize: 0,
yValueFormatString: "$#,###k",
dataPoints: [
{ x: new Date(2014, 00, 01), y: 529 },
{ x: new Date(2014, 01, 01), y: 540 },
{ x: new Date(2014, 02, 01), y: 539 },
{ x: new Date(2014, 03, 01), y: 565 },
{ x: new Date(2014, 04, 01), y: 575 },
{ x: new Date(2014, 05, 01), y: 579 },
{ x: new Date(2014, 06, 01), y: 589 },
{ x: new Date(2014, 07, 01), y: 579 },
{ x: new Date(2014, 08, 01), y: 579 },
{ x: new Date(2014, 09, 01), y: 579 },
{ x: new Date(2014, 10, 01), y: 569 },
{ x: new Date(2014, 11, 01), y: 525 },
{ x: new Date(2015, 00, 01), y: 535 },
{ x: new Date(2015, 01, 01), y: 575 },
{ x: new Date(2015, 02, 01), y: 599 },
{ x: new Date(2015, 03, 01), y: 619 },
{ x: new Date(2015, 04, 01), y: 639 },
{ x: new Date(2015, 05, 01), y: 648 },
{ x: new Date(2015, 06, 01), y: 640 },
{ x: new Date(2015, 07, 01), y: 645 },
{ x: new Date(2015, 08, 01), y: 648 },
{ x: new Date(2015, 09, 01), y: 649 },
{ x: new Date(2015, 10, 01), y: 649 },
{ x: new Date(2015, 11, 01), y: 649 },
{ x: new Date(2016, 00, 01), y: 650 },
{ x: new Date(2016, 01, 01), y: 665 },
{ x: new Date(2016, 02, 01), y: 675 },
{ x: new Date(2016, 03, 01), y: 695 },
{ x: new Date(2016, 04, 01), y: 690 },
{ x: new Date(2016, 05, 01), y: 699 },
{ x: new Date(2016, 06, 01), y: 699 },
{ x: new Date(2016, 07, 01), y: 699 },
{ x: new Date(2016, 08, 01), y: 699 },
{ x: new Date(2016, 09, 01), y: 699 },
{ x: new Date(2016, 10, 01), y: 709 },
{ x: new Date(2016, 11, 01), y: 699 },
{ x: new Date(2017, 00, 01), y: 700 },
{ x: new Date(2017, 01, 01), y: 700 },
{ x: new Date(2017, 02, 01), y: 724 },
{ x: new Date(2017, 03, 01), y: 739 },
{ x: new Date(2017, 04, 01), y: 749 },
{ x: new Date(2017, 05, 01), y: 740 }
]
}]
});
chart.render();
function toogleDataSeries(e){
if (typeof(e.dataSeries.visible) === "undefined" || e.dataSeries.visible) {
e.dataSeries.visible = false;
} else{
e.dataSeries.visible = true;
}
chart.render();
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn có thể tùy biến màu sắc của từng đường hoặc thay đổi độ dày của nó bằng lineThickness. Bạn cũng có thể bật chú giải bằng showInLegend để hiện nội dung đại diện của từng đường.
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Lệnh cd trong Windows
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài