Sử dụng Web Font trong CSS
Web font là font chữ được các nhà thiết kế website đưa lên host của website, không cần cài đặt vào máy tính của người dùng.
Để thực hiện điều này, bạn sử dụng một rule với tên gọi là @font-face, rule này sẽ tạo ra một font định danh và trỏ tới một file font nào đó lưu trữ trên Internet.
Khi người dùng duyệt web, họ sẽ tự động tải font về và xem được những hiệu ứng font độc đáo, lạ mắt và có thể là "độc nhất vô nhị" chỉ website của bạn mới có.
Ở bài viết này, Quantrimang.com sẽ cùng bạn tìm hiểu cách sử dụng @fonf-face, mời bạn đọc theo dõi.
Các định dạng font thường gặp
1. TrueType Font (TTF)
TrueType là font chữ chuẩn, được Apple và Microsoft phát triển vào cuối những năm 1980. TrueType là định dạng font chữ phổ biến nhất của cả hai hệ điều hành MacOS và Microsoft Windows.
2. OpenType Font (OTF)
OpenType là định dạng font chữ máy tính hỗ trợ đa nền tảng và chứa các bộ ký tự mở rộng, được phát triển dựa trên TrueType và được đăng ký thương hiệu bởi Microsoft. Font chữ OpenType được sử dụng phổ biến hiện nay trên các nền tảng máy tính lớn.
3. The Web Open Font Format (WOFF)
WOFF là định dạng sử dụng để phát triển Webpage, được phát triển bởi Mozilla cùng một số tổ chức khác vào năm 2009. WOFF bản chất là một OpenType hoặc TrueType được bổ sung một số dữ liệu mô tả và một phần định dạng riêng của mình, giúp việc truyền tải qua mạng nhẹ nhàng hơn. W3C khuyến khích sử dụng định dạng này.
4. The Web Open Font Format (WOFF 2.0)
WOFF2 là phiên bản nâng cấp của WOFF được phát triển bởi Google với khả năng nén trung bình cao hơn 30% so với WOFF 1.0.
5. SVG Font/Shape
SVG Font là font chữ bao gồm các kí tự định dạng SVG (hình ảnh - có màu hoặc không có màu), khác với font bình thường ở chỗ là các chữ cái đều là hình ảnh, nên nó có đủ các hiệu ứng hình ảnh, như hiệu ứng bụi, màu sắc, màu nước... SVG Font không bao giờ được nén và thường có kích thước khá lớn.
6. Embedded OpenType Fonts (EOT)
EOT được phát triển bởi Microsoft, là một định dạng nhỏ gọn của OpenType, thiết kế để sử dụng làm font chữ nhúng trên các website.
Cách sử dụng @font-face
Để sử dụng @font-face, ta gom nhiều thuộc tính CSS lại kết hợp với định dạng font để tạo ra những loại font theo ý muốn.
| Thuộc tính | Giá trị | Mô tả |
| font-family | name | (Bắt buộc) Xác định tên cho phông chữ. |
| src | URL | (Bắt buộc) Đường dẫn đến nơi chứa font. |
| font-stretch | normal condensed ultra-condensed extra-condensed semi-condensed expanded semi-expanded extra-expanded ultra-expanded | (Tùy chọn) Xác định văn bản hiển thị rộng hơn hoặc hẹp đi. Giá trị mặc định là "normal". |
| font-style | normal italic oblique | (Tùy chọn) Xác định font-style. Giá trị mặc định là "normal". |
| font-weight | normal bold 100 200 300 400 500 600 700 800 900 | (Tùy chọn) Xác định font-weight. Giá trị mặc định là "normal". |
| unicode-range | unicode-range | (Tùy chọn) Xác định phạm vi các ký tự UNICODE mà font chữ hỗ trợ. Giá trị mặc định là "U+0-10FFFF". |
Ví dụ
Ví dụ 1: Sử dụng font chữ bạn muốn
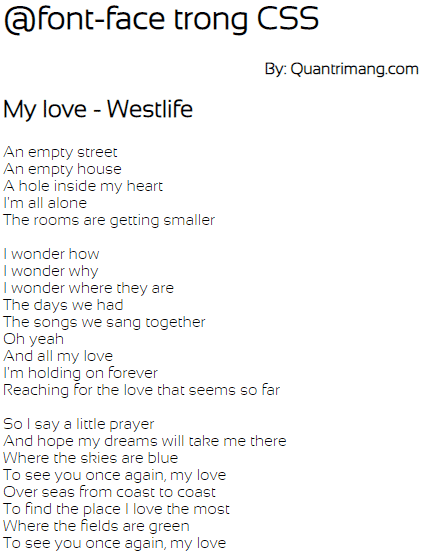
@font-face {font-family: FontQuanTriMang;src: url(sansation_light.woff);}div {font-family: FontQuanTriMang;}
Kết quả hiển thị:

Code đầy đủ:
<!DOCTYPE html><html><head><style>@font-face {font-family: FontQuanTriMang;src: url(sansation_light.woff);}* {font-family: FontQuanTriMang;}</style></head><body><h1>@font-face trong CSS</h1><div style="text-align: right; font-weight:bold;">By: Quantrimang.com</div><div><h2>My love - Westlife</h2>An empty street <br>An empty house <br>A hole inside my heart<br>I'm all alone<br>The rooms are getting smaller<br><br>I wonder how<br>I wonder why<br>I wonder where they are<br>The days we had<br>The songs we sang together<br>Oh yeah<br>And all my love<br>I'm holding on forever<br>Reaching for the love that seems so far<br><br>So I say a little prayer<br>And hope my dreams will take me there<br>Where the skies are blue<br>To see you once again, my love<br>Over seas from coast to coast<br>To find the place I love the most<br>Where the fields are green<br>To see you once again, my love<br></div></body></html>
Ví dụ 2: Sử dụng chữ đậm
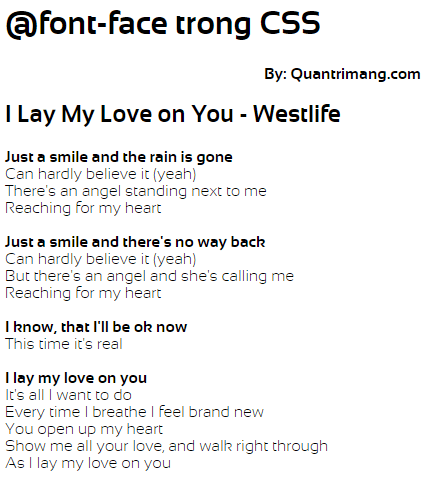
@font-face {font-family: FontQuanTriMang;src: url(sansation_bold.woff);font-weight: bold;}
"sansation_bold.woff" là một file font chữ khác, chứa các ký tự in đậm cho phông chữ Sansation ở ví dụ 1.
Trình duyệt sẽ sử dụng định dạng này bất cứ khi nào đoạn văn bản có font "FontQuanTriMang" được in đậm.

Code đầy đủ:
<!DOCTYPE html><html><head><style>@font-face {font-family: FontQuanTriMang;src: url(sansation_light.woff);}@font-face {font-family: FontQuanTriMang;src: url(sansation_bold.woff);font-weight: bold;}* {font-family: FontQuanTriMang;}</style></head><body><h1>@font-face trong CSS</h1><div style="text-align: right;"><b>By: Quantrimang.com</b></div><div><h2>I Lay My Love on You - Westlife</h2><b>Just a smile and the rain is gone</b><br>Can hardly believe it (yeah)<br>There's an angel standing next to me<br>Reaching for my heart<br><br><b>Just a smile and there's no way back</b><br>Can hardly believe it (yeah)<br>But there's an angel and she's calling me<br>Reaching for my heart<br><br><b>I know, that I'll be ok now</b><br>This time it's real<br><br><b>I lay my love on you</b><br>It's all I want to do<br>Every time I breathe I feel brand new<br>You open up my heart<br>Show me all your love, and walk right through<br>As I lay my love on you<br></div></body></html>
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Lệnh cd trong Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Khắc phục lỗi Google Chrome crash thường xuyên, Chrome tự động tắt
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài