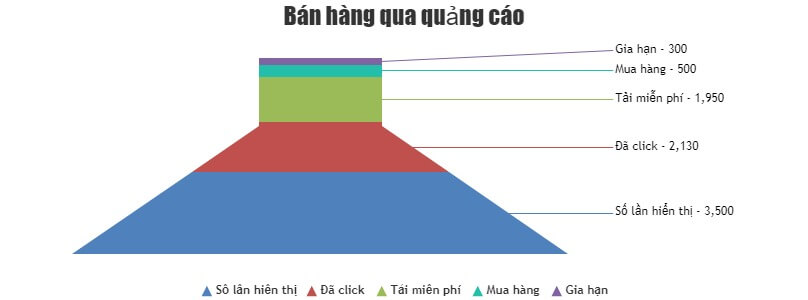
Bạn có thể xoay biểu đồ dạng phễu úp xuống dưới bằng cách thiết lập thuộc tính đảo ngược (reversed) thành true. Bạn cũng có thể kiểm soát chiều cao và rộng của phần cổ phễu. Giống như biểu đồ hình tròn, các chú thích sẽ hiện cho tất cả điểm dữ liệu thay vì chuỗi dữ liệu.
Ví dụ bên dưới minh họa một biểu đồ dạng phễu đảo ngược được tạo bằng JavaScript kèm mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
exportEnabled: true,
title:{
text: "Bán hàng qua quảng cáo"
},
data: [{
type: "funnel",
reversed: true,
showInLegend: true,
legendText: "{label}",
indexLabel: "{label} - {y}",
toolTipContent: "<b>{label}</b>: {y} <b>({percentage}%)</b>",
indexLabelFontColor: "black",
dataPoints: [
{ y: 3500, label: "Số lần hiển thị" },
{ y: 2130, label: "Đã click" },
{ y: 1950, label: "Tải miễn phí" },
{ y: 500, label: "Mua hàng" },
{ y: 300, label: "Gia hạn" }
]
}]
});
calculatePercentage();
chart.render();
function calculatePercentage() {
var dataPoint = chart.options.data[0].dataPoints;
var total = dataPoint[0].y;
for(var i = 0; i < dataPoint.length; i++) {
if(i == 0) {
chart.options.data[0].dataPoints[i].percentage = 100;
} else {
chart.options.data[0].dataPoints[i].percentage = ((dataPoint[i].y / total) * 100).toFixed(2);
}
}
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;">
</div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Biểu đồ dạng phễu có thể được đảo ngược bằng cách thiết lập true cho thuộc tính reversed có sẵn ở cấp chuỗi dữ liệu. Ngoài ra, bạn có thể tinh chỉnh thêm những lựa chọn tùy biến khác như showInLegend, exploded, explodeOnClick, click…
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài