Vue.js và Bootstrap đều là hai framework nổi tiếng trong thế giới lập trình. Bạn có thể kết hợp Bootstrap và Vue.js theo phương thức dưới đây.
Điều kiện cần thiết:
- Có kiến thức cơ bản về HTML, JavaScript và Bootstrap.
- Cài đặt node.js.
Tạo dự án Vue.js
Để tạo ứng dụng Vue.js, hãy dùng lệnh sau trong terminal.
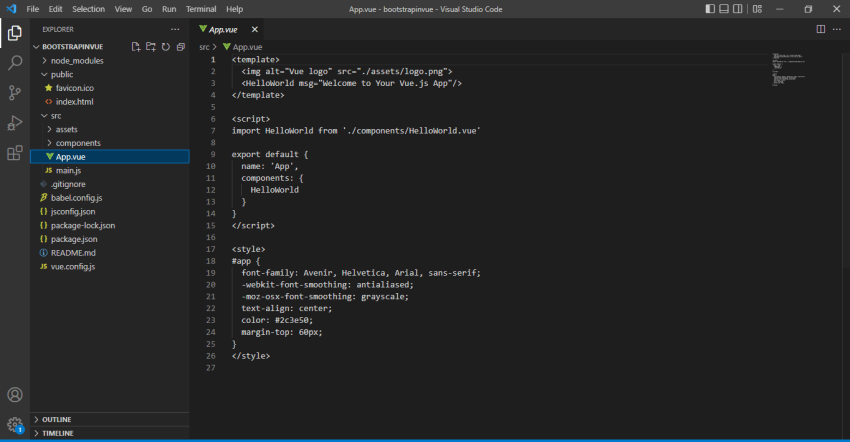
vue create bootstrapinvueMở dự án trong Visual Studio Code.

Giờ cài đặt Bootstrap trong dự án này.
npm install bootstrap
npm install bootstrap-vueSau đó, mở file main.js bằng trình chỉnh sửa code của bạn. Nhập Bootstrap.
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'Đây là code file main.js.
import { createApp } from 'vue'
import App from './App.vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
createApp(App).mount('#app')Mở thành phần HelloWorld.vue và thêm code sau:
<template>
<div class="container">
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<style scoped>
</style>Giờ chạy dự án. Dùng lệnh sau để chạy dự án này.
npm run serveThêm Bootstrap Modal đơn giản trong Vue
Triển khai một modal Bootstrap đơn giản trong Vue không quá khó. Đơn giản nhất là bạn chỉ cần thêm thuộc tính b-modal kèm nút bấm này. Chuyển ID tới nút bấm tương ứng với Bootstrap modal, và thêm thuộc tính tiêu đề hiện tên cơ bản của phương thức đó.
<template>
<div class="container mt-5">
<div>
<b-button v-b-modal.modal-1>Show Modal</b-button>
<b-modal id="modal-1" title="Vue Js Bootstrap Modal Example">
<p class="my-4">Content goes here...</p>
</b-modal>
</div>
</div>
</template>
<script>
export default {
data() {
return {
}
}
}
</script>Căn chỉnh modal theo chiều dọc
Bạn có thể căn chỉnh modal theo chiều dọc trong cổng xem và không cần thêm code. Phần hỗ trợ ở giữa cần được đồng hóa theo công thức b-modal để hoàn thành nhiệm vụ này.
<template>
<div class="container mt-5">
<div>
<b-button v-b-modal.modal-center>Show Centered Modal</b-button>
<b-modal id="modal-center" centered title="Vue Bootstrap Centered Modal Example">
<p class="my-4">Content goes here...</p>
</b-modal>
</div>
</div>
</template>
<script>
export default {
data() {
return {
}
}
}
</script>Trên đây là cách đơn giản nhất để thêm Bootstrap vào Vue.js. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài