Code mẫu biểu đồ & đồ thị JavaScript với label Index/ Data
Thẻ label Index hay Data có thể được dùng để hiện thông tin bổ sung như giá trị nằm trên cùng của các điểm dữ liệu trong biểu đồ. Bạn cũng có thể dùng nó để highlight bất kỳ dữ liệu được quan tâm đặc biệt.
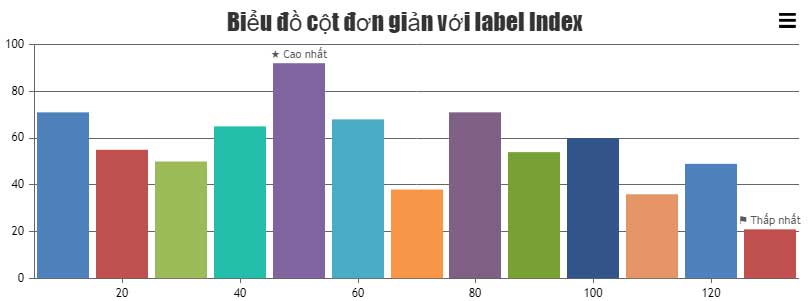
Index Label có thể dùng trên mọi bản đồ trong CanvasJS Library bao gồm biểu đồ đường, vùng, doughnut, thanh... Ví dụ bên dưới hiện một mẫu biểu đồ được tạo bằng JavaScript với label index cho điểm dữ liệu cao nhất đi kèm mã nguồn mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy biểu đồ nội bộ:

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
exportEnabled: true,
theme: "light1",//Bạn có thể thay thử light1, light2, dark1, dark2
title:{
text: "Biểu đồ cột đơn giản với label Index"
},
axisY: {
includeZero: true
},
data: [{
type: "column", //Thay đổi kiểu sang dạng bar, line, pie, area...
//indexLabel: "{y}", //Hiện y trên tất cả cột dữ liệu
indexLabelFontColor: "#5A5757",
indexLabelFontSize: 11,
indexLabelPlacement: "outside",
dataPoints: [
{ x: 10, y: 71 },
{ x: 20, y: 55 },
{ x: 30, y: 50 },
{ x: 40, y: 65 },
{ x: 50, y: 92, indexLabel: "\u2605 Cao nhất" },
{ x: 60, y: 68 },
{ x: 70, y: 38 },
{ x: 80, y: 71 },
{ x: 90, y: 54 },
{ x: 100, y: 60 },
{ x: 110, y: 36 },
{ x: 120, y: 49 },
{ x: 130, y: 21, indexLabel: "\u2691 Thấp nhất" }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvaJS
Trên đây là một ví dụ đơn giản về cách tạo biểu đồ bằng JavaScript. Bạn có thể thay đổi thoải mái kích thước font chữ cùng nội dung hiện trên bản đồ trong code mẫu trên.
Trong biểu đồ JavaScript trên, bạn có thể tùy biến hiển thị bằng các lựa chọn như:
- theme: thay đổi theme biểu đồ
- text: thay đổi tên biểu đồ
- type: loại biểu đồ, có thể dùng column, bar, line....
- indexLabelFontColor: thay đổi mã màu font chữ giá trị các điểm
- indexLabelFontSize: thay đổi kích thước font
- indexLabelFontFamily: thay đổi kiểu font
- indexLabelPlacement: thay đổi vị trí đặt label index
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Lệnh cd trong Windows
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài