Code JavaScript tạo biểu đồ & đồ thị sai số
JavaScript Error Chart được sử dụng để hiển thị độ không đảm bảo hoặc tính biến thiên của dữ liệu và được sử dụng trên biểu đồ để chỉ ra điều tương tự trong phép đo được báo cáo.
Biểu đồ sai số hay độ sai có thể được kết hợp với tất cả các biểu đồ có trục bao gồm Đường, Cột, Thanh, Vùng, v.v. Nó hỗ trợ hiệu ứng động, thu phóng, xoay và hiển thị trên tất cả các trình duyệt, thiết bị thông dụng.
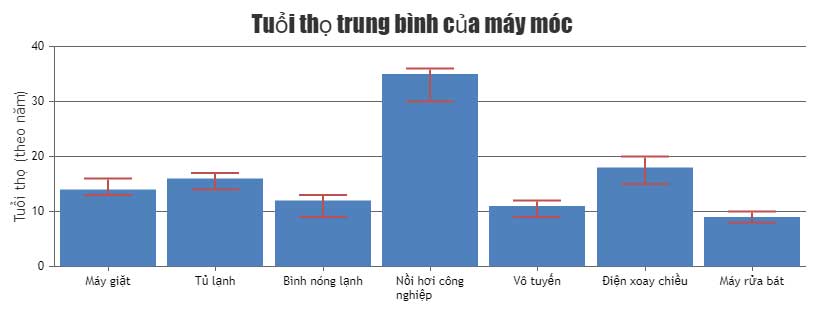
Ví dụ bên dưới minh họa một mẫu biểu đồ độ sai được tạo bằng JavaScript kết hợp biểu đồ cột. Bạn cũng sẽ code nguồn để tham khảo và chỉnh sửa như ý muốn.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title:{
text: "Tuổi thọ trung bình của máy móc"
},
axisY:{
title: "Tuổi thọ (theo năm)"
},
toolTip: {
shared: true
},
data: [{
type: "column",
name: "Tuổi thọ trung bình",
toolTipContent: "{label} <br> <b>{name}:</b> {y} years",
dataPoints: [
{ y: 14, label: "Máy giặt" },
{ y: 16, label: "Tủ lạnh" },
{ y: 12, label: "Bình nóng lạnh" },
{ y: 35, label: "Nồi hơi công nghiệp" },
{ y: 11, label: "Vô tuyến" },
{ y: 18, label: "Điện xoay chiều" },
{ y: 9, label: "Máy rửa bát" }
]
},
{
type: "error",
name: "Tính biến động",
toolTipContent: "<b>{name}:</b> {y[0]} - {y[1]} years",
dataPoints: [
{ y: [13, 16], label:"Máy giặt" },
{ y: [14, 17], label:"Tủ lạnh" },
{ y: [9, 13], label:"Bình nóng lạnh" },
{ y: [30, 36], label:"Nồi hơi công nghiệp" },
{ y: [9, 12], label:"Vô tuyến" },
{ y: [15, 20], label:"Điện xoay chiều" },
{ y: [8, 10], label:"Máy rửa bát" }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://cdn.canvasjs.com/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn có thể thay đổi màu của stem (phần thân) và whisker (điểm cực trị bằng cách dùng thuộc tính stemColor & whiskerColor. Những lựa chọn tùy biến khác bao gồm: color, whiskerDashType…
Bạn nên đọc
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

JavaScript là gì?
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
-

Code JavaScript tạo biểu đồ/đồ thị động
-

Code JavaScript tạo biểu đồ/đồ thị box và whisker
-

Code JavaScript tạo biểu đồ/đồ thị đường sai số
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code JavaScript tạo biểu đồ box và whisker chứa điểm ngoại lai
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Lệnh cd trong Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài