Code JavaScript tạo biểu đồ/đồ thị đường sai số
Biểu đồ độ sai (Error Chart) cung cấp ý tưởng khái quát về độ chính xác của phép đo. Đồ thị độ sai (Error Graph) khi được kết hợp với biểu đồ đường (Line Chart) sẽ tạo thành Error Line Chart - Biểu đồ đường về độ sai. Nó cũng có thể được kết hợp với biểu đồ vùng hoặc vùng theo phạm vi.
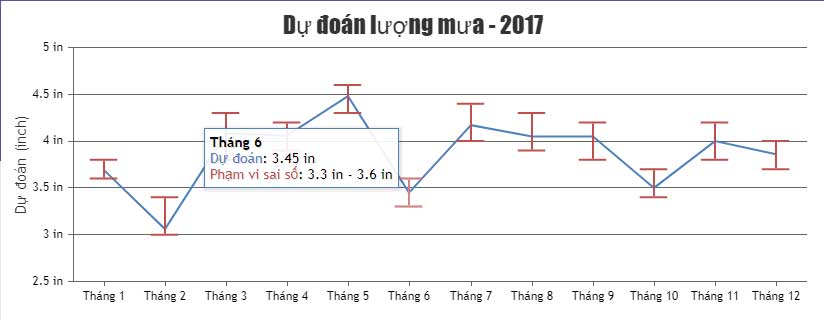
Ví dụ bên dưới minh họa một mẫu Error Chart kết hợp Line Chart được tạo bằng JavaScript. Bài viết cũng cung cấp mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title:{
text: "Dự đoán lượng mưa - 2017"
},
axisX: {
interval: 1
},
axisY:{
title: "Dự đoán (inch)",
suffix: " in"
},
toolTip: {
shared: true
},
data: [{
type: "line",
name: "Dự đoán",
toolTipContent: "<b>{label}</b><br><span style=\"color:#4F81BC\">{name}</span>: {y} in",
markerType: "none",
dataPoints: [
{ y: 3.69, label: "Tháng 1" },
{ y: 3.06, label: "Tháng 2" },
{ y: 4.08, label: "Tháng 3" },
{ y: 4.06, label: "Tháng 4" },
{ y: 4.48, label: "Tháng 5" },
{ y: 3.45, label: "Tháng 6" },
{ y: 4.17, label: "Tháng 7" },
{ y: 4.05, label: "Tháng 8" },
{ y: 4.05, label: "Tháng 9" },
{ y: 3.5, label: "Tháng 10" },
{ y: 4.0, label: "Tháng 11" },
{ y: 3.86, label: "Tháng 12" }
]
},
{
type: "error",
name: "Phạm vi sai số",
toolTipContent: "<span style=\"color:#C0504E\">{name}</span>: {y[0]} in - {y[1]} in",
dataPoints: [
{ y: [3.6, 3.8], label: "Tháng 1" },
{ y: [3.0, 3.4], label: "Tháng 2" },
{ y: [3.8, 4.3], label: "Tháng 3" },
{ y: [3.9, 4.2], label: "Tháng 4" },
{ y: [4.3, 4.6], label: "Tháng 5" },
{ y: [3.3, 3.6], label: "Tháng 6" },
{ y: [4.0, 4.4], label: "Tháng 7" },
{ y: [3.9, 4.3], label: "Tháng 8" },
{ y: [3.8, 4.2], label: "Tháng 9" },
{ y: [3.4, 3.7], label: "Tháng 10" },
{ y: [3.8, 4.2], label: "Tháng 11" },
{ y: [3.7, 4.0], label: "Tháng 12" }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://cdn.canvasjs.com/canvasjs.min.js"></script>
</body>
</html>Tùy biến biểu đồ
Giống như mọi biểu đồ khác, bạn có thể điều chỉnh một số thuộc tính để có kết quả như ý muốn. Ví dụ:
stemDashType&whiskerDashType: Thay đổi các kiểu gạch ngang tương ứng.lineThickness: Độ dày của đường thẳng.lineColor: Màu sắc của đường thẳng.stemThickness: Độ dày của phần thân.whiskerThickness: Độ dày của điểm cực trị.
Bạn nên đọc
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code JavaScript tạo biểu đồ box và whisker chứa điểm ngoại lai
-

Code JavaScript tạo biểu đồ/đồ thị box và whisker
-

Code JavaScript tạo biểu đồ/đồ thị động
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

Code JavaScript tạo biểu đồ bong bóng với điểm đánh dấu tùy biến
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

Code JavaScript tạo mẫu biểu đồ/đồ thị box & whisker với màu tùy chỉnh
-

JavaScript là gì?
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Top 10 phần mềm giả lập Xbox One cho Windows PC
2 ngày -

Cách ẩn trò chơi bạn đang chơi trên Discord
2 ngày -

Hướng dẫn sửa lỗi Access Denied trong quá trình truy cập file hoặc thư mục trên Windows
2 ngày -

Hướng dẫn chèn caption cho ảnh trong Word
2 ngày -

6 công cụ sáng tác nhạc và lời bài hát miễn phí với sự trợ giúp của AI
2 ngày -

99+ Cap về bản thân, stt về bản thân hay, đáng suy ngẫm
2 ngày 1 -

Hướng dẫn đổi trình đọc PDF mặc định trên Windows 10
2 ngày -

Cách sử dụng VPN trên trình duyệt Opera
2 ngày -

Cách tạo hình con vật bằng tay đơn giản giúp bé chơi mãi chẳng chán
2 ngày -

Hướng dẫn cách gói bánh chưng truyền thống vuông, đẹp cho ngày Tết
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài