Code mẫu JavaScript tạo biểu đồ với trục thứ hai
Biểu đồ nhiều trục hữu ích khi các giá trị bên trong nó thay đổi nhiều từ một chuỗi dữ liệu sang chuỗi khác. Bạn có thể đặt một hoặc nhiều chuỗi dữ liệu hơn theo trục chính, trong khi dùng trục phụ cho dữ liệu khác.
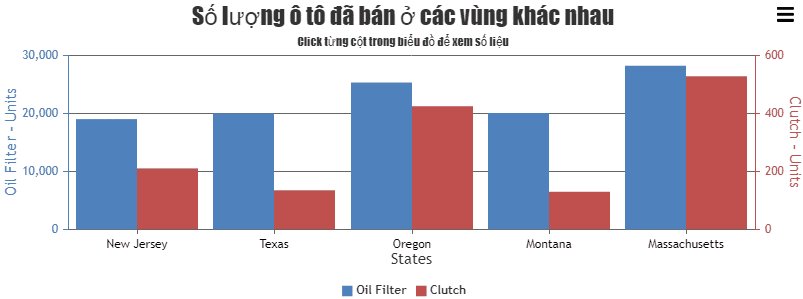
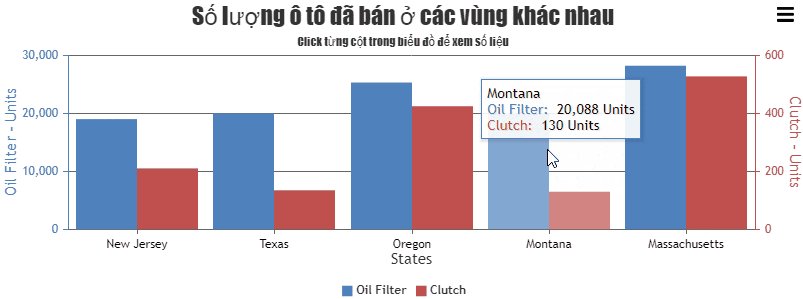
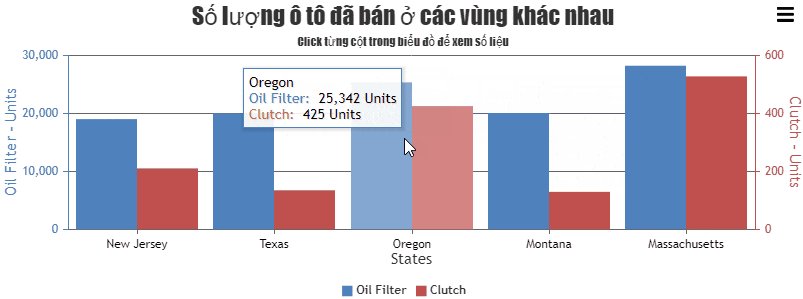
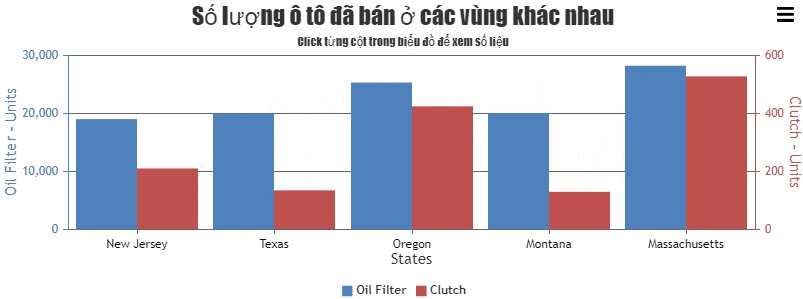
Code mẫu biểu đồ Multiple Axis được tạo bằng JavaScript giúp nó dễ dàng so sánh các chuỗi với phạm vi khác nhau trong cùng một biểu đồ thay vì lật qua lại giữa hai biểu đồ. Ví dụ này cho bạn cả mã nguồn để chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE html>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
exportEnabled: true,
animationEnabled: true,
title:{
text: "Số lượng ô tô đã bán ở các vùng khác nhau"
},
subtitles: [{
text: "Click từng cột trong biểu đồ để xem số liệu"
}],
axisX: {
title: "States"
},
axisY: {
title: "Oil Filter - Units",
titleFontColor: "#4F81BC",
lineColor: "#4F81BC",
labelFontColor: "#4F81BC",
tickColor: "#4F81BC",
includeZero: true
},
axisY2: {
title: "Clutch - Units",
titleFontColor: "#C0504E",
lineColor: "#C0504E",
labelFontColor: "#C0504E",
tickColor: "#C0504E",
includeZero: true
},
toolTip: {
shared: true
},
legend: {
cursor: "pointer",
itemclick: toggleDataSeries
},
data: [{
type: "column",
name: "Oil Filter",
showInLegend: true,
yValueFormatString: "#,##0.# Units",
dataPoints: [
{ label: "New Jersey", y: 19034.5 },
{ label: "Texas", y: 20015 },
{ label: "Oregon", y: 25342 },
{ label: "Montana", y: 20088 },
{ label: "Massachusetts", y: 28234 }
]
},
{
type: "column",
name: "Clutch",
axisYType: "secondary",
showInLegend: true,
yValueFormatString: "#,##0.# Units",
dataPoints: [
{ label: "New Jersey", y: 210.5 },
{ label: "Texas", y: 135 },
{ label: "Oregon", y: 425 },
{ label: "Montana", y: 130 },
{ label: "Massachusetts", y: 528 }
]
}]
});
chart.render();
function toggleDataSeries(e) {
if (typeof (e.dataSeries.visible) === "undefined" || e.dataSeries.visible) {
e.dataSeries.visible = false;
} else {
e.dataSeries.visible = true;
}
e.chart.render();
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvaJS
Tùy biến biểu đồ
Bạn có thể đặt kiểu trục muốn dùng bằng axisXType hoặc axisYType. Bạn cũng có thể tạo biểu đồ với nhiều trục trên cùng một phía và gắn chuỗi dữ liệu khác nhau vào nó bằng axisXIndex hoặc axisYIndex.
Bạn nên đọc
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
-

Code mẫu JavaScript tạo biểu đồ/đồ thị với Zoom và Pan
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

Code JavaScript tạo biểu đồ/đồ thị động
-

Code JavaScript tạo mẫu biểu đồ & đồ thị động
-

Code mẫu JavaScript tạo biểu đồ có ảnh ở phía trên
-

JavaScript là gì?
-

Code mẫu biểu đồ được đồng bộ hóa trong JavaScript
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Cách hiển thị widget thời tiết trên Taskbar Windows 10
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài