Code JavaScript tạo biểu đồ & đồ thị bong bóng
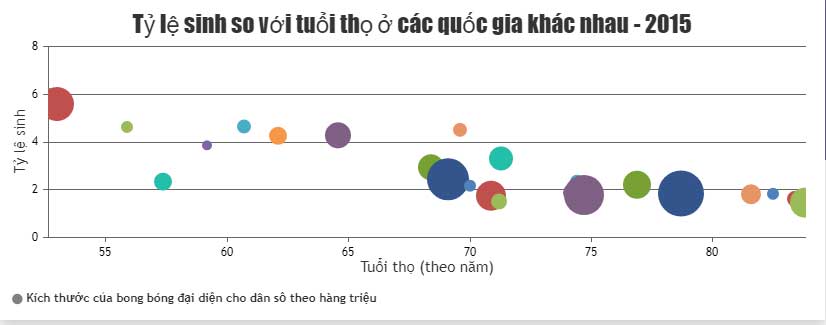
Biểu đồ bong bóng được tạo bằng JavaScript cho phép bạn minh họa dữ liệu theo 3 chiều. Nó rất giống biểu đồ phân tán, ngoại trừ việc kích thước của bong bóng đại diện cho tham số/khía cạnh khác. Ngoài 3 tham số được yêu cầu (x, y, z), x & y xác định vị trí của bong bóng trên trục X & Y, còn Z xác định kích thước của nó. Một trong số điểm nổi bật của biểu đồ bong bóng là giá trị Z của điểm dữ liệu tỷ lệ thuận với diện tích bong bóng, chứ không phải đường kính hay bán kính.
Ví dụ bên dưới hiện biểu đồ bong bóng được tạo bằng JavaScript cùng với mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title:{
text: "Tỷ lệ sinh so với tuổi thọ ở các quốc gia khác nhau - 2015"
},
axisX: {
title:"Tuổi thọ (theo năm)"
},
axisY: {
title:"Tỷ lệ sinh",
includeZero: true
},
legend:{
horizontalAlign: "left"
},
data: [{
type: "bubble",
showInLegend: true,
legendText: "Kích thước của bong bóng đại diện cho dân số theo hàng triệu",
legendMarkerType: "circle",
legendMarkerColor: "grey",
toolTipContent: "<b>{name}</b><br/>Tuổi thọ: {x} yrs<br/> Tỷ lệ sinh: {y}<br/> Dân số: {z}mn",
dataPoints: [
//{ x: 68.3, y: 2.4, z: 1309.05 , name: "Ấn Độ"},
//{ x: 76, y: 1.57, z:1371.22, name: "Trung Quốc"},
{ x: 78.7, y: 1.84, z:320.896, name: "Mỹ" },
{ x: 69.1, y: 2.44, z: 258.162, name: "Indonesia" },
{ x: 74.7, y: 1.78, z: 225.962, name: "Brazil" },
{ x: 76.9, y: 2.21, z: 125.890, name: "Mexico" },
{ x: 53, y: 5.59, z: 181.181, name: "Nigeria" },
{ x: 70.9, y: 1.75, z: 144.096, name: "Nga" },
{ x: 83.8, y: 1.46, z:127.141, name: "Nhật Bản" },
{ x: 82.5, y: 1.83, z:23.789, name: "Úc" },
{ x: 71.3, y: 3.31, z: 93.778, name: "Ai Cập" },
{ x: 81.6, y: 1.81, z:65.128, name: "Vương quốc Anh" },
{ x: 62.1, y: 4.26, z: 47.236, name: "Kenya" },
{ x: 69.6, y: 4.51, z: 36.115, name: "I rắc" },
{ x: 60.7, y: 4.65, z: 33.736, name: "Afganistan" },
{ x: 52.7, y: 6, z: 27.859, name: "Angola" },
{ x: 68.4, y: 2.94, z: 101.716, name: "Philippine" },
{ x: 70, y: 2.17, z: 28.656, name: "Nepal" },
{ x: 71.2, y: 1.51, z: 45.154, name: "Ukraina" },
{ x: 83.4, y: 1.62, z: 46.447, name: "Tây Ban Nha" },
{ x: 64.6, y: 4.28, z: 99.873, name: "Ethiopia" },
{ x: 74.6, y: 1.5, z: 68.65, name: "Thái Lan" },
{ x: 74.2, y: 1.88, z: 48.228, name: "Colombia" },
{ x: 74.44, y: 2.34, z: 31.155, name: "Venezuela" },
{ x: 57.4, y: 2.34, z: 55, name: "Nam Phi" },
{ x: 59.2, y: 3.86, z: 15.77, name: "Zimbabwe" },
{ x: 55.9, y: 4.63, z: 22.834, name: "Cameroon"}
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>
Nguồn: CanvasJS
Tùy biến biểu đồ
Giống như mọi biểu đồ được tạo bằng JavaScript, bạn có thể thay đổi các thuộc tính để có kết quả như ý muốn. Ví dụ:
markerType: Kiểu đánh dấumarkerBorderThickness: Độ dày đường viền của đánh dấumarkerBorderColor: Màu sắc đường viền của đánh dấumarkerColor: Màu sắc đánh dấu- ...
Bạn nên đọc
-

Code JavaScript tạo biểu đồ/đồ thị động
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code JavaScript tạo biểu đồ OHLC từ dữ liệu JSON bằng AJAX
-

Code JavaScript tạo biểu đồ/đồ thị hình nến
-

Code JavaScript tạo đồ thị/biểu đồ OHLC
-

Kết hợp biểu đồ hình nến với biểu đồ đường
-

Code JavaScript tạo mẫu biểu đồ phân tán/điểm nhiều chuỗi dữ liệu
-

JavaScript là gì?
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Lệnh cd trong Windows
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài