Code JavaScript tạo biểu đồ/đồ thị box và whisker
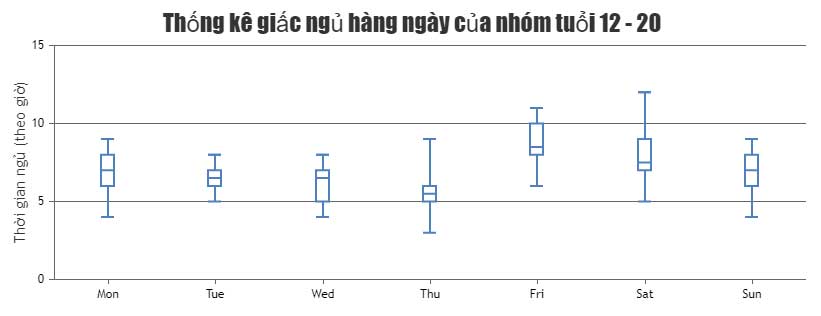
JavaScript Box & Whisker Chart hay còn gọi là biểu đồ hộp (Box Plot) được dùng dể hiện phân bổ dữ liệu số thông qua các phần tư của chúng, đồng thời làm nổi bật các giá trị trung bình.
Biểu đồ hộp có các đường kéo dài theo chiều dọc từ những ô chứa đường nằm ngang ở những điểm cực trị (whisker), biểu thị sự thay đổi bên ngoài các phần tư trên và dưới. Biểu đồ Box và Whisker có tính tương tác, hỗ trợ hoạt ảnh, xuất biểu đồ dưới dạng hình ảnh…
Ví dụ bên dưới minh họa một mẫu biểu đồ/đồ thị box và whisker được tạo bằng JavaScript. Bài viết cũng cung cấp mã nguồn cho bạn chỉnh sửa trong trình duyệt và lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title:{
text: "Thống kê giấc ngủ hàng ngày của nhóm tuổi 12 - 20"
},
axisX: {
valueFormatString: "DDD"
},
axisY: {
title: "Thời gian ngủ (theo giờ)",
includeZero: true
},
data: [{
type: "boxAndWhisker",
xValueFormatString: "DDDD",
yValueFormatString: "#0.0 giờ",
dataPoints: [
{ x: new Date(2017, 6, 3), y: [4, 6, 8, 9, 7] },
{ x: new Date(2017, 6, 4), y: [5, 6, 7, 8, 6.5] },
{ x: new Date(2017, 6, 5), y: [4, 5, 7, 8, 6.5] },
{ x: new Date(2017, 6, 6), y: [3, 5, 6, 9, 5.5] },
{ x: new Date(2017, 6, 7), y: [6, 8, 10, 11, 8.5] },
{ x: new Date(2017, 6, 8), y: [5, 7, 9, 12, 7.5] },
{ x: new Date(2017, 6, 9), y: [4, 6, 8, 9, 7] }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://cdn.canvasjs.com/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tinh chỉnh biểu đồ
Bạn thoải mái thay đổi các thiết lập thuộc tính để có cách vẽ biểu đồ box và whisker như ý muốn. Ví dụ:
uperBoxColor: Chọn màu cho hộp ở trênlowerBoxColor: Chọn màu cho hộp ở dướiwhiskerColor: Chọn màu whiskerwhiskerThickness: Độ dày của whiskerstemColor: Màu stem (thân)Color: Màu sắc- ...
Bạn nên đọc
-

Code JavaScript tạo biểu đồ thu phóng với tính năng Zoom & Pan
-

Code JavaScript tạo biểu đồ bong bóng với điểm đánh dấu tùy biến
-

Code JavaScript tạo biểu đồ/đồ thị động
-

JavaScript là gì?
-

Code JavaScript tạo biểu đồ phân tán với các dấu tùy chỉnh
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

Code JavaScript tạo biểu đồ/đồ thị phân tán/điểm
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Lệnh cd trong Windows
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài