Code mẫu JavaScript tạo mẫu biểu đồ vùng theo phạm vi đa cấp
Giống như bất kỳ biểu đồ khác trong CanvasJS, Range Area Graph cũng hỗ trợ nhiều chuỗi dữ liệu. Biểu đồ/đồ thị vùng theo phạm vi đa chuỗi hữu ích khi so sánh hai hoặc nhiều số lượng hơn (có phạm vi giá trị cao và thấp).
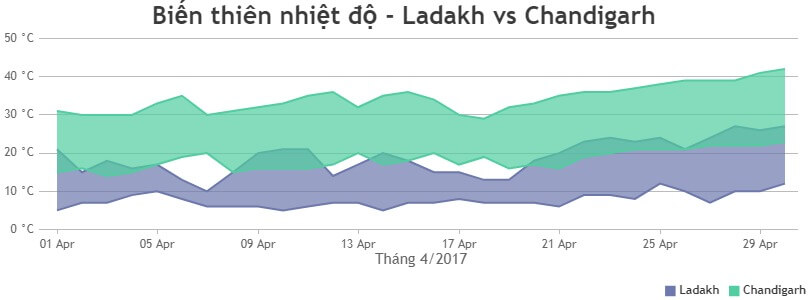
Ví dụ bên dưới minh họa biểu đồ vùng theo phạm vi đa chuỗi với trục thời gian theo ngày tháng. Nó cũng chứa mã nguồn mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
exportEnabled: true,
animationEnabled: true,
theme: "light2",
title:{
text: "Biến thiên nhiệt độ - Ladakh vs Chandigarh"
},
axisX: {
title: "Tháng 4/2017",
valueFormatString: "DD MMM"
},
axisY: {
suffix: " °C"
},
toolTip: {
shared: true
},
legend: {
cursor: "pointer",
horizontalAlign: "right",
itemclick: toggleDataSeries
},
data: [{
type: "rangeArea",
showInLegend: true,
name: "Ladakh",
markerSize: 0,
yValueFormatString: "#0.## °C",
dataPoints: [
{ x: new Date(2017, 03, 01), y: [05, 21] },
{ x: new Date(2017, 03, 02), y: [07, 15] },
{ x: new Date(2017, 03, 03), y: [07, 18] },
{ x: new Date(2017, 03, 04), y: [09, 16] },
{ x: new Date(2017, 03, 05), y: [10, 17] },
{ x: new Date(2017, 03, 06), y: [08, 13] },
{ x: new Date(2017, 03, 07), y: [06, 10] },
{ x: new Date(2017, 03, 08), y: [06, 15] },
{ x: new Date(2017, 03, 09), y: [06, 20] },
{ x: new Date(2017, 03, 10), y: [05, 21] },
{ x: new Date(2017, 03, 11), y: [06, 21] },
{ x: new Date(2017, 03, 12), y: [07, 14] },
{ x: new Date(2017, 03, 13), y: [07, 17] },
{ x: new Date(2017, 03, 14), y: [05, 20] },
{ x: new Date(2017, 03, 15), y: [07, 18] },
{ x: new Date(2017, 03, 16), y: [07, 15] },
{ x: new Date(2017, 03, 17), y: [08, 15] },
{ x: new Date(2017, 03, 18), y: [07, 13] },
{ x: new Date(2017, 03, 19), y: [07, 13] },
{ x: new Date(2017, 03, 20), y: [07, 18] },
{ x: new Date(2017, 03, 21), y: [06, 20] },
{ x: new Date(2017, 03, 22), y: [09, 23] },
{ x: new Date(2017, 03, 23), y: [09, 24] },
{ x: new Date(2017, 03, 24), y: [08, 23] },
{ x: new Date(2017, 03, 25), y: [12, 24] },
{ x: new Date(2017, 03, 26), y: [10, 21] },
{ x: new Date(2017, 03, 27), y: [07, 24] },
{ x: new Date(2017, 03, 28), y: [10, 27] },
{ x: new Date(2017, 03, 29), y: [10, 26] },
{ x: new Date(2017, 03, 30), y: [12, 27] }
]
},
{
type: "rangeArea",
showInLegend: true,
name: "Chandigarh",
markerSize: 0,
yValueFormatString: "#0.## °C",
dataPoints: [
{ x: new Date(2017, 03, 01), y: [15, 31] },
{ x: new Date(2017, 03, 02), y: [16, 30] },
{ x: new Date(2017, 03, 03), y: [14, 30] },
{ x: new Date(2017, 03, 04), y: [15, 30] },
{ x: new Date(2017, 03, 05), y: [17, 33] },
{ x: new Date(2017, 03, 06), y: [19, 35] },
{ x: new Date(2017, 03, 07), y: [20, 30] },
{ x: new Date(2017, 03, 08), y: [15, 31] },
{ x: new Date(2017, 03, 09), y: [16, 32] },
{ x: new Date(2017, 03, 10), y: [16, 33] },
{ x: new Date(2017, 03, 11), y: [16, 35] },
{ x: new Date(2017, 03, 12), y: [17, 36] },
{ x: new Date(2017, 03, 13), y: [20, 32] },
{ x: new Date(2017, 03, 14), y: [17, 35] },
{ x: new Date(2017, 03, 15), y: [18, 36] },
{ x: new Date(2017, 03, 16), y: [20, 34] },
{ x: new Date(2017, 03, 17), y: [17, 30] },
{ x: new Date(2017, 03, 18), y: [19, 29] },
{ x: new Date(2017, 03, 19), y: [16, 32] },
{ x: new Date(2017, 03, 20), y: [17, 33] },
{ x: new Date(2017, 03, 21), y: [16, 35] },
{ x: new Date(2017, 03, 22), y: [19, 36] },
{ x: new Date(2017, 03, 23), y: [20, 36] },
{ x: new Date(2017, 03, 24), y: [21, 37] },
{ x: new Date(2017, 03, 25), y: [21, 38] },
{ x: new Date(2017, 03, 26), y: [21, 39] },
{ x: new Date(2017, 03, 27), y: [22, 39] },
{ x: new Date(2017, 03, 28), y: [22, 39] },
{ x: new Date(2017, 03, 29), y: [22, 41] },
{ x: new Date(2017, 03, 30), y: [23, 42] }
]
}]
});
chart.render();
function toggleDataSeries(e) {
if (typeof (e.dataSeries.visible) === "undefined" || e.dataSeries.visible) {
e.dataSeries.visible = false;
} else {
e.dataSeries.visible = true;
}
e.chart.render();
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ/đồ thị
Bạn có thể thiết lập indexLabel trong biểu đồ vùng theo phạm vi này để hiện các giá trị cao và thấp của từng mốc dữ liệu. Chia sẻ tooltip cho các chuỗi khác nhau cũng khiến nó dễ đọc hơn. Bạn có thể làm việc đó bằng cách dùng thuộc tính shared.
Một số tùy chọn thường dùng khác là color - màu sắc, lineColor - màu sắc đường thẳng, fillOpacity - độ mờ khi lấp đầy vùng, showInLegend - Hiện chú giải…
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách tùy chỉnh Taskbar trong Windows
2 ngày 1 -

Cách tính phần trăm (%) trong Google Sheets
2 ngày -

Các cách reset mật khẩu BIOS hoặc gỡ mật khẩu BIOS
2 ngày -

Tạo Button trong CSS
2 ngày -

Cách thay đổi thiết lập con chuột trong Windows
2 ngày -

14 trang web tải miễn phí phần mềm an toàn
2 ngày -

Cách thêm ngắt trang trong Google Docs
2 ngày -

Hướng dẫn sửa lỗi System Service Exception trên Windows
2 ngày -

Cách khắc phục lỗi bo mạch chủ hiện đèn báo màu đỏ
2 ngày -

Sự kiện đổi huy hiệu Liên Quân tháng 1/2026
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài