Code JavaScript tạo biểu đồ & đồ thị vùng dạng xếp chồng 100%
Stacked Area 100% trên CanvasJS tương tự như biểu đồ vùng dạng xếp chồng, ngoại trừ các vùng được hiển thị dưới dạng phần trăm của giá trị tổng ở mọi điểm được cung cấp.
Stacked Area 100% được hình thành bằng cách xếp chồng nhiều chuỗi dữ liệu. Bạn có thể tương tác với dạng biểu đồ này, đồng thời thêm hiệu ứng động, thu phóng, xoay & xuất nó dưới dạng ảnh.
Ví dụ bên dưới minh họa một mẫu biểu đồ vùng dạng xếp chồng hoàn toàn kèm code JavaScript chi tiết. Bạn có thể chỉnh sửa mã nguồn trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title:{
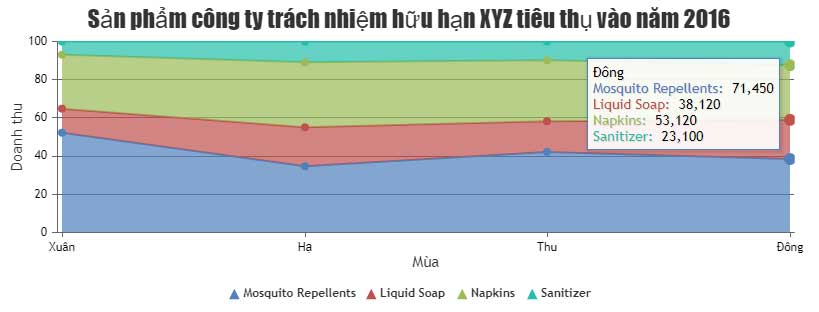
text: "Sản phẩm công ty trách nhiệm hữu hạn XYZ tiêu thụ vào năm 2016"
},
axisX:{
title: "Mùa",
minimum: -0.02,
maximum: 3.02
},
axisY:{
title:"Doanh thu"
},
toolTip:{
shared: true
},
data: [{
type: "stackedArea100",
name: "Mosquito Repellents",
showInLegend: "true",
dataPoints: [
{ y: 83450 , label: "Xuân" },
{ y: 51240, label: "Hạ" },
{ y: 64120, label: "Thu" },
{ y: 71450, label: "Đông" }
]
},
{
type: "stackedArea100",
name: "Liquid Soap",
showInLegend: "true",
dataPoints: [
{ y: 20140 , label: "Xuân" },
{ y: 30170, label: "Hạ" },
{ y: 24410, label: "Thu" },
{ y: 38120, label: "Đông" }
]
},
{
type: "stackedArea100",
name: "Napkins",
showInLegend: "true",
dataPoints: [
{ y: 45120 , label: "Xuân" },
{ y: 50350, label: "Hạ" },
{ y: 48410, label: "Thu" },
{ y: 53120, label: "Đông" }
]
},
{
type: "stackedArea100",
name: "Sanitizer",
showInLegend: "true",
dataPoints: [
{ y: 11050, label: "Xuân" },
{ y: 16100, label: "Hạ" },
{ y: 15010, label: "Thu" },
{ y: 23100, label: "Đông" }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn có thể thay đổi một số thuộc tính để tạo biểu đồ vùng như ý muốn. Ví dụ:
markerType: thay đổi kiểu đánh dấu chú thíchmarkerSize: kích thước đánh dấumarkerColor: màu sắc đánh dấumarkerBorderColor: màu đường viền đánh dấu
Và nhiều hơn thế nữa.
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách sửa lỗi không thấy bộ điều hợp mạng trên Windows 10
2 ngày -

Cách dùng Terabox lưu trữ với 1TB miễn phí
2 ngày 5 -

Cách nhận Cursed Dual Katana Blox Fruit
2 ngày -

Code Tiểu Yêu Tầm Đạo mới nhất
2 ngày -

Cách đặt độ phân giải tùy chỉnh trong OBS
2 ngày -

Hướng dẫn tạo thiệp chúc Tết trên Zalo bằng AI
2 ngày -

Câu nói hay về ăn uống, stt về ăn uống hay và hài hước
2 ngày 1 -

Tải AutoCAD 2020 bản quyền miễn phí (AutoCAD Student)
2 ngày -

Top 10 game chiến thuật Android hấp dẫn nhất
2 ngày -

Các cách reset mật khẩu BIOS hoặc gỡ mật khẩu BIOS
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài