Tìm hiểu sâu về Color trong CSS
CSS hỗ trợ tới hơn 140 màu sắc có tên riêng và rất nhiều màu sắc dưới giá trị HEX, RGB, RGBA, HSL, HSLA.
Bài học về Màu sắc trong CSS lần trước đã giới thiệu cho bạn đọc về những vấn đề cơ bản của color. Để tìm hiểu sâu thêm một số thuộc tính được bổ sung giúp màu sắc đa dạng hơn, mời bạn tiếp tục theo dõi phần nâng cao của Color qua bài viết này.
RGBA Color
RGBA color là phần mở rộng của giá trị màu RGB với thành phần bổ sung là chỉ số opacity quy định độ mờ/độ trong suốt của màu sắc.
Cú pháp của loại màu này là rgba(red, green, blue, alpha), trong đó alpha là chỉ số opacity có giá trị từ 0.0 - 1.0, giá trị càng nhỏ thì độ trong suốt càng nhiều.
Ví dụ: Thử thay đổi các giá trị trong kiểu RGBA với một số màu theo code CSS dưới đây:
<!DOCTYPE html><html><head><style>p { padding: 15px;}#p1 {background-color:rgba(220, 20, 60,0.7);}#p2 {background-color:rgba(255, 215, 0,0.7);}#p3 {background-color:rgba(255, 160, 122,0.7);}#p4 {background-color:rgba(46, 139, 87,0.7);}#p5 {background-color:rgba(25, 25, 112,0.7);}#p6 {background-color:rgba(75, 0, 130,0.7);}</style></head><body><h1>Định dạng màu sắc với giá trị RGBA</h1><p id="p1">Crimson</p><p id="p2">Gold</p><p id="p3">LightSalmon</p><p id="p4">SeaGreen</p><p id="p5">MidnightBlue</p><p id="p6">Indigo</p></body></html>
Kết quả thu được:
Crimson
Gold
LightSalmon
SeaGreen
MidnightBlue
Indigo
HSL Color

HSL là chữ cái đầu viết tắt của Hue, Saturation và Lightness, ký hiệu của nó là hsl(hue, saturation, lightness).
Trong đó:
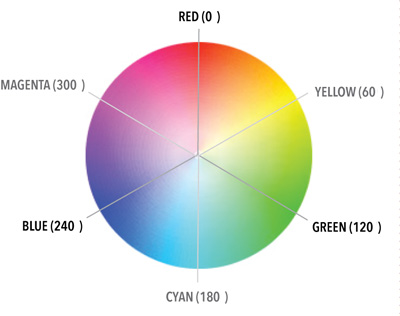
- Hue là độ của màu trong vòng tròn màu có giá trị từ 0 đến 360,
- 0 là màu đỏ.
- 120 là màu xanh lá cây.
- 240 là màu xanh da trời.
- Saturation có giá trị phần trăm (%) cường độ màu, cao nhất là 100% (full)
- Lightness cũng có giá trị phần trăm, là độ sáng của màu theo phần trăm, 0% là tối và 100% là sáng trắng.
Ví dụ: Thử thay đổi các giá trị trong kiểu HSL với một số màu theo code CSS dưới đây:
<!DOCTYPE html><html><head><style>p { padding: 15px;}#p1 {background-color:hsl(348, 83%, 47%);}#p2 {background-color:hsl(51, 100%, 50%);}#p3 {background-color:hsl(17, 100%, 74%);}#p4 {background-color:hsl(146, 50%, 36%);}#p5 {background-color:hsl(240, 64%, 27%);}#p6 {background-color:hsl(275, 100%, 25%);}</style></head><body><h1>Định dạng màu sắc với giá trị HSL</h1><p id="p1">Crimson</p><p id="p2">Gold</p><p id="p3">LightSalmon</p><p id="p4">SeaGreen</p><p id="p5">MidnightBlue</p><p id="p6">Indigo</p></body></html>
Kết quả thu được:
Crimson
Gold
LightSalmon
SeaGreen
MidnightBlue
Indigo
HSLA Color
HSLA Color là phần mở rộng của giá trị màu HSL với thành phần bổ sung là chỉ số opacity quy định độ mờ/độ trong suốt của màu sắc.
Cú pháp của loại màu này là hsla(hue, saturation, lightness, alpha), trong đó alpha là chỉ số opacity có giá trị từ 0.0 - 1.0, giá trị càng nhỏ thì độ trong suốt càng nhiều.
(So sánh với bảng màu tương tự phía trên của HSL để thấy sự khác biệt)
Ví dụ: Thử thay đổi các giá trị trong kiểu HSLA với một số màu theo code CSS dưới đây:
<!DOCTYPE html><html><head><style>p { padding: 15px;}#p1 {background-color:hsla(348, 83%, 47%, 0.6);}#p2 {background-color:hsla(51, 100%, 50%, 0.6);}#p3 {background-color:hsla(17, 100%, 74%, 0.6);}#p4 {background-color:hsla(146, 50%, 36%,0.6);}#p5 {background-color:hsla(240, 64%, 27%, 0.6);}#p6 {background-color:hsla(275, 100%, 25%, 0.6);}</style></head><body><h1>Định dạng màu sắc với giá trị HSLA</h1><p id="p1">Crimson</p><p id="p2">Gold</p><p id="p3">LightSalmon</p><p id="p4">SeaGreen</p><p id="p5">MidnightBlue</p><p id="p6">Indigo</p></body></html>
Kết quả thu được:
Crimson
Gold
LightSalmon
SeaGreen
MidnightBlue
Indigo
Thuộc tính Opacity
Opacity xác định độ mờ, độ trong suốt của một phần tử.
Thuộc tính này có thể lấy giá trị từ 0.0 - 1.0, giá trị càng nhỏ thì độ trong suốt càng nhiều.
Tuy nhiên nhược điểm khi sử dụng opacity để thêm độ mờ cho background của một phần tử là tất cả phần tử con bên trong đều sẽ kế thừa độ mờ opacity đó như nhau (bao gồm cả đoạn văn bản). Điều này làm cho văn bản bên trong phần tử có độ mờ cao sẽ khó đọc:
Ví dụ: Thử thay đổi các giá trị thuộc tính opacity với một số màu theo code CSS dưới đây:
<!DOCTYPE html><html><head><style>p { padding: 15px;}#p1 {background-color:rgb(220, 20, 60);opacity: 0.5;}#p2 {background-color:rgb(255, 215, 0);opacity: 0.5;}#p3 {background-color:rgb(255, 160, 122);opacity: 0.5;}#p4 {background-color:rgb(46, 139, 87);opacity: 0.5;}#p5 {background-color:rgb(25, 25, 112);opacity: 0.5;}#p6 {background-color:rgb(75, 0, 130);opacity: 0.5;}</style></head><body><h1>Định dạng màu sắc với giá trị thuộc tính Opacity</h1><p id="p1">Crimson</p><p id="p2">Gold</p><p id="p3">LightSalmon</p><p id="p4">SeaGreen</p><p id="p5">MidnightBlue</p><p id="p6">Indigo</p></body></html>
Kết quả thu được:
Crimson
Gold
LightSalmon
SeaGreen
MidnightBlue
Indigo
Bạn nên đọc
-

sRGB là gì?
-

Màu sắc trong CSS
-

Bảng mã màu chuẩn cho lập trình viên, nhà thiết kế
-

Thuộc tính Opacity/Transparency trong CSS
-

Icon trong CSS
-

Cách tạo hiệu ứng khi rê chuột qua (hover) bằng CSS
-

Bảng mã màu CSS, code color chuẩn trong thiết kế website
-

Gradient - màu biến đổi tuyến tính trong CSS
-

Căn chỉnh - Align trong CSS
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Khắc phục lỗi Google Chrome crash thường xuyên, Chrome tự động tắt
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Lệnh cd trong Windows
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 







 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài