Code JavaScript tạo biểu đồ dạng nến đa chuỗi dữ liệu
Biểu đồ hình nến đa chuỗi dữ liệu hữu ích khi bạn phải so sánh từ hai tập dữ liệu trở lên. Từng điểm dữ liệu bên trong đại diện cho các giá trị mở, cao, thấp và kín. Biểu đồ cây nến chủ yếu được dùng để trình bày giá cổ phiếu, ngoại hối, hàng hóa…
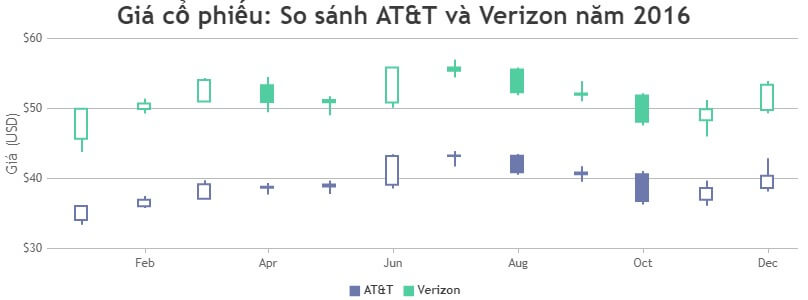
Ví dụ bên dưới minh họa một mẫu biểu đồ nến so sánh giá cổ phiếu của AT&T với Verizon vào năm 2016 được tạo bằng JavaScript. Bài viết cũng cung cấp mã nguồn cho bạn chỉnh sửa trong trình duyệt và lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
theme: "light2", // bạn có thể thay bằng "light1", "light2", "dark1", "dark2"
exportEnabled: true,
title:{
text: "Giá cổ phiếu: So sánh AT&T và Verizon năm 2016"
},
axisX: {
valueFormatString: "MMM"
},
axisY: {
prefix: "$",
title: "Giá (USD)"
},
toolTip: {
shared: true
},
legend: {
cursor: "pointer",
itemclick: toogleDataSeries
},
data: [{
type: "candlestick",
showInLegend: true,
name: "AT&T",
yValueFormatString: "$###0.00",
xValueFormatString: "MMMM YY",
dataPoints: [
{ x: new Date(2016, 00, 01), y: [34.080002, 36.060001, 33.410000, 36.060001] },
{ x: new Date(2016, 01, 01), y: [36.040001, 37.500000, 35.790001, 36.950001] },
{ x: new Date(2016, 02, 01), y: [37.099998, 39.720001, 37.060001, 39.169998] },
{ x: new Date(2016, 03, 01), y: [38.669998, 39.360001, 37.730000, 38.820000] },
{ x: new Date(2016, 04, 01), y: [38.869999, 39.669998, 37.770000, 39.150002] },
{ x: new Date(2016, 05, 01), y: [39.099998, 43.419998, 38.580002, 43.209999] },
{ x: new Date(2016, 06, 01), y: [43.209999, 43.889999, 41.700001, 43.290001] },
{ x: new Date(2016, 07, 01), y: [43.250000, 43.500000, 40.549999, 40.880001] },
{ x: new Date(2016, 08, 01), y: [40.849998, 41.700001, 39.549999, 40.610001] },
{ x: new Date(2016, 09, 01), y: [40.619999, 41.040001, 36.270000, 36.790001] },
{ x: new Date(2016, 10, 01), y: [36.970001, 39.669998, 36.099998, 38.630001] },
{ x: new Date(2016, 11, 01), y: [38.630001, 42.840000, 38.160000, 40.380001] }
]
},
{
type: "candlestick",
showInLegend: true,
name: "Verizon",
yValueFormatString: "$###0.00",
dataPoints: [
{ x: new Date(2016, 00, 01), y: [45.669998, 49.990002, 43.790001, 49.970001] },
{ x: new Date(2016, 01, 01), y: [49.939999, 51.380001, 49.270000, 50.730000] },
{ x: new Date(2016, 02, 01), y: [50.990002, 54.369999, 50.980000, 54.080002] },
{ x: new Date(2016, 03, 01), y: [53.320000, 54.490002, 49.470001, 50.939999] },
{ x: new Date(2016, 04, 01), y: [51.220001, 51.700001, 49.049999, 50.900002] },
{ x: new Date(2016, 05, 01), y: [50.869999, 55.919998, 50.119999, 55.840000] },
{ x: new Date(2016, 06, 01), y: [55.849998, 56.950001, 54.439999, 55.410000] },
{ x: new Date(2016, 07, 01), y: [55.580002, 55.820000, 51.900002, 52.330002] },
{ x: new Date(2016, 08, 01), y: [52.139999, 53.880001, 51.020000, 51.980000] },
{ x: new Date(2016, 09, 01), y: [51.840000, 52.139999, 47.580002, 48.099998] },
{ x: new Date(2016, 10, 01), y: [48.320000, 51.200001, 46.009998, 49.900002] },
{ x: new Date(2016, 11, 01), y: [49.799999, 53.900002, 49.310001, 53.380001] }
]
}]
});
chart.render();
function toogleDataSeries(e) {
if (typeof (e.dataSeries.visible) === "undefined" || e.dataSeries.visible) {
e.dataSeries.visible = false;
} else {
e.dataSeries.visible = true;
}
e.chart.render();
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script type="text/javascript" src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy chỉnh biểu đồ
Bạn có thể hiện chú giải bằng cách đặt showInLegend sang true. Tính năng này thật sự hữu ích, giúp dữ liệu trên biểu đồ dễ đọc hơn. Những lựa chọn tùy biến liên quan khác bao gồm exportEnabled, animationEnabled…
Bạn nên đọc
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

Code mẫu JavaScript tạo biểu đồ kim tự tháp với các nhãn chỉ mục/dữ liệu
-

Code JavaScript tạo biểu đồ hình tròn với bán kính tùy chỉnh
-

Code JavaScript tạo biểu đồ dạng phễu đảo ngược
-

Code JavaScript tạo biểu đồ hình phễu có thể tùy chỉnh kích thước
-

JavaScript là gì?
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
-

Tổng hợp bài tập JavaScript có code mẫu
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Lệnh cd trong Windows
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài