Code mẫu JavaScript tạo biểu đồ cột nhiều chuỗi dữ liệu
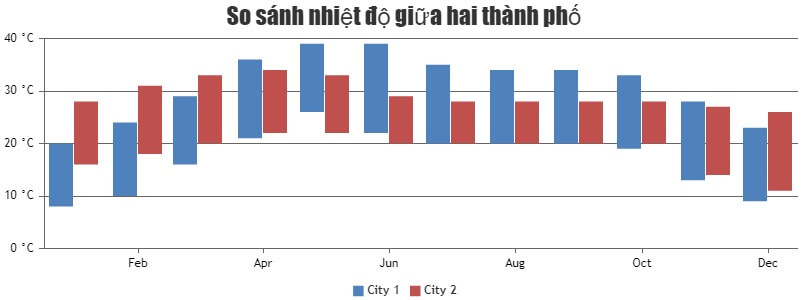
Biểu đồ cột đa chuỗi dữ liệu giúp trực quan hóa các nhóm dữ liệu theo phạm vi liên quan, chẳng hạn như giá trị cao và thấp. Những biểu đồ đa chuỗi dữ liệu rất hữu ích khi so sánh sự khác biệt giữa nhiều chuỗi dữ liệu.
Ví dụ bên dưới minh họa một biểu đồ cột đa dãy được tạo bằng JavaScript. Bạn sẽ có cả code nguồn để chỉnh sửa như ý muốn.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
exportEnabled: true,
title:{
text: "So sánh nhiệt độ giữa hai thành phố"
},
axisX: {
valueFormatString: "MMM"
},
axisY: {
suffix: " °C"
},
toolTip: {
shared: true
},
legend: {
cursor: "pointer",
itemclick: toggleDataSeries
},
data: [{
type: "rangeColumn",
name: "City 1",
showInLegend: true,
yValueFormatString: "#0.## °C",
xValueFormatString: "MMM, YYYY",
dataPoints: [
{ x: new Date(2016, 00), y: [08, 20] },
{ x: new Date(2016, 01), y: [10, 24] },
{ x: new Date(2016, 02), y: [16, 29] },
{ x: new Date(2016, 03), y: [21, 36] },
{ x: new Date(2016, 04), y: [26, 39] },
{ x: new Date(2016, 05), y: [22, 39] },
{ x: new Date(2016, 06), y: [20, 35] },
{ x: new Date(2016, 07), y: [20, 34] },
{ x: new Date(2016, 08), y: [20, 34] },
{ x: new Date(2016, 09), y: [19, 33] },
{ x: new Date(2016, 10), y: [13, 28] },
{ x: new Date(2016, 11), y: [09, 23] }
]
},
{
type: "rangeColumn",
name: "City 2",
showInLegend: true,
yValueFormatString: "#0.## °C",
xValueFormatString: "MMM, YYYY",
dataPoints: [
{ x: new Date(2016, 00), y: [16, 28] },
{ x: new Date(2016, 01), y: [18, 31] },
{ x: new Date(2016, 02), y: [20, 33] },
{ x: new Date(2016, 03), y: [22, 34] },
{ x: new Date(2016, 04), y: [22, 33] },
{ x: new Date(2016, 05), y: [20, 29] },
{ x: new Date(2016, 06), y: [20, 28] },
{ x: new Date(2016, 07), y: [20, 28] },
{ x: new Date(2016, 08), y: [20, 28] },
{ x: new Date(2016, 09), y: [20, 28] },
{ x: new Date(2016, 10), y: [14, 27] },
{ x: new Date(2016, 11), y: [11, 26] }
]
}]
});
chart.render();
function toggleDataSeries(e) {
if (typeof (e.dataSeries.visible) === "undefined" || e.dataSeries.visible) {
e.dataSeries.visible = false;
} else {
e.dataSeries.visible = true;
}
e.chart.render();
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy chỉnh biểu đồ
Tương tự như các biểu đồ được tạo bằng JavaScript, bạn có thể chỉnh sửa các thuộc tính liên quan để đạt được kết quả như ý muốn. Ví dụ:
showInLegend: Hiện chú giảiverticalAlign: Đặt chú giải theo chiều dọchorizontalAlign: Đặt chú giải theo chiều ngangShared(toolTip): Chia sẻ tooltipcolor: Màu sắclegendText: Kiểu text chú giảifillOpacity: Độ mờ- Và nhiều hơn thế nữa.
220
Bạn nên đọc
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

Code JavaScript tạo biểu đồ thanh đa chuỗi dữ liệu
-

Code JavaScript tạo biểu đồ/đồ thị cột theo phạm vi
-

Code JavaScript tạo biểu đồ thanh có ngắt trục tọa độ
-

Code JavaScript tạo biểu đồ/đồ thị động
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
-

Code JavaScript tạo biểu đồ & đồ thị thanh
-

JavaScript là gì?
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
Xác thực tài khoản!
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Số điện thoại chưa đúng định dạng!
0 Bình luận
Sắp xếp theo
Xóa Đăng nhập để Gửi
Cũ vẫn chất
-

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Lệnh cd trong Windows
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài