Code JavaScript tạo mẫu biểu đồ phân tán/điểm nhiều chuỗi dữ liệu
CanvasJS cho phép kết hợp hai hoặc nhiều chuỗi dữ liệu để tạo biểu đồ phân tán đa chuỗi. Bạn có thể thêm chú giải cho từng chuỗi dữ liệu để biểu đồ "giàu" thông tin và dễ đọc hơn.
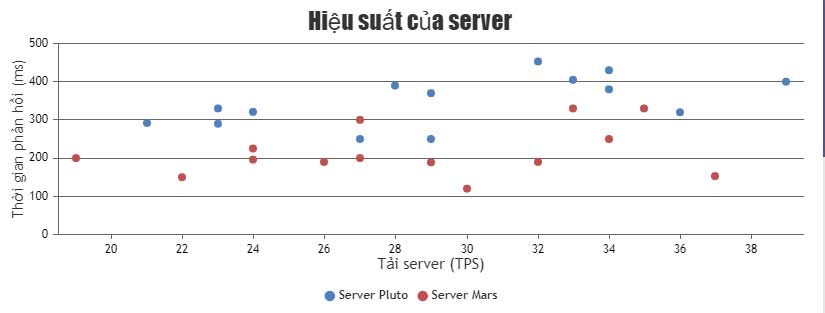
Ví dụ bên dưới minh họa biểu đồ/đồ thị phân tán nhiều chuỗi dữ liệu. Ngoài ra, bạn cũng có code nguồn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title:{
text: "Hiệu suất của server"
},
axisX: {
title:"Tải server (TPS)"
},
axisY:{
title: "Thời gian phản hồi (ms)",
includeZero: true
},
data: [{
type: "scatter",
toolTipContent: "<span style=\"color:#4F81BC \"><b>{name}</b></span><br/><b> Tải:</b> {x} TPS<br/><b> Thời gian phản hồi:</b></span> {y} ms",
name: "Server Pluto",
showInLegend: true,
dataPoints: [
{ x: 23, y: 330 },
{ x: 28, y: 390 },
{ x: 39, y: 400 },
{ x: 34, y: 430 },
{ x: 24, y: 321 },
{ x: 29, y: 250 },
{ x: 29, y: 370 },
{ x: 23, y: 290 },
{ x: 27, y: 250 },
{ x: 34, y: 380 },
{ x: 36, y: 320 },
{ x: 33, y: 405 },
{ x: 32, y: 453 },
{ x: 21, y: 292 }
]
},
{
type: "scatter",
name: "Server Mars",
showInLegend: true,
toolTipContent: "<span style=\"color:#C0504E \"><b>{name}</b></span><br/><b> Tải:</b> {x} TPS<br/><b> Thời gian phản hồi:</b></span> {y} ms",
dataPoints: [
{ x: 19, y: 200 },
{ x: 27, y: 300 },
{ x: 35, y: 330 },
{ x: 32, y: 190 },
{ x: 29, y: 189 },
{ x: 22, y: 150 },
{ x: 27, y: 200 },
{ x: 26, y: 190 },
{ x: 24, y: 225 },
{ x: 33, y: 330 },
{ x: 34, y: 250 },
{ x: 30, y: 120 },
{ x: 37, y: 153 },
{ x: 24, y: 196 }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn có thể thay đổi màu sắc của chuỗi phân tán hay các điểm bằng thuộc tính color; chỉnh sửa kiểu đánh dấu bằng markerType để đại diện cho điểm dữ liệu với các dấu tùy biến.
Một số lựa chọn tùy biến thường thấy khác là:
markerColor: Màu đánh dấumarkerBorderColor: Màu đường viền đánh dấumarkerSize: Kích thước đánh dấu- …
Bạn nên đọc
-

Code JavaScript tạo đồ thị/biểu đồ OHLC
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
-

Code JavaScript tạo biểu đồ/đồ thị động
-

Code JavaScript tạo biểu đồ/đồ thị hình nến
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

JavaScript là gì?
-

Code JavaScript tạo biểu đồ kim tự tháp với các vùng tỷ lệ thuận với giá trị
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

Kết hợp biểu đồ hình nến với biểu đồ đường
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Lệnh cd trong Windows
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài