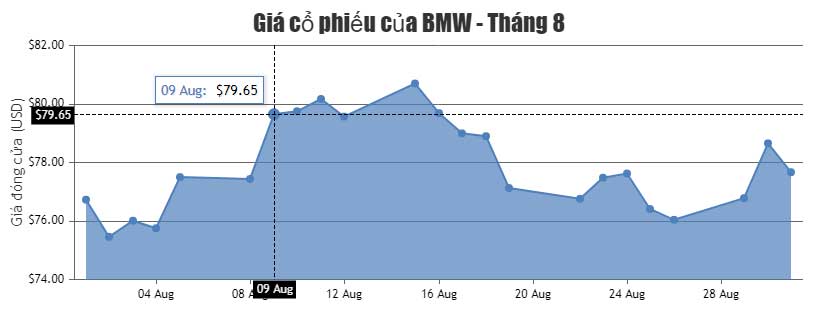
Code JavaScript tạo mẫu biểu đồ với crosshair
Crosshair là các đường thẳng ngang và dọc nhỏ, di chuyển dọc theo con trỏ chuột. Nó khiến việc đọc biểu đồ/đồ thị dễ dàng hơn, đôi khi nó còn được dùng thay cho tooltip.
Crosshair còn được gọi là con trỏ biểu đồ. Nó hữu ích cho việc phân tích chi tiết biểu đồ với số lượng lớn mốc dữ liệu. Ví dụ bên dưới cho bạn một mẫu biểu đồ có Crosshair được tạo bằng code JavaScript. Bạn có cả mã nguồn chi tiết để chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title:{
text: "Giá cổ phiếu của BMW - Tháng 8"
},
axisX:{
valueFormatString: "DD MMM",
crosshair: {
enabled: true,
snapToDataPoint: true
}
},
axisY: {
title: "Giá đóng cửa (USD)",
valueFormatString: "$##0.00",
crosshair: {
enabled: true,
snapToDataPoint: true,
labelFormatter: function(e) {
return "$" + CanvasJS.formatNumber(e.value, "##0.00");
}
}
},
data: [{
type: "area",
xValueFormatString: "DD MMM",
yValueFormatString: "$##0.00",
dataPoints: [
{ x: new Date(2016, 07, 01), y: 76.727997 },
{ x: new Date(2016, 07, 02), y: 75.459999 },
{ x: new Date(2016, 07, 03), y: 76.011002 },
{ x: new Date(2016, 07, 04), y: 75.751999 },
{ x: new Date(2016, 07, 05), y: 77.500000 },
{ x: new Date(2016, 07, 08), y: 77.436996 },
{ x: new Date(2016, 07, 09), y: 79.650002 },
{ x: new Date(2016, 07, 10), y: 79.750999 },
{ x: new Date(2016, 07, 11), y: 80.169998 },
{ x: new Date(2016, 07, 12), y: 79.570000 },
{ x: new Date(2016, 07, 15), y: 80.699997 },
{ x: new Date(2016, 07, 16), y: 79.686996 },
{ x: new Date(2016, 07, 17), y: 78.996002 },
{ x: new Date(2016, 07, 18), y: 78.899002 },
{ x: new Date(2016, 07, 19), y: 77.127998 },
{ x: new Date(2016, 07, 22), y: 76.759003 },
{ x: new Date(2016, 07, 23), y: 77.480003 },
{ x: new Date(2016, 07, 24), y: 77.623001 },
{ x: new Date(2016, 07, 25), y: 76.408997 },
{ x: new Date(2016, 07, 26), y: 76.041000 },
{ x: new Date(2016, 07, 29), y: 76.778999 },
{ x: new Date(2016, 07, 30), y: 78.654999 },
{ x: new Date(2016, 07, 31), y: 77.667000 }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Kích hoạt snapToDataPoint để tâm ngắm tới mốc dữ liệu gần nhất. Ngoài ra, bạn có thể dùng một số lựa chọn tùy biến phổ biến khác như thickness - độ dày, color - màu sắc, lineDashType - kiểu ngạch ngang.
Bạn nên đọc
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

Code JavaScript tạo mẫu biểu đồ thay đổi dữ liệu tại thời gian thực
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code mẫu JavaScript tạo biểu đồ với các điểm dữ liệu có thể kéo
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
-

Code mẫu JavaScript tạo biểu đồ với trục thứ hai
-

Code mẫu JavaScript tạo biểu đồ với số lượng lớn điểm dữ liệu
-

Code mẫu JavaScript tạo biểu đồ có ngắt trục/tỷ lệ
-

JavaScript là gì?
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Lệnh cd trong Windows
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài