Code JavaScript tạo biểu đồ thác nước với màu sắc tùy biến
Bạn có thể dễ dàng tùy chỉnh màu sắc của các thanh cho những điều kiện khác nhau như tăng hoặc giảm giá trị trong biểu đồ thác nước. Sự phân biệt trực quan này làm biểu đồ chi tiết và dễ diễn giải hơn.
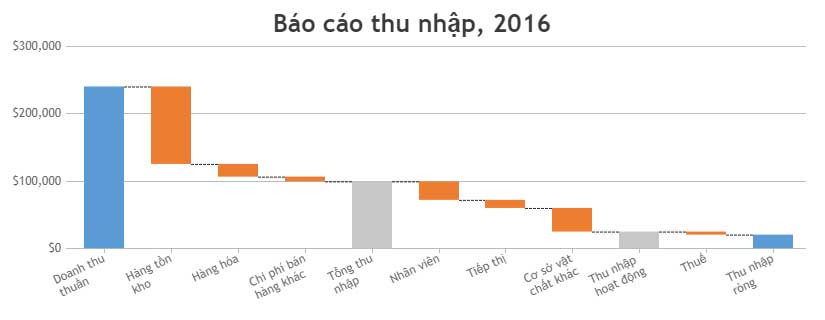
Ví dụ bên dưới trình bày một mẫu biểu đồ thác nước với màu sắc tùy biến được tạo bằng JavaScript. Nhân tố này thể hiện các giá trị tăng, giảm và trung gian. Bài viết cũng bao gồm mã nguồn JavaScript mà bạn có thể chỉnh sửa trên trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
theme: "light2", //"light1", "light2", "dark1", "dark2"
animationEnabled: true,
title:{
text: "Báo cáo thu nhập, 2016"
},
axisX:{
labelFontSize: 12,
labelMaxWidth: 70
},
axisY: {
prefix: "$"
},
data: [{
type: "waterfall",
yValueFormatString: "$#,##0",
risingColor: "#5B9BD5",
fallingColor: "#ED7D31",
lineColor: "#222222",
dataPoints: [
{ label: "Doanh thu thuần", y: 240631 },
{ label: "Hàng tồn kho", y: -115000 },
{ label: "Hàng hóa", y: -18900 },
{ label: "Chi phí bán hàng khác", y: -6990 },
{ label: "Tổng thu nhập", isIntermediateSum: true, color: "#C7C7C7" },
{ label: "Nhân viên", y: -27500 },
{ label: "Tiếp thị", y: -12000 },
{ label: "Cơ sở vật chất khác", y: -35100 },
{ label: "Thu nhập hoạt động", isCumulativeSum: true, color: "#C7C7C7" },
{ label: "Thuế", y: -4500 },
{ label: "Thu nhập ròng", isCumulativeSum: true}
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy chỉnh biểu đồ
Bạn có thể thay đổi màu sắc theo giá trị âm hoặc dương trong đồ thị bằng thuộc tính risingColor và fallingColor; điều chỉnh lineThickness hoặc lineColor để dễ phân biệt các đường phân tách dữ liệu.
Những lựa chọn tùy biến khác bao gồm color, lineDashType, dataPointWidth…
Trên đây là mẫu biểu đồ thác nước có thể thay đổi màu sắc được tạo bằng JavaScript. Hi vọng bài viết hữu ích với các bạn.
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Lệnh cd trong Windows
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài