Counter - Bộ đếm trong CSS
Counter - Bộ đếm trong CSS được dùng để đánh số đối tượng nhằm biểu thị hệ thống phân cấp thông tin trên website, giúp hiển thị thông tin một cách rõ ràng và dễ hiểu cho người đọc. Đây là một tính năng khá hữu ích, nhưng chưa được nhiều người biết đến của CSS.
Counter giống như biến trong lập trình. Giá trị của biến tăng theo quy luật của CSS. Bộ đếm cho phép bạn điều chỉnh giao diện nội dung dựa trên vị trí của nó trong tài liệu.
Tự động đánh số với bộ đếm
Bộ đếm CSS giống như "biến". Các giá trị biến có thể được tăng lên bởi các quy tắc CSS (sẽ theo dõi số lần chúng được sử dụng).
Để làm việc với các bộ đếm trong CSS, chúng ta sẽ sử dụng các thuộc tính sau:
- counter-reset : Tạo Counter hoặc Reset lại counter.
- counter-increment: Tăng giá trị counter.
- content - Chèn nội dung vào counter.
- Hàm counter() hoặc counters() - Thêm giá trị bộ đếm vào thành phần.
Để sử dụng Counter, trước tiên phải tạo counter-reset.
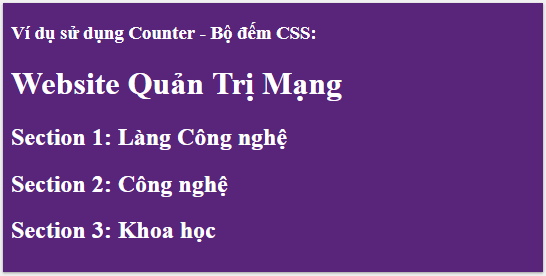
Ví dụ: Tạo trang web có counter, tăng giá trị của counter cho thẻ<h2> và chèn thêm nội dung "Section <value of the counter>:"
body {counter-reset: section;}h2::before {counter-increment: section;content: "Section " counter(section) ": ";}

Code đầy đủ:
<!DOCTYPE html><html><head><style>body {counter-reset: section;color: white;background-color: #58257b}h2::before {counter-increment: section;content: "Section " counter(section) ": ";}</style></head><body><h3>Ví dụ sử dụng Counter - Bộ đếm CSS:</h3><h1>Website Quản Trị Mạng</h1><h2>Làng Công nghệ</h2><h2>Công nghệ</h2><h2>Khoa học</h2></body></html>
Bộ đếm lồng nhau
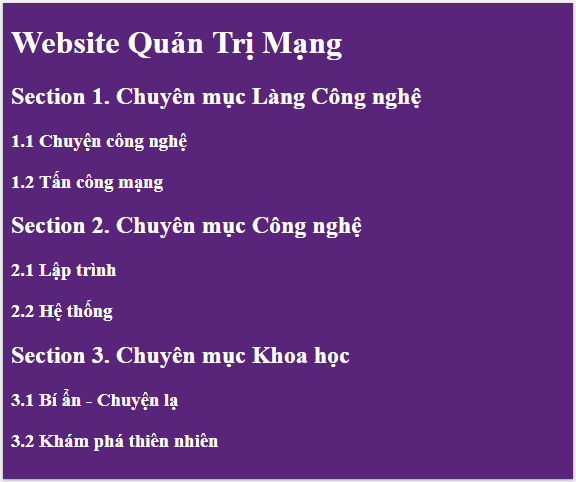
Ví dụ sau tạo một bộ đếm cho trang (phần chính - section) và một bộ đếm cho mỗi phần tử <h2> (phần phụ - subsection). Bộ đếm section sẽ được tính cho mỗi phần tử <h2> với nội dung "Section <value of the section counter>", và bộ đếm subsection sẽ được tính cho mỗi phần tử <h3> với nội dung "<value of the section counter>.<value of the subsection counter>":
body {counter-reset: section;}h2 {counter-reset: subsection;}h2::before {counter-increment: section;content: "Section " counter(section) ". ";}h3::before {counter-increment: subsection;content: counter(section) "." counter(subsection) " ";}

Code đầy đủ:
<!DOCTYPE html><html><head><style>body {counter-reset: section;color: white;background-color: #58257b}h2 {counter-reset: subsection;}h2::before {counter-increment: section;content: "Section " counter(section) ". ";}h3::before {counter-increment: subsection;content: counter(section) "." counter(subsection) " ";}</style></head><body><h1>Website Quản Trị Mạng</h1><h2>Chuyên mục Làng Công nghệ</h2><h3>Chuyện công nghệ</h3><h3>Tấn công mạng</h3><h2>Chuyên mục Công nghệ</h2><h3>Lập trình</h3><h3>Hệ thống</h3><h2>Chuyên mục Khoa học</h2><h3>Bí ẩn - Chuyện lạ</h3><h3>Khám phá thiên nhiên</h3></body></html>
Ngoài ra, bạn có thể sử dụng bộ đếm trong CSS để tạo ra các danh sách, tính năng cũng hữu ích và phù hợp, có thể tự động đánh số thứ tự danh sách như bạn mong muốn.
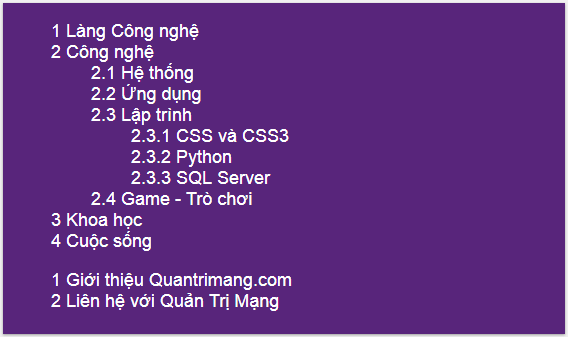
Ví dụ bạn tạo danh sách có bộ đếm như sau, sử dụng thêm hàm counters() để phân cấp bộ đếm lồng nhau:
ol {counter-reset: section;list-style-type: none;}li::before {counter-increment: section;content: counters(section,".") " ";}

Code đầy đủ:
<!DOCTYPE html><html><head><style>body {color: white;background-color: #58257b;font-family: Arial;font-size: 18px}ol {counter-reset: section;list-style-type: none;}li::before {counter-increment: section;content: counters(section,".") " ";}</style></head><body><ol><li>Làng Công nghệ</li><li>Công nghệ<ol><li>Hệ thống</li><li>Ứng dụng</li><li>Lập trình<ol><li>CSS và CSS3</li><li>Python</li><li>SQL Server</li></ol></li><li>Game - Trò chơi</li></ol></li><li>Khoa học</li><li>Cuộc sống</li></ol><ol><li>Giới thiệu Quantrimang.com</li><li>Liên hệ với Quản Trị Mạng</li></ol></body></html>
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Lệnh cd trong Windows
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Khắc phục lỗi Google Chrome crash thường xuyên, Chrome tự động tắt
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 




 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài