Code JavaScript tạo biểu đồ đường với nhiều trục
Mẫu biểu đồ đường/tuyến được tạo bằng JavaScript dưới đây hỗ trợ vẽ hai hoặc nhiều thước đo. Tính năng này thực sự hữu ích khi trình bày các giá trị trong một biểu đồ có nhiều biến động dữ liệu.
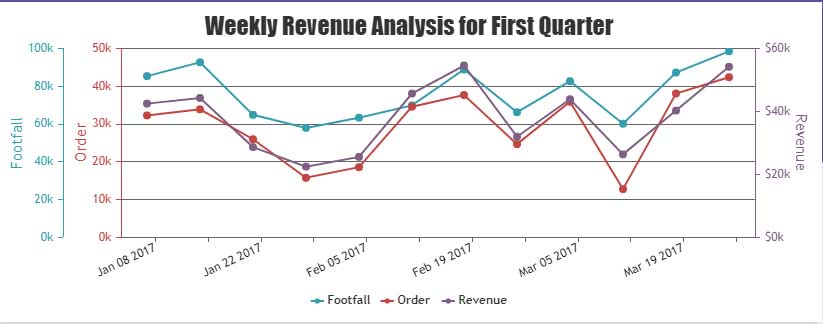
Code mẫu JavaScript trong Canvas JS dưới đây hỗ trợ tạo tất cả đồ thị/biểu đồ kèm trục. Ví dụ này cho bạn thấy biểu đồ đường sử dụng nhiều trục Y để biểu thị các tỷ lệ khác nhau.
Bài viết cũng cung cấp mã nguồn cho bạn chỉnh sửa code JavaScript tạo biểu đồ bên dưới trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
title:{
text: "Weekly Revenue Analysis for First Quarter"
},
axisY:[{
title: "Order",
lineColor: "#C24642",
tickColor: "#C24642",
labelFontColor: "#C24642",
titleFontColor: "#C24642",
includeZero: true,
suffix: "k"
},
{
title: "Footfall",
lineColor: "#369EAD",
tickColor: "#369EAD",
labelFontColor: "#369EAD",
titleFontColor: "#369EAD",
includeZero: true,
suffix: "k"
}],
axisY2: {
title: "Revenue",
lineColor: "#7F6084",
tickColor: "#7F6084",
labelFontColor: "#7F6084",
titleFontColor: "#7F6084",
includeZero: true,
prefix: "$",
suffix: "k"
},
toolTip: {
shared: true
},
legend: {
cursor: "pointer",
itemclick: toggleDataSeries
},
data: [{
type: "line",
name: "Footfall",
color: "#369EAD",
showInLegend: true,
axisYIndex: 1,
dataPoints: [
{ x: new Date(2017, 00, 7), y: 85.4 },
{ x: new Date(2017, 00, 14), y: 92.7 },
{ x: new Date(2017, 00, 21), y: 64.9 },
{ x: new Date(2017, 00, 28), y: 58.0 },
{ x: new Date(2017, 01, 4), y: 63.4 },
{ x: new Date(2017, 01, 11), y: 69.9 },
{ x: new Date(2017, 01, 18), y: 88.9 },
{ x: new Date(2017, 01, 25), y: 66.3 },
{ x: new Date(2017, 02, 4), y: 82.7 },
{ x: new Date(2017, 02, 11), y: 60.2 },
{ x: new Date(2017, 02, 18), y: 87.3 },
{ x: new Date(2017, 02, 25), y: 98.5 }
]
},
{
type: "line",
name: "Order",
color: "#C24642",
axisYIndex: 0,
showInLegend: true,
dataPoints: [
{ x: new Date(2017, 00, 7), y: 32.3 },
{ x: new Date(2017, 00, 14), y: 33.9 },
{ x: new Date(2017, 00, 21), y: 26.0 },
{ x: new Date(2017, 00, 28), y: 15.8 },
{ x: new Date(2017, 01, 4), y: 18.6 },
{ x: new Date(2017, 01, 11), y: 34.6 },
{ x: new Date(2017, 01, 18), y: 37.7 },
{ x: new Date(2017, 01, 25), y: 24.7 },
{ x: new Date(2017, 02, 4), y: 35.9 },
{ x: new Date(2017, 02, 11), y: 12.8 },
{ x: new Date(2017, 02, 18), y: 38.1 },
{ x: new Date(2017, 02, 25), y: 42.4 }
]
},
{
type: "line",
name: "Revenue",
color: "#7F6084",
axisYType: "secondary",
showInLegend: true,
dataPoints: [
{ x: new Date(2017, 00, 7), y: 42.5 },
{ x: new Date(2017, 00, 14), y: 44.3 },
{ x: new Date(2017, 00, 21), y: 28.7 },
{ x: new Date(2017, 00, 28), y: 22.5 },
{ x: new Date(2017, 01, 4), y: 25.6 },
{ x: new Date(2017, 01, 11), y: 45.7 },
{ x: new Date(2017, 01, 18), y: 54.6 },
{ x: new Date(2017, 01, 25), y: 32.0 },
{ x: new Date(2017, 02, 4), y: 43.9 },
{ x: new Date(2017, 02, 11), y: 26.4 },
{ x: new Date(2017, 02, 18), y: 40.3 },
{ x: new Date(2017, 02, 25), y: 54.2 }
]
}]
});
chart.render();
function toggleDataSeries(e) {
if (typeof (e.dataSeries.visible) === "undefined" || e.dataSeries.visible) {
e.dataSeries.visible = false;
} else {
e.dataSeries.visible = true;
}
e.chart.render();
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ đường nhiều trục
Bạn có thể đính kèm chuỗi dữ liệu vào trục thứ hai bằng cách dùng thuộc tính axisXType / axisYType.
Bạn cũng có thể chọn chỉ mục của trục cho từng chuỗi dữ liệu dùng axisXIndex và axisYIndex. Các lựa chọn tùy chỉnh thường dùng khác là: shared - chia sẻ, showInLegend - hiện trong chú giải…
Bạn nên đọc
-

JavaScript là gì?
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code mẫu JavaScript đồng bộ tooltip trên nhiều biểu đồ/đồ thị
-

Code JavaScript tạo biểu đồ đường/tuyến với trục thang đo logarit
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
-

Code JavaScript tạo biểu đồ đường có điểm ngắt trục
-

Code JavaScript tạo biểu đồ đường với các dấu dữ liệu hoặc đường
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Lệnh cd trong Windows
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài