Code JavaScript tạo biểu đồ & đồ thị vùng Spline theo phạm vi
Range Spline Area Chart giống như biểu đồ vùng theo phạm vi thường thấy, ngoài trừ việc nó dùng các đường cong mượt mà. Kiểu đồ thị này được dùng để hiện các biến thể trong phạm vi được cung cấp. Ngoài ra, nó cũng được yêu thích bởi chúng đẹp hơn khi so sánh với biểu đồ vùng theo phạm vi thông thường.
Giống như các biểu đồ vùng khác, bạn cũng có thể tương tác với Range Spline Area Chart theo nhiều cách khác nhau như chèn hiệu ứng động, thu phóng, xoay & xuất chúng dưới dạng ảnh.
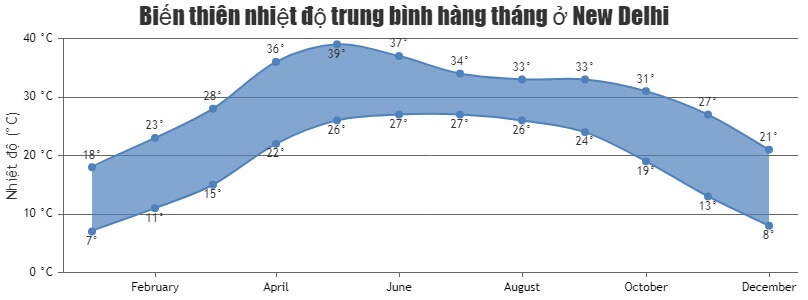
Ví dụ bên dưới minh họa một biểu đồ vùng dạng spline theo phạm vi được tạo bằng JavaScript. Bạn có thể chỉnh sửa mã nguồn ngay trên trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
exportEnabled: true,
animationEnabled: true,
title:{
text: "Biến thiên nhiệt độ trung bình hàng tháng ở New Delhi"
},
axisX: {
valueFormatString: "MMMM"
},
axisY: {
title: "Nhiệt độ (°C)",
suffix: " °C"
},
data: [{
type: "rangeSplineArea",
indexLabel: "{y[#index]}°",
xValueFormatString: "MMMM YYYY",
toolTipContent: "{x} </br> <strong>Temperature: </strong> </br> Min: {y[0]} °C, Max: {y[1]} °C",
dataPoints: [
{ x: new Date(2016, 00, 01), y: [7, 18] },
{ x: new Date(2016, 01, 01), y: [11, 23] },
{ x: new Date(2016, 02, 01), y: [15, 28] },
{ x: new Date(2016, 03, 01), y: [22, 36] },
{ x: new Date(2016, 04, 01), y: [26, 39] },
{ x: new Date(2016, 05, 01), y: [27, 37] },
{ x: new Date(2016, 06, 01), y: [27, 34] },
{ x: new Date(2016, 07, 01), y: [26, 33] },
{ x: new Date(2016, 08, 01), y: [24, 33] },
{ x: new Date(2016, 09, 01), y: [19, 31] },
{ x: new Date(2016, 10, 01), y: [13, 27] },
{ x: new Date(2016, 11, 01), y: [08, 21] }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>
Nguồn: CanvasJS
Tùy biến biểu đồ
Một số thuộc tính có thể điều chỉnh cho biểu đồ JavaScript trên:
markerType: Chỉnh sửa kiểu đánh dấufillOpacity: Độ mờ khi lấp đầyColor:Màu sắcmarkerColor: Màu đánh dấulineColor: Màu đường thẳnglineThickness: Độ dày đường thẳng
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Lệnh cd trong Windows
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài