Code JavaScript tạo biểu đồ/đồ thị cột dạng xếp chồng
Biểu đồ cột dạng xếp chồng còn được gọi là biểu đồ thanh xếp chồng. Đúng như tên gọi, biểu đồ này được tạo thành bằng cách xếp chồng nhiều cột/thanh dữ liệu. Chúng cho bạn thấy mối quan hệ giữa từng giá trị với tổng số. Biểu đồ có tính tương tác, hỗ trợ hiệu ứng động, thu phóng, xoay & xuất dưới dạng ảnh.
Ví dụ bên dưới minh họa một mẫu biểu đồ cột xếp chồng được tạo bằng JavaScript kèm code nguồn HTML cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title:{
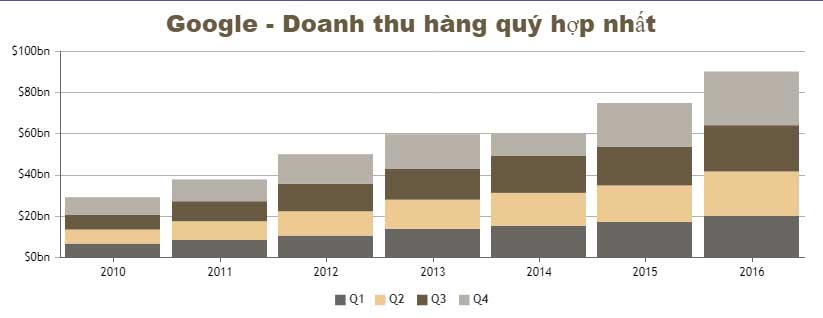
text: "Google - Doanh thu hàng quý hợp nhất",
fontFamily: "arial black",
fontColor: "#695A42"
},
axisX: {
interval: 1,
intervalType: "year"
},
axisY:{
valueFormatString:"$#0bn",
gridColor: "#B6B1A8",
tickColor: "#B6B1A8"
},
toolTip: {
shared: true,
content: toolTipContent
},
data: [{
type: "stackedColumn",
showInLegend: true,
color: "#696661",
name: "Q1",
dataPoints: [
{ y: 6.75, x: new Date(2010,0) },
{ y: 8.57, x: new Date(2011,0) },
{ y: 10.64, x: new Date(2012,0) },
{ y: 13.97, x: new Date(2013,0) },
{ y: 15.42, x: new Date(2014,0) },
{ y: 17.26, x: new Date(2015,0) },
{ y: 20.26, x: new Date(2016,0) }
]
},
{
type: "stackedColumn",
showInLegend: true,
name: "Q2",
color: "#EDCA93",
dataPoints: [
{ y: 6.82, x: new Date(2010,0) },
{ y: 9.02, x: new Date(2011,0) },
{ y: 11.80, x: new Date(2012,0) },
{ y: 14.11, x: new Date(2013,0) },
{ y: 15.96, x: new Date(2014,0) },
{ y: 17.73, x: new Date(2015,0) },
{ y: 21.5, x: new Date(2016,0) }
]
},
{
type: "stackedColumn",
showInLegend: true,
name: "Q3",
color: "#695A42",
dataPoints: [
{ y: 7.28, x: new Date(2010,0) },
{ y: 9.72, x: new Date(2011,0) },
{ y: 13.30, x: new Date(2012,0) },
{ y: 14.9, x: new Date(2013,0) },
{ y: 18.10, x: new Date(2014,0) },
{ y: 18.68, x: new Date(2015,0) },
{ y: 22.45, x: new Date(2016,0) }
]
},
{
type: "stackedColumn",
showInLegend: true,
name: "Q4",
color: "#B6B1A8",
dataPoints: [
{ y: 8.44, x: new Date(2010,0) },
{ y: 10.58, x: new Date(2011,0) },
{ y: 14.41, x: new Date(2012,0) },
{ y: 16.86, x: new Date(2013,0) },
{ y: 10.64, x: new Date(2014,0) },
{ y: 21.32, x: new Date(2015,0) },
{ y: 26.06, x: new Date(2016,0) }
]
}]
});
chart.render();
function toolTipContent(e) {
var str = "";
var total = 0;
var str2, str3;
for (var i = 0; i < e.entries.length; i++){
var str1 = "<span style= \"color:"+e.entries[i].dataSeries.color + "\"> "+e.entries[i].dataSeries.name+"</span>: $<strong>"+e.entries[i].dataPoint.y+"</strong>bn<br/>";
total = e.entries[i].dataPoint.y + total;
str = str.concat(str1);
}
str2 = "<span style = \"color:DodgerBlue;\"><strong>"+(e.entries[0].dataPoint.x).getFullYear()+"</strong></span><br/>";
total = Math.round(total * 100) / 100;
str3 = "<span style = \"color:Tomato\">Total:</span><strong> $"+total+"</strong>bn<br/>";
return (str2.concat(str)).concat(str3);
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Tùy biến biểu đồ
Bạn có thể hiện chú giải bằng cách đặt showInLegend sang true. Chú giải sẽ giúp người xem dễ đọc dữ liệu trên bản đồ hơn. Một số lựa chọn tùy chỉnh khác bao gồm:
Color- Màu sắcdataPointWidth- Độ rộng điểm dữ liệu- ...
Bạn nên đọc
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

JavaScript là gì?
-

Code JavaScript tạo biểu đồ/đồ thị cột theo phạm vi
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

Code JavaScript tạo biểu đồ & đồ thị thanh
-

Code JavaScript tạo biểu đồ/đồ thị động
-

Code mẫu JavaScript tạo biểu đồ cột nhiều chuỗi dữ liệu
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code JavaScript tạo biểu đồ thanh có ngắt trục tọa độ
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Lệnh cd trong Windows
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài