Code mẫu JavaScript tạo biểu đồ có ngắt trục/tỷ lệ
Ngắt trục hoặc theo tỷ lệ được dùng khi một số giá trị của mốc dữ liệu trong chuỗi cực kỳ cao hoặc thấp. Chính vì thế, thật khó thấy sự khác biệt giữa các giá trị nhỏ hơn. Biểu đồ chứa đường ngắt trục/chia tỷ lệ thường được dùng nhằm giúp người xem dễ đọc dữ liệu trong những trường hợp như thế.
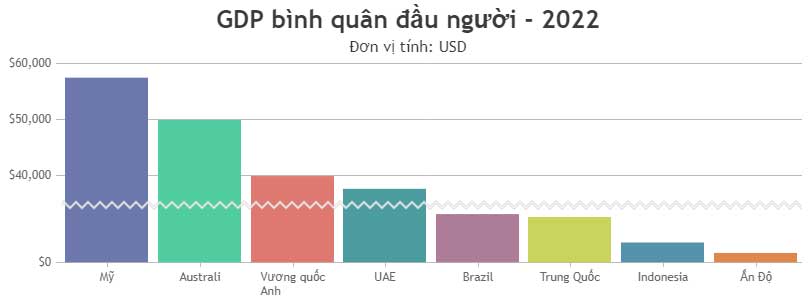
Ví dụ bên dưới hiển thị GDP bình quân đầu người ở các quốc gia khác nhau vào năm 2022 bằng một biểu đồ cột JavaScript với các điểm ngắt trục/tỷ lệ trên trục Y. Nó cũng chứa mã nguồn mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy nội bộ.

Code mẫu JavaScript tạo biểu đồ có đường ngắt trục dạng lượn sóng:
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
theme: "light2", // bạn có thể thay bằng "light1", "light2", "dark1", "dark2"
title: {
text: "GDP bình quân đầu người - 2022"
},
subtitles: [{
text: "Đơn vị tính: USD",
fontSize: 16
}],
axisY: {
prefix: "$",
scaleBreaks: {
customBreaks: [{
startValue: 10000,
endValue: 35000
}]
}
},
data: [{
type: "column",
yValueFormatString: "$#,##0.00",
dataPoints: [
{ label: "Mỹ", y: 57466.787 },
{ label: "Australi", y: 49927.82 },
{ label: "Vương quốc Anh", y: 39899.388 },
{ label: "UAE", y: 37622.207 },
{ label: "Brazil", y: 8649.948 },
{ label: "Trung Quốc", y: 8123.181 },
{ label: "Indonesia", y: 3570.295 },
{ label: "Ấn Độ", y: 1709.387 }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Ngắt trục/chia tỷ lệ tự động được áp dụng nếu bạn bao gồm scaleBreaks trong đối tượng trục. Bạn có thể ngắt trục theo cách thủ công bằng việc thêm một thành phần customBreaks với startValue & endValue.
Những lựa chọn tùy biến khác, được dùng thường xuyên là: collapsibleThreshold - ngưỡng thu gọn, spacing - khoảng cách, type - kiểu, lineColor - màu đường thẳng…
Trên đây là code JavaScript tạo mẫu biểu đồ có đường ngắt trục đơn giản nhất. Hi vọng bài viết hữu ích với các bạn.
Bạn nên đọc
-

Code mẫu JavaScript tạo biểu đồ với các điểm dữ liệu có thể kéo
-

Code JavaScript tạo mẫu biểu đồ thay đổi dữ liệu tại thời gian thực
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

Code mẫu JavaScript tạo biểu đồ với số lượng lớn điểm dữ liệu
-

JavaScript là gì?
-

Code mẫu JavaScript tạo biểu đồ/đồ thị từ dữ liệu JSON bằng AJAX
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Lệnh cd trong Windows
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài