Kết hợp biểu đồ hình nến với biểu đồ đường
Biểu đồ hình nến thường được kết hợp với dạng đường kẻ để hiện các tham số khác nhau trong phân tích tài chính. Bạn cũng có thể kết hợp biểu đồ dạng nến với đồ thị/biểu đồ dạng vùng, spline.
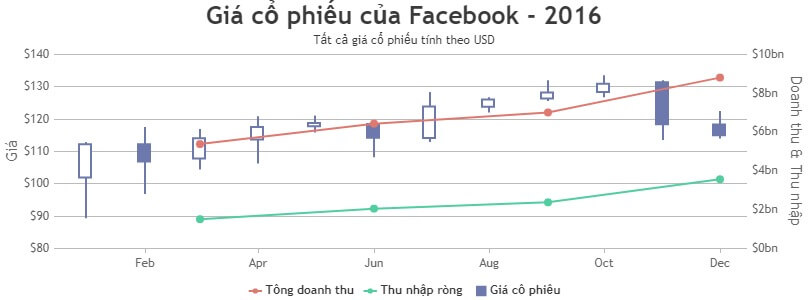
Ví dụ bên dưới hiện giá cổ phiếu của Facebook trong năm 2016 với thu nhập ròng và tổng doanh thu bằng cách kết hợp hai biểu đồ nến và đường kẻ. Bài viết cũng cung cấp mã nguồn JavaScript cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
theme: "light2", // "light1", "light2", "dark1", "dark2"
exportEnabled: true,
title:{
text: "Giá cổ phiếu của Facebook - 2016"
},
subtitles: [{
text: "Tất cả giá cổ phiếu tính theo USD"
}],
axisX: {
valueFormatString: "MMM"
},
axisY: {
prefix: "$",
title: "Giá"
},
axisY2: {
prefix: "$",
suffix: "bn",
title: "Doanh thu & Thu nhập",
tickLength: 0
},
toolTip: {
shared: true
},
legend: {
reversed: true,
cursor: "pointer",
itemclick: toggleDataSeries
},
data: [{
type: "candlestick",
showInLegend: true,
name: "Giá cổ phiếu",
yValueFormatString: "$#,##0.00",
xValueFormatString: "MMMM",
dataPoints: [ // Y: [Mở, Cao ,Thấp, Đóng]
{ x: new Date(2016, 0), y: [101.949997, 112.839996, 89.370003, 112.209999] },
{ x: new Date(2016, 1), y: [112.269997, 117.589996, 96.820000, 106.919998] },
{ x: new Date(2016, 2), y: [107.830002, 116.989998, 104.400002, 114.099998] },
{ x: new Date(2016, 3), y: [113.750000, 120.790001, 106.309998, 117.580002] },
{ x: new Date(2016, 4), y: [117.830002, 121.080002, 115.879997, 118.809998] },
{ x: new Date(2016, 5), y: [118.500000, 119.440002, 108.230003, 114.279999] },
{ x: new Date(2016, 6), y: [114.199997, 128.330002, 112.970001, 123.940002] },
{ x: new Date(2016, 7), y: [123.849998, 126.730003, 122.070000, 126.120003] },
{ x: new Date(2016, 8), y: [126.379997, 131.979996, 125.599998, 128.270004] },
{ x: new Date(2016, 9), y: [128.380005, 133.500000, 126.750000, 130.990005] },
{ x: new Date(2016, 10), y: [131.410004, 131.940002, 113.550003, 118.419998] },
{ x: new Date(2016, 11), y: [118.379997, 122.500000, 114.000000, 115.050003] }
]
},
{
type: "line",
showInLegend: true,
name: "Thu nhập ròng",
axisYType: "secondary",
yValueFormatString: "$#,##0.00bn",
xValueFormatString: "MMMM",
dataPoints: [
{ x: new Date(2016, 2), y: 1.510 },
{ x: new Date(2016, 5), y: 2.055 },
{ x: new Date(2016, 8), y: 2.379 },
{ x: new Date(2016, 11), y: 3.568 }
]
},
{
type: "line",
showInLegend: true,
name: "Tổng doanh thu",
axisYType: "secondary",
yValueFormatString: "$#,##0.00bn",
xValueFormatString: "MMMM",
dataPoints: [
{ x: new Date(2016, 2), y: 5.382 },
{ x: new Date(2016, 5), y: 6.436 },
{ x: new Date(2016, 8), y: 7.011 },
{ x: new Date(2016, 11), y: 8.809 }
]
}]
});
chart.render();
function toggleDataSeries(e) {
if (typeof (e.dataSeries.visible) === "undefined" || e.dataSeries.visible) {
e.dataSeries.visible = false;
} else {
e.dataSeries.visible = true;
}
e.chart.render();
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script type="text/javascript" src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn có thể dùng thuộc tính visible để hiện/ẩn chuỗi dữ liệu. Bạn cũng có thể tùy chỉnh màu sắc và độ dày của đường kẻ bằng lineColor và lineThickness. Những lựa chọn tùy chỉnh liên quan khác là color, risingColor…
Bạn nên đọc
-

Code JavaScript tạo biểu đồ kim tự tháp với các vùng tỷ lệ thuận với giá trị
-

eQuiz - Bài kiểm tra trắc nghiệm về CSS
-

Code JavaScript tạo biểu đồ dạng phễu đảo ngược
-

Cách phân quyền cho người dùng trong MS SQL Server
-

Điều kiện EXISTS trong SQL Server
-

Toán tử trong SQL
-

5 ví dụ thực tế chứng minh hiệu quả của hàm MAP trong Excel
-

Code JavaScript tạo biểu đồ dạng nến đa chuỗi dữ liệu
-

Code mẫu JavaScript tạo biểu đồ kim tự tháp với các nhãn chỉ mục/dữ liệu
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Lệnh cd trong Windows
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài