Code mẫu JavaScript tạo biểu đồ với dữ liệu trống hoặc null
Nếu xử lý dữ liệu là một phần trong công việc hàng ngày của bạn, ắt hẳn không ít lần bạn gặp phải trường hợp thiếu một số thông tin trong chuỗi dữ liệu. Những giá trị đó gọi là null hay dữ liệu trống.
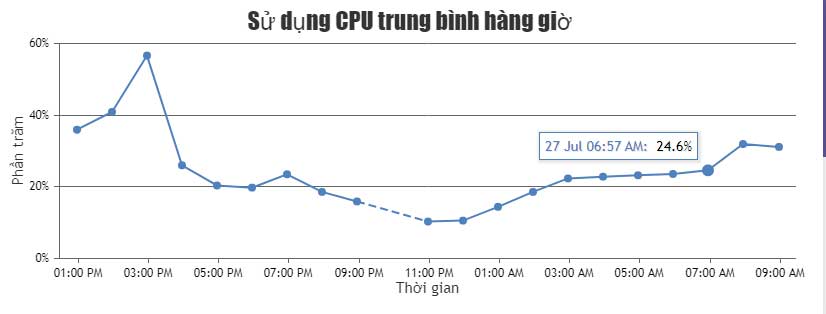
Ví dụ bên dưới minh họa một đồ thị theo vùng với giá trị null/bị thiếu. Nó cũng bao gồm code nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy biểu đồ nội bộ.

<!DOCTYPE html>
<html>
<head>
<script>
window.onload = function() {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title: {
text: "Sử dụng CPU trung bình hàng giờ"
},
axisX: {
title: "Thời gian"
},
axisY: {
title: "Phần trăm",
suffix: "%",
includeZero: true
},
data: [{
type: "line",
name: "SỬ dụng CPU",
connectNullData: true,
//nullDataLineDashType: "solid",
xValueType: "dateTime",
xValueFormatString: "DD MMM hh:mm TT",
yValueFormatString: "#,##0.##\"%\"",
dataPoints: [
{ x: 1501048673000, y: 35.939 },
{ x: 1501052273000, y: 40.896 },
{ x: 1501055873000, y: 56.625 },
{ x: 1501059473000, y: 26.003 },
{ x: 1501063073000, y: 20.376 },
{ x: 1501066673000, y: 19.774 },
{ x: 1501070273000, y: 23.508 },
{ x: 1501073873000, y: 18.577 },
{ x: 1501077473000, y: 15.918 },
{ x: 1501081073000, y: null }, // Null Data
{ x: 1501084673000, y: 10.314 },
{ x: 1501088273000, y: 10.574 },
{ x: 1501091873000, y: 14.422 },
{ x: 1501095473000, y: 18.576 },
{ x: 1501099073000, y: 22.342 },
{ x: 1501102673000, y: 22.836 },
{ x: 1501106273000, y: 23.220 },
{ x: 1501109873000, y: 23.594 },
{ x: 1501113473000, y: 24.596 },
{ x: 1501117073000, y: 31.947 },
{ x: 1501120673000, y: 31.142 }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn có thể kết nối các điểm dữ liệu liền kề không phải null để thể hiện tính liên tục trong biểu đồ theo vùng hoặc đường thẳng bằng thuộc tính connectNullData. Đường null-data có thể được tùy biến sâu hơn bằng nullDataLineDashType.
Một số tùy chỉnh khác bao gồm color, fillOpacity, markerType…
Trên đây là code mẫu tạo biểu đồ sinh động bằng JavaScript với các trường dành cho dữ liệu trống hay null. Hi vọng bài viết hữu ích với các bạn.
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Lệnh cd trong Windows
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài