Vị trí của phần tử trong CSS
Đặc tính position xác định phương pháp đặt vị trí cho một phần tử (static - tĩnh, relative - tương đối, fixed - cố định, absolute - tuyệt đối hoặc sticky - dán chặt).
Đặc tính position trong CSS
Đặc tính position được dùng để xác định phương pháp đặt vị trí cho phần tử với 5 giá trị:
- static
- relative
- fixed
- absolute
- sticky
Phần tử được đặt trên các vị trí bằng đặc tính trên, dưới, trái, phải. Tuy vậy chúng chỉ có tác dụng khi bạn đã đặt đặc tính position trước đó. Tùy theo giá trị chọn vị trí mà chúng cũng hoạt động khác nhau.
position: static;
Phần tử HTML mặc định được đặt vị trí tĩnh, không bị ảnh hưởng bởi các đặc tính trên, dưới, trái, phải.
Phần tử có position: static; không thể đặt vị trí theo cách nào khác mà luôn luôn theo flow thông thường của trang.
div.static {position: static;border: 3px solid #73AD21;}
position: relative;
Phần tử có giá trị này đặt vị trí tương đối so với vị trí thường. Đặt vị trí trên, dưới, trái, phải cho phần tử có đặc tính này sẽ điều chỉnh vị trí của nó so với vị trí bình thường. Nội dung khác không được điều chỉnh cho phù hợp với khoảng trống bị bỏ lại.
div.relative {position: relative;left: 30px;border: 3px solid #73AD21;}
position: fixed;
Phần tử dùng position: fixed được đặt vị trí tương đối so với viewport, nghĩa là luôn nằm ở một nơi ngay cả khi cuộn trang. Vị trí trên, dưới, trái, phải được dùng để xác định.
Phần tử cố định không để lại khoảng trống trên trang ở nơi nó thường nằm:
div.fixed {position: fixed;bottom: 0;right: 0;width: 300px;border: 3px solid #73AD21;}
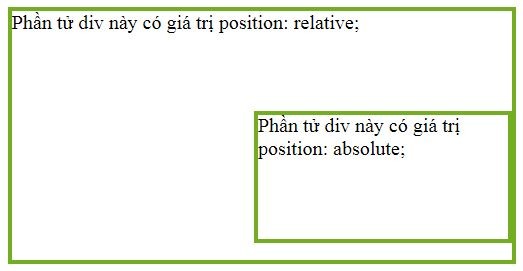
position: absolute;
Phần tử dùng position: absolute được đặt vị trí tương đối so với một phần tử mẹ khác được đặt vị trí bất kì, ngoại trừ static (thay vì so với viewport như position: fixed).
Tuy vậy nếu không có phần tử mẹ, nó sẽ dùng phần thân văn bản và di chuyển dọc theo đó khi cuộn trang.
div.relative {position: relative;width: 400px;height: 200px;border: 3px solid #73AD21;}div.absolute {position: absolute;top: 80px;right: 0;width: 200px;height: 100px;border: 3px solid #73AD21;}

Giá trị position: absolute luôn phải có một phần tử mẹ
position: sticky
Phần tử có giá trị sticky được đặt dựa trên vị trí khi người dùng cuộn trang. Phần tử sticky sẽ thay đổi giữa relative và fixed, tùy thuộc vào vị trí cuộn. Nó sẽ là relative cho tới khi vị trí tới điểm của viewport, khi đó nó sẽ “dính chặt” ở đó (giống position: fixec).
Lưu ý: Internet Explorer, Edge 15 và các bản trước đó không hỗ trợ position: sticky. Safari yêu cầu phải có tiền tố -webkit- và phải chỉ định ít nhất 1 trong các vị trí trên, dưới, trái, phải.
Ví dụ dưới đây phần tử sticky nằm ở đầu trang (top: 0) khi đạt tới vị trí cuộn.
div.sticky {position: -webkit-sticky; /* Safari */position: sticky;top: 0;background-color: green;border: 2px solid #4CAF50;}
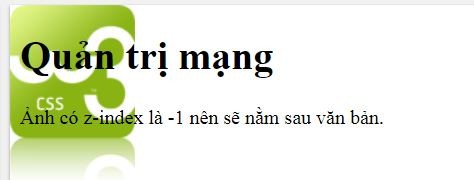
Phần tử chồng chéo
Khi đặt vị trí phần tử, chúng có thể chồng lên nhau. Đặc tính z-index xác định thứ tự cho các phần tử (cái nào trước, cái nào sau) và giá trị có thể là âm hoặc dương.
img {position: absolute;left: 0px;top: 0px;z-index: -1;}
Phần tử có giá trị thứ tự lớn hơn sẽ nằm trước. Nếu không xác định z-index, phần tử nào nằm sau trong code HTML sẽ hiển thị trước.

Đặt thứ tự hiển thị cho các phần tử
Bài trước: Độ rộng tối đa của phần tử trong CSS
Bài sau: Overflow trong CSS
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Lệnh cd trong Windows
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

6 cách mở Computer/System Properties trong Windows 10
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài