Bạn có thể tạo game Tic-tac-toe chạy trong trình duyệt web bằng HTML, CSS và JavaScript. Dưới đây là chi tiết từng bước thực hiện.

Tic-tac-toe là một game chơi trên bảng kẻ ô 3x3 nổi tiếng. Mục tiêu của game này là trở thành người đầu tiên đặt 3 biểu tượng giống nhau (x hoặc o) trong cùng một hàng dọc, ngang hoặc chéo. Thiết kế game này bằng JavaScript, HTML, CSS rất dễ. Bạn có thể dùng HTML để thêm nội dung chứa bảng kẻ ô 3x3, thiết kế kiểu cho game bằng CSS, sau đó thêm chức năng bằng JavaScript.
Cách tạo game Tic-Tac-Toe
Để tạo game Tic-tac-toe chạy trên trình duyệt web, bạn sẽ cần thêm HTML cho nội dung trang.
1. Tạo một file mới mang tên “index.html”.
2. Bên trong “index.html”, thêm cấu trúc cơ bản của một file HTML:
<!doctype html>
<html lang="en-US">
<head>
<title>Tic Tac Toe Game</title>
</head>
<body>
</body>
</html>3. Bên trong thẻ body HTML, thêm một bảng chứa 3 hàng với 3 ô trong mỗi hàng:
<div class="container">
<table>
<tr>
<td id="1"></td>
<td id="2"></td>
<td id="3"></td>
</tr>
<tr>
<td id="4"></td>
<td id="5"></td>
<td id="6"></td>
</tr>
<tr>
<td id="7"></td>
<td id="8"></td>
<td id="9"></td>
</tr>
</table>
</div>4. Trong cùng thư mục là file HTML của bạn, tạo tệp mới mang tên "styles.css".
5. Bên trong file CSS, thêm một số kiểu cho bảng ô 3x3 của bạn:
table {
border-collapse: collapse;
margin: 0 auto;
}
td {
width: 100px;
height: 100px;
text-align: center;
vertical-align: middle;
border: 1px solid black;
}6. Liên kết file CSS này với tệp HTML bằng cách thêm nó vào thẻ head:
<link rel="stylesheet" type="text/css" href="styles.css">Cách lập trình lượt chơi lần lượt thêm x hoặc o vào game Tic-tac-toe
Game Tic-tac-toe hay Cờ caro là trò chơi dành cho hai người, trong đó, mỗi người sẽ phải chọn x hoặc o. Bạn có thể thêm biểu tượng x hoặc o bằng cách click vào một trong số các ô của bàn cờ. Liên tục như vậy cho tới khi tạo thành công hàng ngang, dọc hoặc chéo chứa ký tự của bạn.
Bạn có thể thêm chức năng này bằng JavaScript:
1. Trong cùng thư mục file HTML và CSS, tạo tệp JavaScript mang tên "script.js".
2. Liên kết file JavaScript với tệp HTML bằng cách thêm tập lệnh vào phần dưới cùng của thẻ body:
<body>
<!-- Đặt code của bạn ở đây -->
<script src="script.js"></script>
</body>3. Bên trong file JavaScript, thêm một chuỗi đại diện cho biểu tượng của người chơi. Nó có thể là x hoặc o. Mặc định, người chơi đầu tiên sẽ là x.
let playerSymbol = "X";4. Thêm biến khác để xác định thời điểm kết thúc game:
let gameEnded = false5. Mỗi ô trong bảng HTML có một ID nằm giữa 1 và 9. Với mỗi ô trong bảng, thêm một trình theo dõi sự kiện mà chạy bất cứ khi nào người dùng click vào ô đó:
for (let i = 1; i <= 9; i++) {
document.getElementById(i.toString()).addEventListener(
"click",
function() {
}
);
}6. Bên trong trình theo dõi sự kiện, thay đổi HTML bên trong để hiện biểu tượng hiện tại. Đảm bảo dùng một lệnh điều kiện của JavaScript để chắc chắn ô đó trống và game vẫn chưa kết thúc:
if (this.innerHTML === "" && !gameEnded) {
this.innerHTML = playerSymbol;
}7. Thêm một class vào phần tử HTML để tạo kiểu biểu tượng hiện ra trên ô. Tên của các class CSS sẽ là x hoặc o, tùy thuộc vào biểu tượng đó:
this.classList.add(playerSymbol.toLowerCase());8. Bên trong file "styles.css", thêm hai class mới cho x và o. Hai biểu tượng này sẽ hiển thị dưới các màu sắc khác nhau:
.x {
color: blue;
font-size: 80px;
}
.o {
color: red;
font-size: 80px;
}9. Trong file JavaScript, sau khi thay đổi innerHTML để hiện biểu tượng, hoán đổi biểu tượng. Ví dụ, nếu người chơi vừa đặt một x, biểu tượng tiếp theo sẽ là o:
if (playerSymbol === "X")
playerSymbol = "O"
else
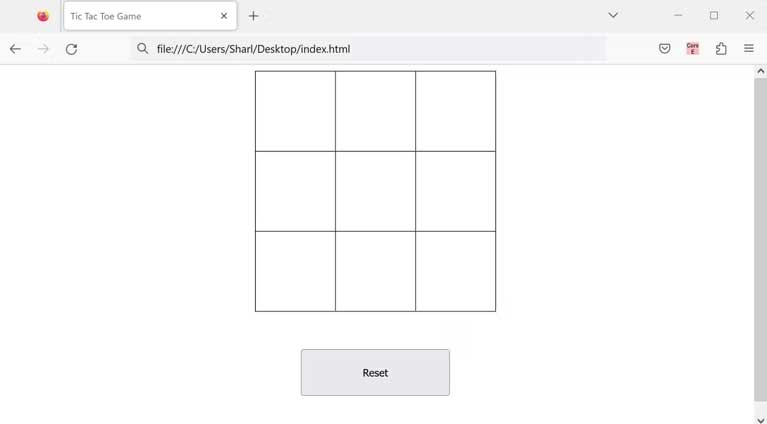
playerSymbol = "X"10. Để chạy game này, mở file "index.html" trong một trình duyệt để hiện bảng chơi 3x3:

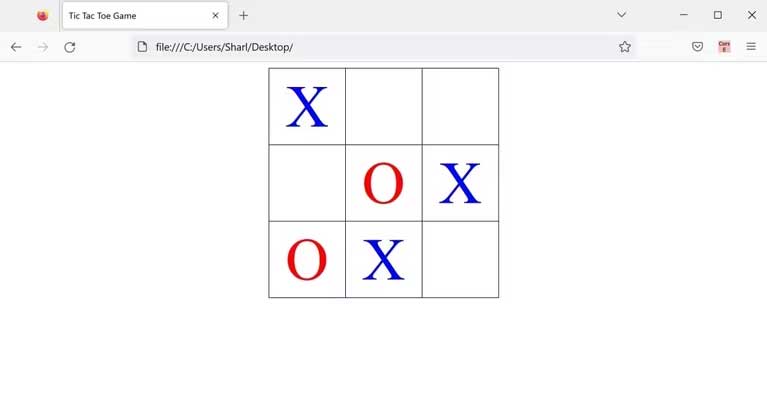
11. Bắt đầu đặt các biểu tượng trên ô bằng cách click vào từng ô. Trò chơi sẽ hiển thị luân phiên giữa các biểu tượng x và o.
Cách xác định người chiến thắng
Bạn sẽ cần thêm điều kiện kết thúc để game kiểm tra sau mỗi lượt đi của người chơi.
1. Trong file JavaScript, thêm một biến mới để lưu tất cả vị trí có thể giành chiến thắng cho bàn cờ 3 x 3 ô. Ví dụ, "[1,2,3]" là hàng phía trên cùng, hoặc "[1,4,7]" là hàng chéo.
let winPos = [
[1, 2, 3], [4, 5, 6],
[7, 8, 9], [1, 4, 7],
[2, 5, 8], [3, 6, 9],
[1, 5, 9], [3, 5, 7]
];2. Thêm hàm mới checkWin()
function checkWin() {
}3. Bên trong hàm này, lặp từng điều kiện có thể chiến thắng:
for (let i = 0; i < winPos.length; i++) {
}4. Bên trong loop, kiểm tra tất cả ô chứa biểu tượng của người chơi:
if (
document.getElementById(winPos[i][0]).innerHTML === playerSymbol &&
document.getElementById(winPos[i][1]).innerHTML === playerSymbol &&
document.getElementById(winPos[i][2]).innerHTML === playerSymbol
) {
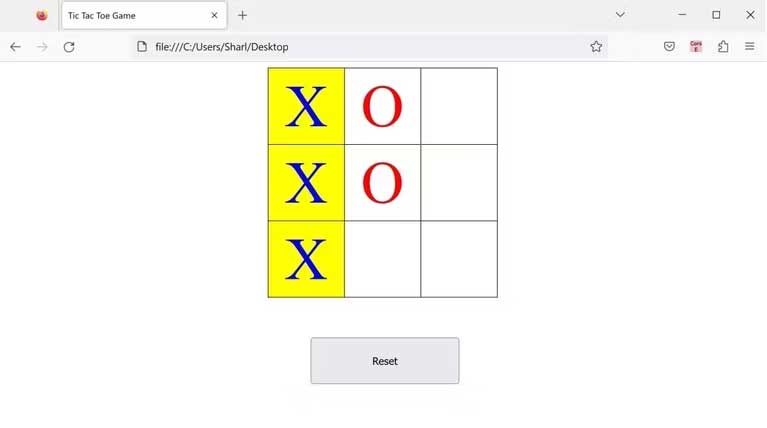
}5. Nếu điều kiện đúng, khi đó tất cả cả biểu tượng giống nhau ở trên cùng một đường thẳng. Trong lệnh if, hiện một thông báo tới người dùng. Bạn cũng thay đổi kiểu của phần tử HTML bằng cách thêm một class CSS mang tên "win":
document.getElementById(winPos[i][0]).classList.add("win");
document.getElementById(winPos[i][1]).classList.add("win");
document.getElementById(winPos[i][2]).classList.add("win");
gameEnded = true;
setTimeout(function() {
alert(playerSymbol + " wins!");
}, 500);6. Thêm class CSS "win" vào file "styles.css". Khi một người chơi giành chiến thắng, nó sẽ thay màu nền của các ô chiến thắng sang màu vàng:
.win {
background-color: yellow;
}7. Gọi hàm checkWin() mỗi lần tới lượt người chơi nào đó, trong trình xử lý sự kiện đã được thêm ở các bước trước đó:
for (let i = 1; i <= 9; i++) {
// Whenever a player clicks on a cell
document.getElementById(i.toString()).addEventListener(
"click",
function() {
if (this.innerHTML === "" && !gameEnded) {
// Display either "X" or "O" in the cell, and style it
this.innerHTML = playerSymbol;
this.classList.add(playerSymbol.toLowerCase());
// Check if a player has won
checkWin();
// Swap the symbol to the other one for the next turn
if (playerSymbol === "X")
playerSymbol = "O"
else
playerSymbol = "X"
}
}
);
}Cách reset lại bàn chơi
Sau khi game kết thúc, bạn có thể chơi lại từ đầu hoặc reset game về trạng thái ban đầu như sau:
1. Trong file HTML, sau bảng, thêm nút reset:
<button id="reset">Reset</button>2. Thêm một số kiểu cho nút reset:
.container {
display: flex;
flex-direction: column;
}
#reset {
margin: 48px 40%;
padding: 20px;
}3. Trong file JavaScript, thêm một trình xử lý sự kiện chạy bất cứ khi nào người dùng click vào nút reset:
document.getElementById("reset").addEventListener(
"click",
function() {
}
);4. Ở mỗi ô trong bảng, lấy phần tử HTML bằng hàm getElementById(). Reset innerHTML để loại bỏ các biểu tượng x và o, đồng thời, xóa tất cả kiểu CSS:
for (let i = 1; i <= 9; i++) {
document.getElementById(i.toString()).innerHTML = "";
document.getElementById(i.toString()).classList.remove("x");
document.getElementById(i.toString()).classList.remove("o");
document.getElementById(i.toString()).classList.remove("win");
gameEnded = false;
}5. Chạy game bằng cách mở file "index.html" trong trình duyệt web.
6. Bắt đầu đặt các biểu tượng x và o trên bảng kẻ ô. Cố gắng làm một trong số các biểu tượng giành chiến thắng.

7. Nhấn nút reset để thiết lập làn bàn chơi về trạng thái ban đầu.

Thế là xong. Thật đơn giản phải không? Chúc các bạn thực hiện thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài