Code JavaScript tạo mẫu biểu đồ vùng nhiều chuỗi dữ liệu
Biểu đồ vùng đa chuỗi được dùng để so sánh hai hoặc nhiều giá trị tích lũy theo giai đoạn thời gian. Nó hữu ích khi bạn quan tâm tới tổng tích lũy (vùng được tô bóng) theo một giai đoạn thời gian hoặc phạm vi của giá trị.
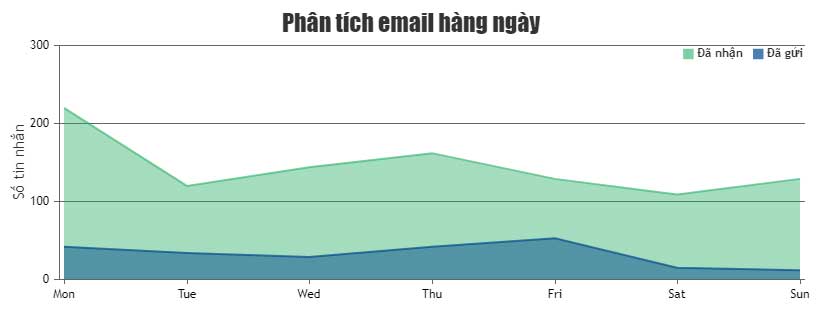
Ví dụ bên dưới hiện biểu đồ theo vùng đa chuỗi được tạo bằng JavaScript. Bạn cũng có code JavaScript mẫu để chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title: {
text: "Phân tích email hàng ngày"
},
axisX: {
valueFormatString: "DDD",
minimum: new Date(2017, 1, 5, 23),
maximum: new Date(2017, 1, 12, 1)
},
axisY: {
title: "Số tin nhắn"
},
legend: {
verticalAlign: "top",
horizontalAlign: "right",
dockInsidePlotArea: true
},
toolTip: {
shared: true
},
data: [{
name: "Đã nhận",
showInLegend: true,
legendMarkerType: "square",
type: "area",
color: "rgba(40,175,101,0.6)",
markerSize: 0,
dataPoints: [
{ x: new Date(2017, 1, 6), y: 220 },
{ x: new Date(2017, 1, 7), y: 120 },
{ x: new Date(2017, 1, 8), y: 144 },
{ x: new Date(2017, 1, 9), y: 162 },
{ x: new Date(2017, 1, 10), y: 129 },
{ x: new Date(2017, 1, 11), y: 109 },
{ x: new Date(2017, 1, 12), y: 129 }
]
},
{
name: "Đã gửi",
showInLegend: true,
legendMarkerType: "square",
type: "area",
color: "rgba(0,75,141,0.7)",
markerSize: 0,
dataPoints: [
{ x: new Date(2017, 1, 6), y: 42 },
{ x: new Date(2017, 1, 7), y: 34 },
{ x: new Date(2017, 1, 8), y: 29 },
{ x: new Date(2017, 1, 9), y: 42 },
{ x: new Date(2017, 1, 10), y: 53},
{ x: new Date(2017, 1, 11), y: 15 },
{ x: new Date(2017, 1, 12), y: 12 }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn có thể gắn màu sắc khác nhau cho từng chuỗi dữ liệu bằng thuộc tính color. fillOpacity cũng là lựa chọn chỉnh màu hấp dẫn. Ngoài ra, bạn còn có thể thay đổi:
lineColor- Màu sắc đường thẳnglineThickness- Độ dày của đườngmarkerColor- Màu sắc đánh dấumarkerBorderThickness- Độ dày đường viền đánh dấu
204
Bạn nên đọc
Xác thực tài khoản!
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Số điện thoại chưa đúng định dạng!
0 Bình luận
Sắp xếp theo
Xóa Đăng nhập để Gửi
Cũ vẫn chất
-

Lệnh cd trong Windows
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài