Code mẫu JavaScript tạo biểu đồ với trục đảo ngược
Bạn có thể đảo ngược thứ tự bên trong các danh mục hoặc giá trị nằm trên các trục. Ví dụ, giá trị lớn nhất có thể được đặt gần gốc, trong khi giá trị nhỏ nhất được đặt cách xa nó. Bạn có thể đảo ngược cả trục X và Y. Tính năng này có thể hữu ích để hiện các vị trí trong sự kiện thể thao, độ sâu…
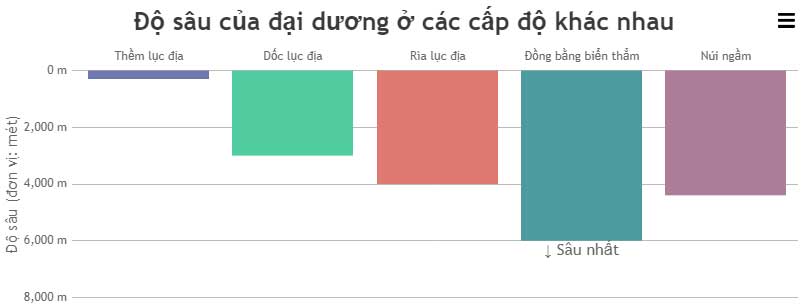
Ví dụ bên dưới hiện độ sâu của đại dương ở các cấp độ khác nhau. Nó cũng bao gồm code nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
exportEnabled: true,
theme: "light2", // Bạn có thể thay bằng "light1", "light2", "dark1", "dark2"
title:{
text: "Độ sâu của đại dương ở các cấp độ khác nhau"
},
axisY: {
title: "Độ sâu (đơn vị: mét)",
suffix: " m",
reversed: true
},
axisX2: {
tickThickness: 0,
labelAngle: 0
},
data: [{
type: "column",
axisXType: "secondary",
yValueFormatString: "#,##0 meters",
indexLabelFontSize: 16,
dataPoints: [
{ y: 300, label: "Thềm lục địa" },
{ y: 3000, label: "Dốc lục địa" },
{ y: 4000, label: "Rìa lục địa" },
{ y: 6000, label: "Đồng bằng biển thẳm", indexLabel: "\u2193 Sâu nhất" },
{ y: 4400, label: "Núi ngầm" }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Tùy biến biểu đồ
Bạn cũng có thể dùng thang đo biểu đồ logarit trên trục bằng thuộc tính logarithmic. Bạn cũng có thể định dạng các nhãn trục bằng labelFormatter hoặc thêm một chút nội dung vào nhãn hiện có bằng suffix. Bạn cũng có thể tùy chỉnh sâu hơn các nhãn trục bằng:
labelFontSize: Kích thước font của nhãnlabelFontColor: Màu font của nhãnPrefix: Tiền tố
Trên đây là một mẫu code JavaScript giúp bạn tạo bản đồ với trục nằm ngược ở phía trên cùng. Bạn có thể sử dụng ngay code trên làm mẫu và chỉ cần thay đổi các trị và nội dung. Hi vọng code tạo biểu đồ bằng JavaScript này hữu ích với các bạn.
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Lệnh cd trong Windows
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài