Code JavaScript tạo mẫu biểu đồ & đồ thị động
Bạn đang muốn tạo một biểu đồ động để trình bày dữ liệu trực quan và dễ hiểu hơn? Vậy thì hãy dùng code JavaScript dưới đây. Nó là code mẫu tạo biểu đồ động dạng hình tròn đơn giản nhất bằng JavaScript.
Tạo biểu đồ/đồ thị động trong vài phút bằng CanvaJS. Tất cả biểu đồ trong CanvaJS bao gồm dạng column, pie, line, doughnut, area… đều hỗ trợ kết xuất hình ảnh động. Thư viện cung cấp lựa chọn kích hoạt hoặc vô hiệu hóa hoạt ảnh cùng với kiểm soát thời gian chạy hoạt ảnh.
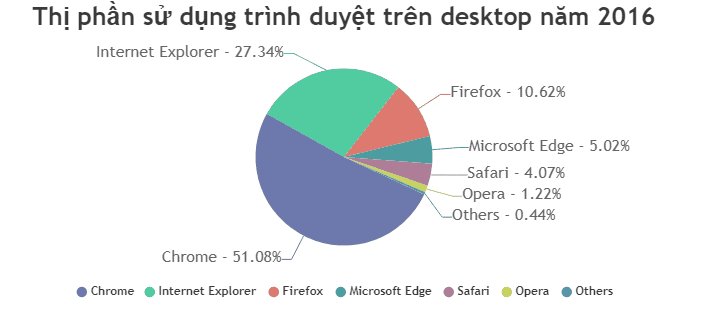
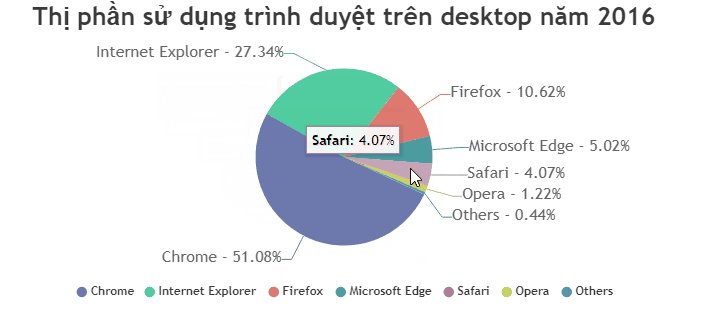
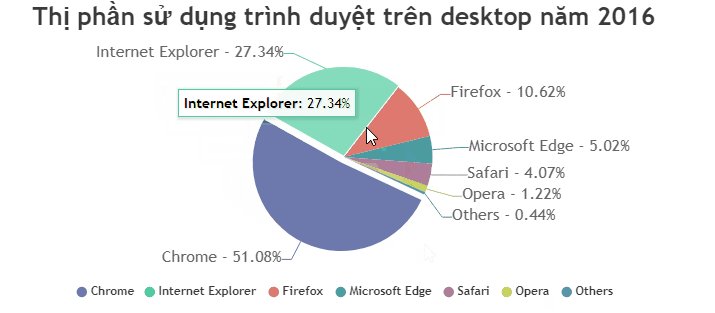
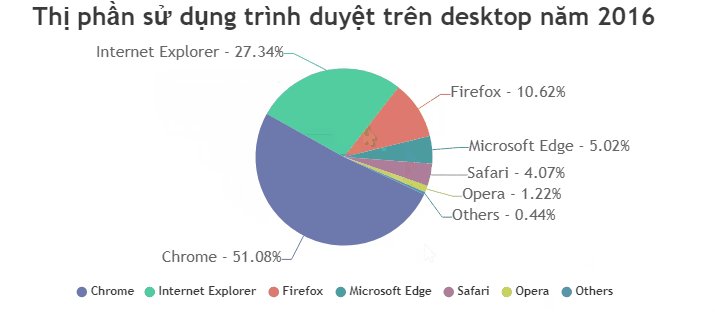
Ví dụ bên dưới hiển thị thị phần của các trình duyệt trên desktop vào năm 2016 dưới dạng đồ thị động hình tròn. Nó bao gồm mã nguồn HTML/JavaScript cho bạn chỉnh sửa biểu đồ trong trình duyệt hoặc lưu để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var chart = new CanvasJS.Chart("chartContainer", {
theme: "light2", // Bạn có thể thay bằng "light1", "light2", "dark1", "dark2"
exportEnabled: true,
animationEnabled: true,
title: {
text: "Thị phần sử dụng trình duyệt trên desktop năm 2016"
},
data: [{
type: "pie",
startAngle: 25,
toolTipContent: "<b>{label}</b>: {y}%",
showInLegend: "true",
legendText: "{label}",
indexLabelFontSize: 16,
indexLabel: "{label} - {y}%",
dataPoints: [
{ y: 51.08, label: "Chrome" },
{ y: 27.34, label: "Internet Explorer" },
{ y: 10.62, label: "Firefox" },
{ y: 5.02, label: "Microsoft Edge" },
{ y: 4.07, label: "Safari" },
{ y: 1.22, label: "Opera" },
{ y: 0.44, label: "Others" }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvaJS
Tùy biến biểu đồ
Bạn có thể kiểm soát thời gian hiện hoạt ảnh bằng thuộc tính animationDuration. Bạn cũng có thể phân tách bất kì điểm dữ liệu bằng cách thiết lập thuộc tính exploded trong đồ thị pie, doughnut hoặc funnel.
Bạn nên đọc
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

Code JavaScript tạo biểu đồ/đồ thị động
-

JavaScript là gì?
-

Sự khác biệt giữa JavaScript và Python
-

Code mẫu biểu đồ nhiều chuỗi dữ liệu trong JavaScript
-

Code mẫu biểu đồ được đồng bộ hóa trong JavaScript
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

Code mẫu JavaScript tạo biểu đồ/đồ thị với Zoom và Pan
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Lệnh cd trong Windows
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài