Code JavaScript tạo biểu đồ thanh đa chuỗi dữ liệu
Biểu đồ thanh đa chuỗi dữ liệu (Multi Series Bar Chart) được tạo bằng JavaScript hữu ích trong việc làm nổi bật sự khác biệt giữa hai hoặc nhiều tập hợp dữ liệu khác nhau. Các thanh được đặt cạnh nhau trong đồ thị/biểu đồ này. Thêm chú giải trong biểu đồ thanh này giúp người xem dễ đọc thông tin hơn.
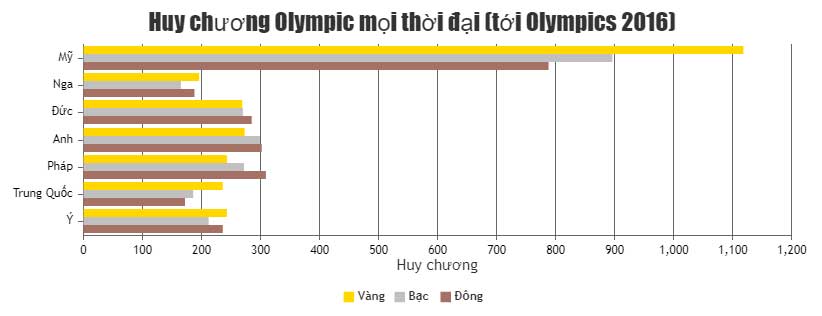
Ví dụ bên dưới minh họa một mẫu biểu đồ thanh đa chuỗi dữ liệu được tạo bằng JavaScript đơn giản nhất. Bài viết cũng bao gồm mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title:{
text: "Huy chương Olympic mọi thời đại (tới Olympics 2016)"
},
axisY: {
title: "Huy chương",
includeZero: true
},
legend: {
cursor:"pointer",
itemclick : toggleDataSeries
},
toolTip: {
shared: true,
content: toolTipFormatter
},
data: [{
type: "bar",
showInLegend: true,
name: "Vàng",
color: "gold",
dataPoints: [
{ y: 243, label: "Ý" },
{ y: 236, label: "Trung Quốc" },
{ y: 243, label: "Pháp" },
{ y: 273, label: "Anh" },
{ y: 269, label: "Đức" },
{ y: 196, label: "Nga" },
{ y: 1118, label: "Mỹ" }
]
},
{
type: "bar",
showInLegend: true,
name: "Bạc",
color: "silver",
dataPoints: [
{ y: 212, label: "Ý" },
{ y: 186, label: "Trung Quốc" },
{ y: 272, label: "Pháp" },
{ y: 299, label: "Anh" },
{ y: 270, label: "Đức" },
{ y: 165, label: "Nga" },
{ y: 896, label: "Mỹ" }
]
},
{
type: "bar",
showInLegend: true,
name: "Đồng",
color: "#A57164",
dataPoints: [
{ y: 236, label: "Ý" },
{ y: 172, label: "Trung Quốc" },
{ y: 309, label: "Pháp" },
{ y: 302, label: "Anh" },
{ y: 285, label: "Đức" },
{ y: 188, label: "Nga" },
{ y: 788, label: "Mỹ" }
]
}]
});
chart.render();
function toolTipFormatter(e) {
var str = "";
var total = 0 ;
var str3;
var str2 ;
for (var i = 0; i < e.entries.length; i++){
var str1 = "<span style= \"color:"+e.entries[i].dataSeries.color + "\">" + e.entries[i].dataSeries.name + "</span>: <strong>"+ e.entries[i].dataPoint.y + "</strong> <br/>" ;
total = e.entries[i].dataPoint.y + total;
str = str.concat(str1);
}
str2 = "<strong>" + e.entries[0].dataPoint.label + "</strong> <br/>";
str3 = "<span style = \"color:Tomato\">Total: </span><strong>" + total + "</strong><br/>";
return (str2.concat(str)).concat(str3);
}
function toggleDataSeries(e) {
if (typeof (e.dataSeries.visible) === "undefined" || e.dataSeries.visible) {
e.dataSeries.visible = false;
}
else {
e.dataSeries.visible = true;
}
chart.render();
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tinh chỉnh biểu đồ
Người dùng thoải mái chỉnh sửa các thuộc tính trong mẫu biểu đồ JavaScript kể trên như ý muốn. Ví dụ:
showInLegend: Hiện chú giải cho từng chuỗi dữ liệu.legendMarkerType: Các kiểu đánh dấu khác nhau cho chú giải.legendText: Kiểu chữ chú giảiShared(toolTip): Chia sẻ toolTipColor: Màu sắcfillOpacity: Độ trong suốt cho thành phần
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Lệnh cd trong Windows
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài