Code mẫu JavaScript tạo biểu đồ với số lượng lớn điểm dữ liệu
CanvasJS JavaScript Charts được thiết kế cho High Performance, cho phép bạn trình bày/cập nhật số lượng lớn dữ liệu trong vài mili giây mà không gặp bất kỳ sự cố giật lag nào. CanvasJS được xây dựng bằng HTML5 Canvas & có hiệu suất tốt hơn gấp 10 lần các biểu đồ SVG truyền thống.
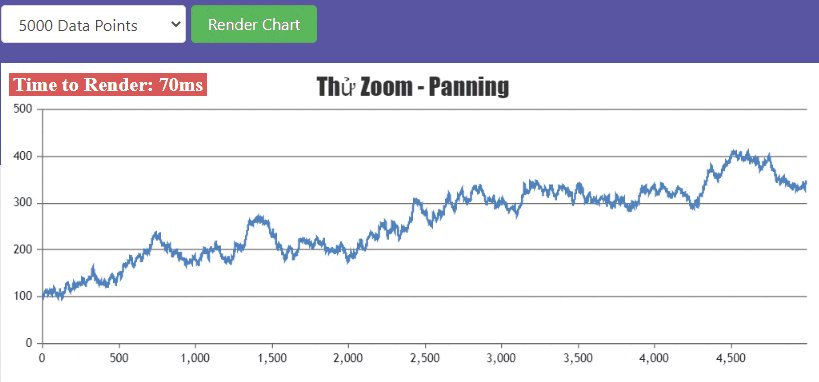
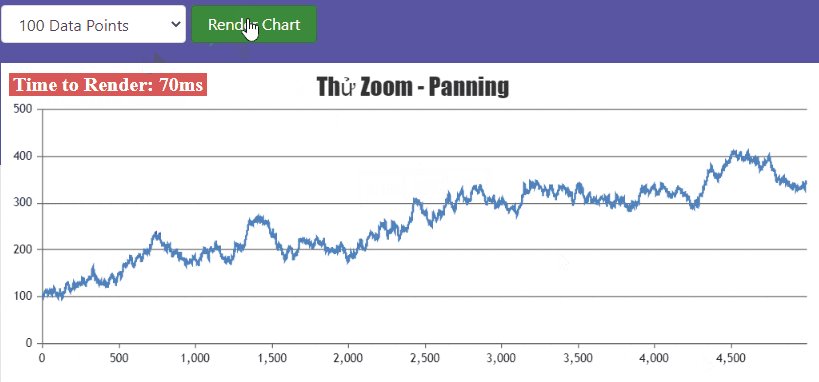
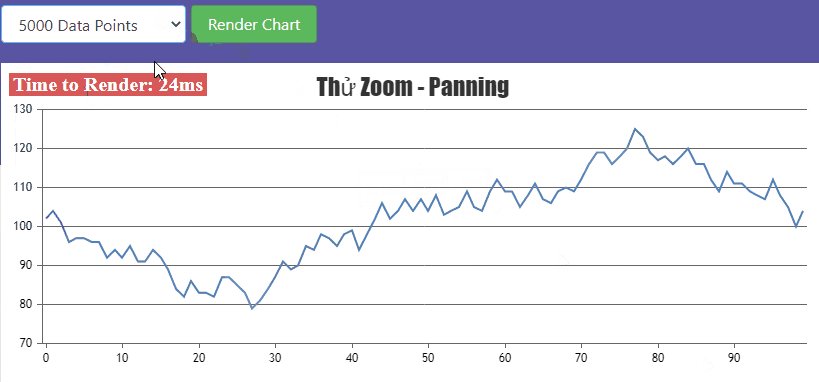
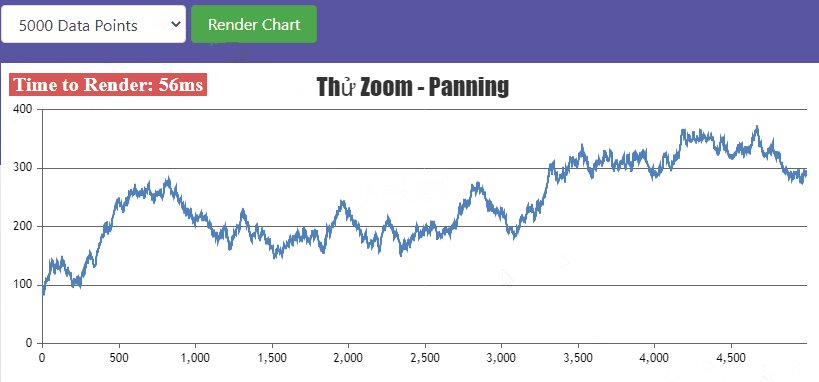
Ví dụ bên dưới cho bạn thấy một biểu đồ đầy đủ tính năng cùng với mã nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var limit = 50000;
var y = 100;
var data = [];
var dataSeries = { type: "line" };
var dataPoints = [];
for (var i = 0; i < limit; i += 1) {
y += Math.round(Math.random() * 10 - 5);
dataPoints.push({
x: i,
y: y
});
}
dataSeries.dataPoints = dataPoints;
data.push(dataSeries);
//Tốt hơn là xây dựng các tùy chọn trước rồi chuyển nó dưới dạng tham số
var options = {
zoomEnabled: true,
animationEnabled: true,
title: {
text: "Thử Zoom - Panning"
},
axisY: {
lineThickness: 1
},
data: data // dữ liệu ngẫu nhiên
};
var chart = new CanvasJS.Chart("chartContainer", options);
var startTime = new Date();
chart.render();
var endTime = new Date();
document.getElementById("timeToRender").innerHTML = "Time to Render: " + (endTime - startTime) + "ms";
}
</script>
<style>
#timeToRender {
position:absolute;
top: 10px;
font-size: 20px;
font-weight: bold;
background-color: #d85757;
padding: 0px 4px;
color: #ffffff;
}
</style>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<span id="timeToRender"></span>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn có thể nâng cao hiệu suất của biểu đồ trong khi làm việc với các tập hợp dữ liệu “khổng lồ” bằng cách thiết liệp markerSize sang 0 trong biểu đồ đường thẳng (line) hoặc theo vùng (area). Một số tùy chỉnh liên quan khác bao gồm thanh công cụ markerType - kiểu đánh dấu, lineThickness - độ dày đường nét, zoomEnabled - Cho phép thu phóng…
Trên đây là code mẫu biểu đồ JavaScript với hiệu suất hiển thị khối dữ liệu lớn nhanh chóng. Hi vọng bài viết hữu ích với các bạn.
Bạn nên đọc
-

Code JavaScript tạo biểu đồ/đồ thị động
-

JavaScript là gì?
-

Code JavaScript tạo mẫu biểu đồ thay đổi dữ liệu tại thời gian thực
-

Code mẫu JavaScript tạo biểu đồ/đồ thị từ dữ liệu JSON bằng AJAX
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code mẫu JavaScript tạo biểu đồ với trục thứ hai
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

Code JavaScript tạo mẫu biểu đồ chứa trục logarit
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Lệnh cd trong Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài