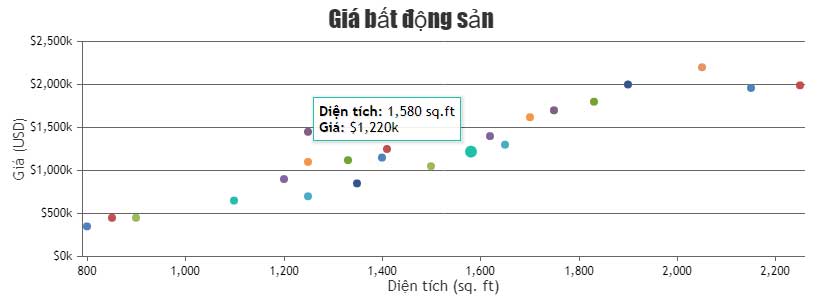
Biểu đồ phân tán trình bày dữ liệu dưới dạng một chuỗi các điểm với các trục tọa độ được xác định bởi giá trị x và y của điểm dữ liệu. Dạng biểu đồ này còn được gọi là biểu đồ điểm. Nó rất hữu ích trong trường hợp bạn muốn tìm hiểu mật độ điểm dữ liệu được phân tán như thế nào khi tọa độ trục x và y thay đổi.
Với biểu đồ này, bạn có thể tương tác, thêm hiệu ứng động, thu phóng dữ liệu, xoay & xuất file dưới dạng ảnh. Dưới đây là ví dụ minh họa biểu đồ phân tán/điểm được tạo bằng JavaScript cùng với mã nguồn HTML mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
zoomEnabled: true,
title:{
text: "Giá bất động sản"
},
axisX: {
title:"Diện tích (sq. ft)",
minimum: 790,
maximum: 2260
},
axisY:{
title: "Giá (USD)",
valueFormatString: "$#,##0k"
},
data: [{
type: "scatter",
toolTipContent: "<b>Area: </b>{x} sq.ft<br/><b>Price: </b>${y}k",
dataPoints: [
{ x: 800, y: 350 },
{ x: 900, y: 450 },
{ x: 850, y: 450 },
{ x: 1250, y: 700 },
{ x: 1100, y: 650 },
{ x: 1350, y: 850 },
{ x: 1200, y: 900 },
{ x: 1410, y: 1250 },
{ x: 1250, y: 1100 },
{ x: 1400, y: 1150 },
{ x: 1500, y: 1050 },
{ x: 1330, y: 1120 },
{ x: 1580, y: 1220 },
{ x: 1620, y: 1400 },
{ x: 1250, y: 1450 },
{ x: 1350, y: 1600 },
{ x: 1650, y: 1300 },
{ x: 1700, y: 1620 },
{ x: 1750, y: 1700 },
{ x: 1830, y: 1800 },
{ x: 1900, y: 2000 },
{ x: 2050, y: 2200 },
{ x: 2150, y: 1960 },
{ x: 2250, y: 1990 }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Giống như các mẫu biểu đồ khác trong mục này, bạn có thể thay đổi các thuộc tính như ý muốn để có kết quả phù hợp với nhu cầu. Ví dụ:
- markerType: Kiểu đánh dấu
- markerSize: Kích thước đánh dấu
- Color: Màu sắc
- markerBorderColor: Màu sắc đường viền của đánh dấu
- fillOpacity: Độ mờ khi điền dữ liệu
- Và nhiều hơn thế nữa.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài