Cách tạo hiệu ứng khi rê chuột qua (hover) bằng CSS
Các nhà thiết kế website chắc chắn không còn xa lạ gì với CSS - công cụ vẫn được dùng để “thay áo” cho giao diện website. Bài viết dưới đây sẽ hướng dẫn cách tạo hiệu ứng vui mắt, thay đổi màu sắc dưới dạng gradient, khi người dùng rê chuột qua một phần nào đó trên trang web.

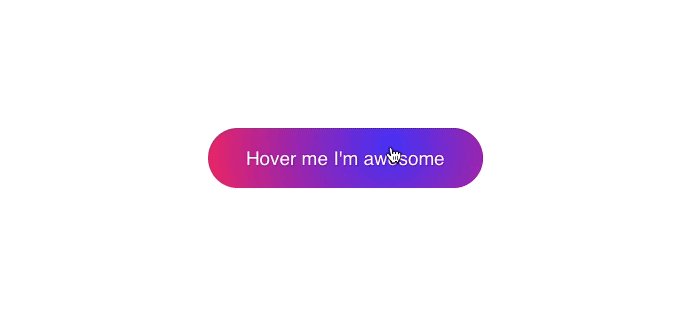
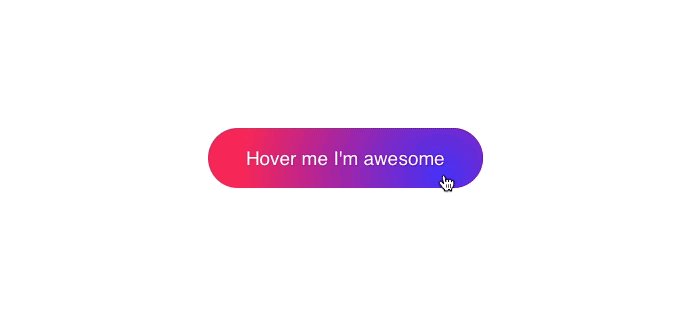
Hiệu ứng gradient khi rê trỏ chuột qua nút bấm
Đặt vị trí cho trỏ chuột
Bước đầu tiên là đặt vị trí cho trỏ chuột để theo dõi chuyển động bằng đoạn code dưới đây.
document.querySelector('.button').onmousemove = (e) => {const x = e.pageX - e.target.offsetLeftconst y = e.pageY - e.target.offsetTope.target.style.setProperty('--x', `${ x }px`)e.target.style.setProperty('--y', `${ y }px`)
}
Những dòng code trên tương ứng với 3 bước:
- Chọn phần tử và chờ tới khi người dùng rê chuột qua đó.
- Tính toán vị trí tương ứng với phần tử.
- Lưu tọa độ trong biến CSS.
Chỉ mất 9 dòng code để CSS biết được vị trí trỏ chuột của người dùng.
Tạo hiệu ứng gradient
Khi đã có tọa độ lưu trong biến CSS, bạn có thể dùng chúng ở bất cứ đâu trong tập tin CSS.
.button {position: relative;appearance: none;background: #f72359;padding: 1em 2em;border: none;color: white;font-size: 1.2em;cursor: pointer;outline: none;overflow: hidden;border-radius: 100px;span {position: relative;}&::before {--size: 0;content: '';position: absolute;left: var(--x);top: var(--y);width: var(--size);height: var(--size);background: radial-gradient(circle closest-side, #4405f7, transparent);transform: translate(-50%, -50%);transition: width .2s ease, height .2s ease;}&:hover::before {--size: 400px;}}
- Gói đoạn văn bản bên trong
spanđể tránh phần gradient tràn ra ngoài. - Bắt đầu bằng
widthvàheightcủa0pxvà đưa lên thành400pxkhi người dùng rê chuột qua. Đừng quên đặt chuyển tiếp để hiệu ứng được mượt mà. - Dùng tọa độ để hiệu ứng đi theo trỏ chuột.
- Dùng
radial-gradientcho background và chọn vòng trònclosest-sideđể gradient kết thúc ở góc gần trung tâm nhất, nếu có 2 vị trí đáp ứng yêu cầu, nó sẽ được phân phối đều.
Khi có được tọa độ chuột, bạn có thể sáng tạo và áp dụng nhiều hiệu ứng thú vị khác. Hãy thử sức và đừng quên chia sẻ nhé.
Xem thêm:
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Khắc phục lỗi Google Chrome crash thường xuyên, Chrome tự động tắt
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Lệnh cd trong Windows
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 




 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài