Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
Bạn cũng có thể kết hợp biểu đồ đường với OHLC. Biểu đồ/đồ thị đường trong OHLC được dùng để hiện các tham số khác nhau trong phân tích tài chính. Bạn cũng có thể kết hợp đồ thị OHLC với biểu đồ spline hoặc vùng.
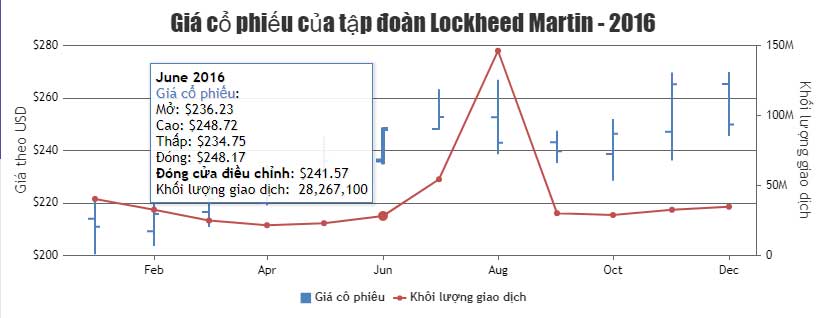
Ví dụ bên dưới minh họa một mẫu biểu đồ giá cổ phiếu của Lockheed Martin năm 2016 cùng với số lượng cổ phần bằng cách kết hợp đồ thị OHLC và đường. Nó được tạo bằng JavaScript và bạn sẽ thấy mã nguồn ở bên dưới ảnh minh họa.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title: {
text: "Giá cổ phiếu của tập đoàn Lockheed Martin - 2016"
},
axisX: {
valueFormatString: "MMM"
},
axisY: {
title: "Giá theo USD",
prefix: "$",
lineThickness: 0
},
axisY2: {
title: "Khối lượng giao dịch",
labelFormatter: addSymbols
},
toolTip: {
shared: true
},
legend: {
cursor: "pointer",
itemclick: toggleDataSeries
},
data: [{
type: "ohlc",
xValueFormatString: "MMMM 2016",
name: "Giá cổ phiếu",
showInLegend: true,
yValueFormatString: "$###0.00",
toolTipContent: "<b>{x}</b><br><span style=\"color:#4F81BC\">{name}</span>: <br>Mở: {y[0]}<br>Cao: {y[1]}<br>Thấp: {y[2]}<br>Đóng: {y[3]}<br><b>Đóng cửa điều chỉnh</b>: {y[4]}",
dataPoints: [
{ x: new Date(2016, 00), y: [214.000000, 221.000000, 200.470001, 211.000000, 202.457352] },
{ x: new Date(2016, 01), y: [209.259995, 220.139999, 203.649994, 215.789993, 207.053421] },
{ x: new Date(2016, 02), y: [216.589996, 223.860001, 210.899994, 221.500000, 214.138062] },
{ x: new Date(2016, 03), y: [219.960007, 234.589996, 219.169998, 232.380005, 224.656464] },
{ x: new Date(2016, 04), y: [232.740005, 245.369995, 231.369995, 236.229996, 228.378494] },
{ x: new Date(2016, 05), y: [236.229996, 248.720001, 234.750000, 248.169998, 241.571869] },
{ x: new Date(2016, 06), y: [248.169998, 263.369995, 247.880005, 252.729996, 246.010620] },
{ x: new Date(2016, 07), y: [252.630005, 266.929993, 238.600006, 242.970001, 236.510101] },
{ x: new Date(2016, 08), y: [243.130005, 247.479996, 235.279999, 239.720001, 234.933273] },
{ x: new Date(2016, 09), y: [238.710007, 252.000000, 228.500000, 246.380005, 241.460281] },
{ x: new Date(2016, 10), y: [247.190002, 269.739990, 236.210007, 265.250000, 259.953491] },
{ x: new Date(2016, 11), y: [265.290009, 269.899994, 245.500000, 249.940002, 246.637146] }
]
},
{
type: "line",
axisYType: "secondary",
markerSize: 6,
name: "Khối lượng giao dịch",
showInLegend: true,
dataPoints: [
{ x: new Date(2016, 00), y: 40421200 },
{ x: new Date(2016, 01), y: 32717100 },
{ x: new Date(2016, 02), y: 24930400 },
{ x: new Date(2016, 03), y: 21628500 },
{ x: new Date(2016, 04), y: 23070900 },
{ x: new Date(2016, 05), y: 28267100 },
{ x: new Date(2016, 06), y: 54446800 },
{ x: new Date(2016, 07), y: 146232200 },
{ x: new Date(2016, 08), y: 30222100 },
{ x: new Date(2016, 09), y: 28914900 },
{ x: new Date(2016, 10), y: 32666300 },
{ x: new Date(2016, 11), y: 34840600 }
]
}]
});
chart.render();
function addSymbols(e){
var suffixes = ["", "K", "M", "B"];
var order = Math.max(Math.floor(Math.log(Math.abs(e.value)) / Math.log(1000)), 0);
if(order > suffixes.length - 1)
order = suffixes.length - 1;
var suffix = suffixes[order];
return CanvasJS.formatNumber(e.value / Math.pow(1000, order)) + suffix;
}
function toggleDataSeries(e) {
if (typeof (e.dataSeries.visible) === "undefined" || e.dataSeries.visible) {
e.dataSeries.visible = false;
} else {
e.dataSeries.visible = true;
}
e.chart.render();
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://cdn.canvasjs.com/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Giống như các mẫu biểu đồ khác được tạo bằng JavaScript, bạn cũng có thể thay đổi thuộc tính trong code nguồn để có kết quả như ý muốn. Ví dụ:
visible: Hiện/ẩn chuỗi dữ liệulineColor: Tùy biến màu sắc của đườnglineThickness: Độ dày của đườngcolor: Màu sắcmarkerType: Kiểu đánh dấu- …
Bạn nên đọc
-

Code JavaScript tạo biểu đồ kết hợp giữa vùng và đường
-

Code JavaScript tạo mẫu biểu đồ Pareto với nhãn Index/Data
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code JavaScript tạo biểu đồ & đồ thị Pareto
-

Code JavaScript tạo biểu đồ/đồ thị kết hợp đường, vùng và cột
-

Code biểu đồ/đồ thị thanh kết hợp sai số
-

JavaScript là gì?
-

Code JavaScript tạo biểu đồ/đồ thị động
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Lệnh cd trong Windows
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài