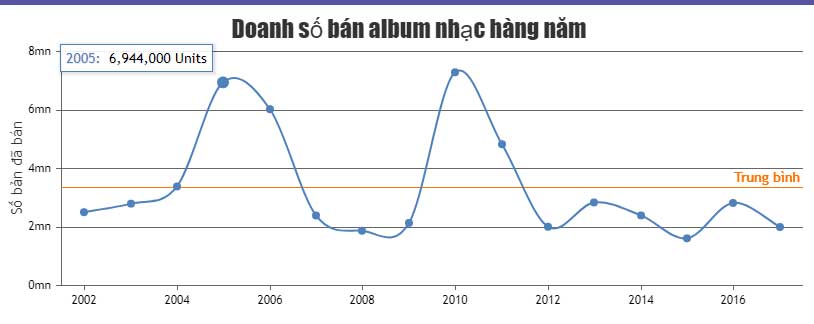
JavaScript Spline Chart trong CanvasJS giống như biểu đồ đường/tuyến (Line Chart) ngoại trừ các điểm dữ liệu được kết nối bằng những đường cong mượt mà. Nó hữu ích khi bạn muốn hiện trơn tru đường thay đổi dần dần thay vì đột biến.
Dạng biểu đồ Spline Charts cũng được yêu thích bởi chúng đẹp mắt. Ví dụ bên dưới hiện mẫu biểu đồ dạng spline cùng mã nguồn JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title:{
text: "Doanh số bán album nhạc hàng năm"
},
axisY: {
title: "Số bản đã bán",
valueFormatString: "#0,,.",
suffix: "mn",
stripLines: [{
value: 3366500,
label: "Trung bình"
}]
},
data: [{
yValueFormatString: "#,### Units",
xValueFormatString: "YYYY",
type: "spline",
dataPoints: [
{x: new Date(2002, 0), y: 2506000},
{x: new Date(2003, 0), y: 2798000},
{x: new Date(2004, 0), y: 3386000},
{x: new Date(2005, 0), y: 6944000},
{x: new Date(2006, 0), y: 6026000},
{x: new Date(2007, 0), y: 2394000},
{x: new Date(2008, 0), y: 1872000},
{x: new Date(2009, 0), y: 2140000},
{x: new Date(2010, 0), y: 7289000},
{x: new Date(2011, 0), y: 4830000},
{x: new Date(2012, 0), y: 2009000},
{x: new Date(2013, 0), y: 2840000},
{x: new Date(2014, 0), y: 2396000},
{x: new Date(2015, 0), y: 1613000},
{x: new Date(2016, 0), y: 2821000},
{x: new Date(2017, 0), y: 2000000}
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Đồ thị/Biểu đồ hàm nối trục Spline Chart có thể được tùy chỉnh bằng các lựa chọn khác nhau như:
lineThickness- độ dày đường thẳnglineColor- màu sắc của đường thẳngmarkerSize- kích thước đánh dấu
Bạn cũng có thể bật/tắt tính năng thu phóng bằng thuộc tính zoomEnabled.
Trên đây là cách tạo biểu đồ hàm nối trục - spline chart bằng JavaScript. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài