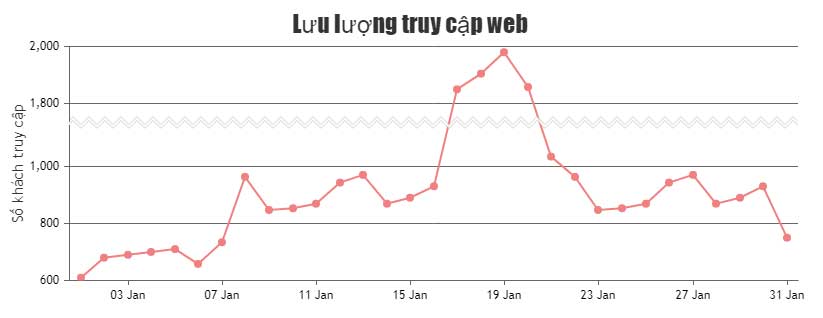
Code JavaScript tạo biểu đồ đường có điểm ngắt trục
Dạng biểu đồ Scale/Axis Break có thể rất hữu ích khi bạn muốn trình bày hai phạm vi riêng biệt trong cùng một vùng trên biểu đồ. Biểu đồ đường/tuyến hỗ trợ ngắt trục/thang đo trên cả hai trục giống như bất kỳ CanvasJS Graph khác.
Ví dụ bên dưới hiện biểu đồ đường/tuyến có tính năng ngắt trục. Bài viết cũng cung cấp code JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title:{
text: "Lưu lượng truy cập web"
},
axisX:{
valueFormatString: "DD MMM"
},
axisY: {
title: "Số khách truy cập",
scaleBreaks: {
autoCalculate: true
}
},
data: [{
type: "line",
xValueFormatString: "DD MMM",
color: "#F08080",
dataPoints: [
{ x: new Date(2017, 0, 1), y: 610 },
{ x: new Date(2017, 0, 2), y: 680 },
{ x: new Date(2017, 0, 3), y: 690 },
{ x: new Date(2017, 0, 4), y: 700 },
{ x: new Date(2017, 0, 5), y: 710 },
{ x: new Date(2017, 0, 6), y: 658 },
{ x: new Date(2017, 0, 7), y: 734 },
{ x: new Date(2017, 0, 8), y: 963 },
{ x: new Date(2017, 0, 9), y: 847 },
{ x: new Date(2017, 0, 10), y: 853 },
{ x: new Date(2017, 0, 11), y: 869 },
{ x: new Date(2017, 0, 12), y: 943 },
{ x: new Date(2017, 0, 13), y: 970 },
{ x: new Date(2017, 0, 14), y: 869 },
{ x: new Date(2017, 0, 15), y: 890 },
{ x: new Date(2017, 0, 16), y: 930 },
{ x: new Date(2017, 0, 17), y: 1850 },
{ x: new Date(2017, 0, 18), y: 1905 },
{ x: new Date(2017, 0, 19), y: 1980 },
{ x: new Date(2017, 0, 20), y: 1858 },
{ x: new Date(2017, 0, 21), y: 1034 },
{ x: new Date(2017, 0, 22), y: 963 },
{ x: new Date(2017, 0, 23), y: 847 },
{ x: new Date(2017, 0, 24), y: 853 },
{ x: new Date(2017, 0, 25), y: 869 },
{ x: new Date(2017, 0, 26), y: 943 },
{ x: new Date(2017, 0, 27), y: 970 },
{ x: new Date(2017, 0, 28), y: 869 },
{ x: new Date(2017, 0, 29), y: 890 },
{ x: new Date(2017, 0, 30), y: 930 },
{ x: new Date(2017, 0, 31), y: 750 }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ/đồ thị
Bạn có thể tùy chỉnh cách trình bày các dấu ngắt trong biểu đồ bằng thuộc tính type. Các lựa chọn tùy chỉnh phổ biến khác bao gồm:
lineThickness- độ dày của đườngstartValue- Giá trị bắt đầuendValue- Giá trị kết thúcSpacing- Khoảng cáchCollapsibleThreshold- Ngưỡng thu gọn
184
Bạn nên đọc
-

Code JavaScript tạo biểu đồ đường/tuyến với trục thang đo logarit
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code JavaScript tạo biểu đồ đường với các dấu dữ liệu hoặc đường
-

Code JavaScript tạo biểu đồ đường liền nét & nét đứt
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

Code JavaScript tạo biểu đồ đường với Zoom và Pan
-

Code JavaScript tạo mẫu biểu đồ đường nhiều chuỗi
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
Xác thực tài khoản!
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Số điện thoại chưa đúng định dạng!
0 Bình luận
Sắp xếp theo
Xóa Đăng nhập để Gửi
Cũ vẫn chất
-

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Lệnh cd trong Windows
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài