Code JavaScript tạo biểu đồ đường/tuyến với trục thang đo logarit
Biểu đồ đường/tuyến hỗ trợ thang đo logarit cho cả hai trục X và Y. Chúng thực sự hữu ích khi vẽ các giá trị khoa học hoặc toán học. Bạn cũng có thể chọn cơ số logarit cho các trục khác nhau.
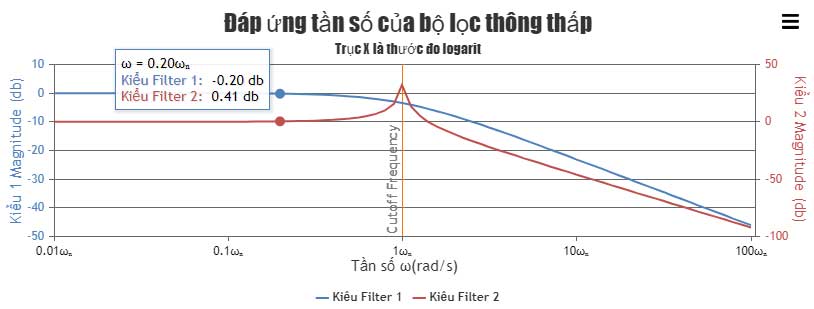
Ví dụ bên dưới cho biết phản hồi tần số của bộ lọc thông thấp (low pass) bằng Line Chart với trục logarit dọc trục X. Nó cũng chứa mã nguồn JavaScript cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var step = Math.pow(10, .05);
var chart = new CanvasJS.Chart("chartContainer", {
zoomEnabled: true,
zoomType: "xy",
exportEnabled: true,
title: {
text: "Đáp ứng tần số của bộ lọc thông thấp"
},
subtitles:[{
text: "Trục X là thước đo logarit",
fontSize: 14
}],
axisX: {
logarithmic: true,
title: "Tần số \u03C9(rad/s)",
minimum: .01,
suffix: "\u03C9\u2099",
stripLines: [{
value: 1,
label: "Cutoff Frequency",
labelFontColor: "#808080",
labelAlign: "near"
}]
},
axisY: {
title: "Kiểu 1 Magnitude (db)",
titleFontColor: "#4F81BC",
labelFontColor: "#4F81BC"
},
axisY2: {
title: "Kiểu 2 Magnitude (db)",
titleFontColor: "#C0504E",
labelFontColor: "#C0504E"
},
toolTip: {
shared: true
},
legend:{
cursor:"pointer",
itemclick: toogleDataSeries
},
data: [{
type: "line",
name: "Kiểu Filter 1",
showInLegend: true,
yValueFormatString: "#,##0.00 db",
xValueFormatString: "\u03C9 = #,##0.00#\u03C9\u2099",
dataPoints: type1DataPoints(step)
},
{
type: "line",
name: "Kiểu Filter 2",
color: "#C0504E",
showInLegend: true,
axisYType: "secondary",
yValueFormatString: "#,##0.00 db",
xValueFormatString: "\u03C9 = #,##0.00#\u03C9\u2099",
dataPoints: type2DataPoints(.02, step)
}]
});
chart.render();
function type1DataPoints(step){
var dataPoints = [];
var h;
for(var w = .01; w < 100 ; w *= step){
h = -5 * Math.log(w*w + 1);
dataPoints.push({x: w, y: h});
}
return dataPoints
}
function type2DataPoints(e, step){
var dataPoints = [];
var h;
for(var w = .01; w < 100 ; w *= step){
h = -5 * Math.log(Math.pow((1 - w*w), 2) + 4 *e*e*w*w);
dataPoints.push({x: w, y: h});
}
return dataPoints;
}
function toogleDataSeries(e){
if (typeof(e.dataSeries.visible) === "undefined" || e.dataSeries.visible) {
e.dataSeries.visible = false;
} else{
e.dataSeries.visible = true;
}
chart.render();
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn có thể thiết lập trục logarit bằng cách đặt thuộc tính logarithmic sang true. Bạn cũng có thể đặt cơ số của logarit bằng thuộc tính logarithmBase.
Những tùy biến khác bao gồm:
lineThickness- Độ dày đường.lineColor- Màu sắc đường.zoomEnabled- Cho phép thu phóng.- …
Bạn nên đọc
-

Code JavaScript tạo biểu đồ đường với Zoom và Pan
-

JavaScript là gì?
-

Cách tạo công cụ đếm từ trong JavaScript
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

Code JavaScript tạo biểu đồ đường với các dấu dữ liệu hoặc đường
-

Code JavaScript tạo biểu đồ/đồ thị động
-

Code JavaScript tạo biểu đồ đường liền nét & nét đứt
-

Code JavaScript tạo mẫu biểu đồ đường nhiều chuỗi
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Lệnh cd trong Windows
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài