Truy vấn Media trong CSS
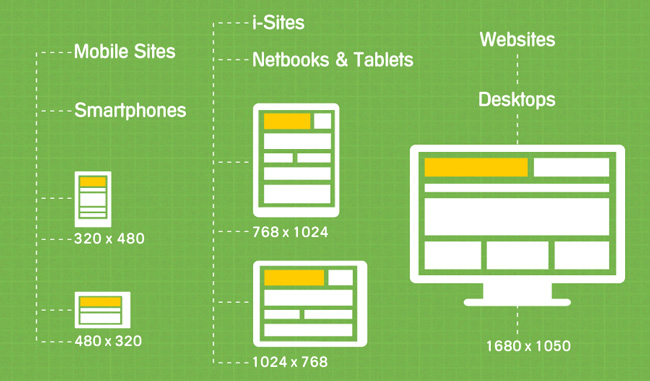
@media trong CSS là một tính năng cho phép ta tùy chỉnh CSS để phù hợp với nhiều thiết bị khác nhau như máy tính để bàn, tablet, điện thoại smartphone, thiết bị truyền hình và các thiết bị in ấn...

Các truy vấn media này sẽ xem xét các khía cạnh khác nhau như chiều rộng và chiều cao của viewport, chiều rộng và chiều cao của thiết bị hiển thị, hướng sử dụng là ngang hay dọc cùng với độ phân giải riêng để điều chỉnh cho hợp.
Cú pháp của @media
Thuộc tính này có cú pháp như sau:
@media not|only mediatype and (media feature) {CSS-Code;}
Media Type
| Giá trị | Mô tả |
| all | Dùng cho mọi thiết bị |
| Dùng cho máy in | |
| screen | Dùng cho máy tính, tablet, smartphone |
| speech | Dùng cho thiết bị đọc màn hình |
Media Feature
| Giá trị | Mô tả |
| aspect-ratio | Tỉ lệ giữa chiều rộng và chiều cao của viewport |
| color | Số bit cho mỗi màu sắc của thiết bị sử dụng |
| color-index | Số lượng màu sắc mà thiết bị sử dụng có thể hiển thị |
| height | Chiều cao của viewport |
| max-aspect-ratio | Tỉ lệ tối đa giữa chiều rộng và chiều cao của viewport |
| max-color | Số bit tối đa cho mỗi màu sắc của thiết bị sử dụng |
| max-color-index | Số lượng màu sắc tối đa mà thiết bị sử dụng có thể hiển thị |
| max-height | Chiều cao tối đa của viewport |
| max-monochrome | Số bit tối đa cho mỗi màu sắc của thiết bị đen trắng |
| max-resolution | Độ phân tối đa giải của thiết bị đầu ra, sử dụng dpi hoặc dpcm |
| max-width | Chiều rộng tối đa của viewport |
| min-aspect-ratio | Tỉ lệ tối thiểu giữa chiều rộng và chiều cao của viewport |
| min-color | Số bit tối thiểu cho mỗi màu sắc của thiết bị sử dụng |
| min-color-index | Số lượng màu sắc tối thiểu mà thiết bị sử dụng có thể hiển thị |
| min-height | Chiều cao tối thiểu của viewport |
| min-monochrome | Số bit tối thiểu cho mỗi màu sắc của thiết bị đen trắng |
| min-resolution | Độ phân giải tối thiểu của thiết bị đầu ra, sử dụng dpi hoặc dpcm |
| min-width | Chiều rộng tối thiểu của viewport |
| monochrome | Số bit cho mỗi màu sắc của thiết bị đen trắng |
| orientation | Hướng của viewport (xoay hoặc không xoay thiết bị) |
| resolution | Độ phân giải của thiết bị đầu ra, sử dụng dpi hoặc dpcm |
| width | Chiều rộng của viewport |
Một số ví dụ
1. Nếu chiều rộng của trình duyệt nhỏ hơn hoặc bằng 600px thì ẩn phần tử div class example
@media screen and (max-width: 600px) {div.example {display: none;}}

Code đầy đủ:
<!DOCTYPE html><html><head><meta name="viewport" content="width=device-width, initial-scale=1"><style>div.example {background-color: purple;color: white;padding: 20px;}@media screen and (max-width: 600px) {div.example {display: none;}}</style></head><body><h2>Ẩn div khi kích thước màn hình nhỏ lại</h2><div class="example">Example DIV (QuanTriMang)</div><p>Quantrimang.com là mạng xã hội về khoa học công nghệ, mở rộng nội dung để
đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện
thoại, thiết bị thông minh, điện tử, bảo mật máy tính...</p></body></html>
2. Nếu chiều rộng của trình duyệt lớn hơn 800px thì set background màu lavender, 400px đến 999px thì màu lightsalmon, nhỏ hơn 400px thì lightblue.
body {background-color: lightblue;}@media screen and (min-width: 400px) {body {background-color: lightgreen;}}@media screen and (min-width: 800px) {body {background-color: lavender;}}
<!DOCTYPE html><html><head><style>body {background-color: lightblue;}@media screen and (min-width: 400px) {body {background-color: lightsalmon;}}@media screen and (min-width: 800px) {body {background-color: lavender;}}</style></head><body><h2>Website Quản Trị Mạng</h2><p>Quantrimang.com là mạng xã hội về khoa học công nghệ, mở rộng nội dung để
đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện
thoại, thiết bị thông minh, điện tử, bảo mật máy tính...</p></body></html>
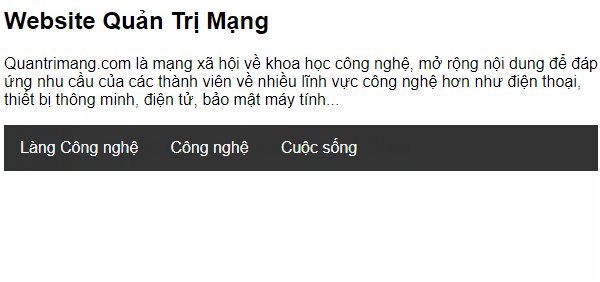
3. Tạo navigation menu hiển thị linh hoạt đáp ứng nhiều kích cỡ giao diện (hiển thị theo chiều ngang trên màn hình lớn và theo chiều dọc trên màn hình nhỏ):
@media screen and (max-width: 600px) {.topnav a {float: none;width: 100%;}}

<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><style>* {box-sizing: border-box;}/* Định dạng thanh điều hướng trên cùng */.topnav {overflow: hidden;background-color: #333;}/* Định dạng link điều hướng */.topnav a {float: left;display: block;color: #f2f2f2;text-align: center;padding: 14px 16px;text-decoration: none;}/* Thay đổi màu liên kết khi di chuột qua*/.topnav a:hover {background-color: #ddd;color: black;}/* Các link trên menu xếp chồng lên nhau thay vì cạnh nhau khi màn hình có chiều rộng dưới 600px */@media screen and (max-width: 600px) {.topnav a {float: none;width: 100%;}}</style></head><body><h2>Website Quản Trị Mạng</h2><p>Quantrimang.com là mạng xã hội về khoa học công nghệ, mở rộng nội dung để
đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện
thoại, thiết bị thông minh, điện tử, bảo mật máy tính...</p><div class="topnav"><a href="#">Làng Công nghệ</a><a href="#">Công nghệ</a><a href="#">Cuộc sống</a></div></body></html>
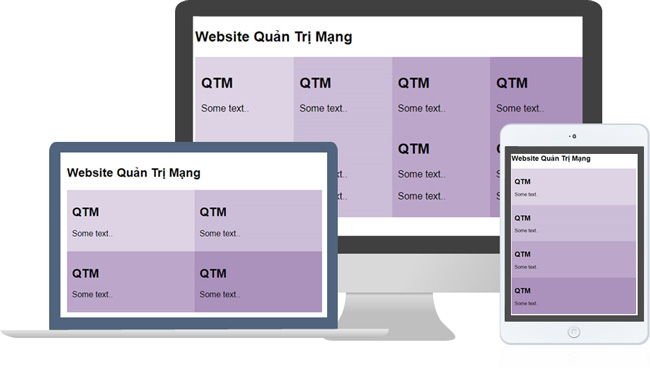
4. Tạo giao diện các cột hiển thị linh hoạt đáp ứng nhiều kích cỡ giao diện.
/* hiển thị 2 cột thay vì 4 cột mặc định khi màn hình có chiều rộng dưới 920px*/@media screen and (max-width: 992px) {.column {width: 50%;}}/* các cột xếp chồng lên nhau thay vì cạnh nhau khi màn hình có chiều rộng dưới 600px */@media screen and (max-width: 600px) {.column {width: 100%;}}

Bạn resize trình duyệt để xem sự thay đổi:
<!DOCTYPE html><html><head><meta name="viewport" content="width=device-width, initial-scale=1"><style>* {box-sizing: border-box;}/* Create four equal columns that floats next to each other */.column {float: left;width: 25%;padding: 10px;}/* Clear floats after the columns */.row:after {content: "";display: table;clear: both;}/* hiển thị 2 cột thay vì 4 cột mặc định khi màn hình có chiều rộng dưới 920px */@media screen and (max-width: 690px) {.column {width: 50%;}}/* các cột xếp chồng lên nhau thay vì cạnh nhau khi màn hình có chiều rộng dưới 600px */@media screen and (max-width: 600px) {.column {width: 100%;}}</style></head><body><h2>Website Quản Trị Mạng</h2><p></p><div class="row"><div class="column" style="background-color:rgba(88,37,123, 0.2);"><h2>QTM</h2><p>Some text..</p></div><div class="column" style="background-color:rgba(88,37,123, 0.3);"><h2>QTM</h2><p>Some text..</p></div><div class="column" style="background-color:rgba(88,37,123, 0.4);"><h2>QTM</h2><p>Some text..</p></div><div class="column" style="background-color:rgba(88,37,123, 0.5);"><h2>QTM</h2><p>Some text..</p></div></div></body></html>
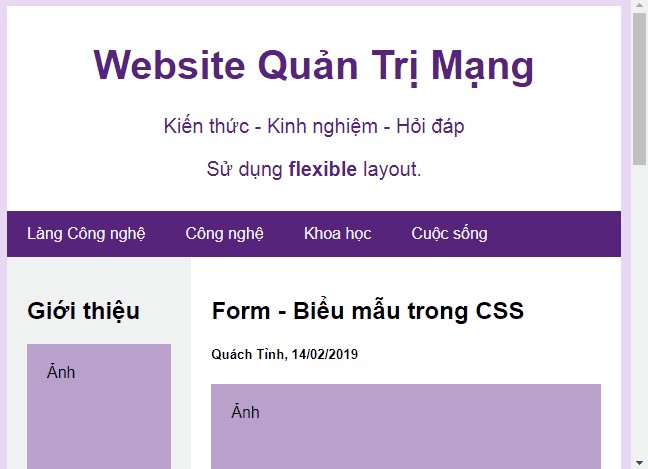
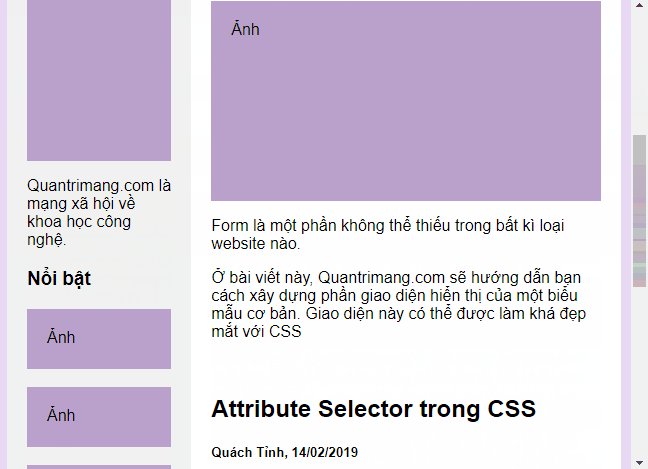
5. Tạo layout website hiển thị linh hoạt đáp ứng nhiều kích cỡ giao diện.

<!DOCTYPE html><html><head><title>Page Title</title><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><style>* {box-sizing: border-box;}/* Style the body */body {font-family: Arial;padding: 10px;background: #e9d8f4;margin: 0;}/* Header/logo Title */.header {padding: 10px;text-align: center;background: white;color: #58257b;}.header h1 {font-size: 40px;}.header p {font-size: 20px;}/* Định dạng navigation bar */.navbar {display: flex;background-color: #58257b;}/* Định dạng link điều hướng */.navbar a {color: #f2f2f2;padding: 14px 20px;text-decoration: none;text-align: center;}/* Thay đổi màu liên kết khi di chuột qua */.navbar a:hover {background-color: #db7093;color: white;}/* Column container */.row {display: flex;flex-wrap: wrap;}/* Tạo hai cột không bằng nhau nằm cạnh nhau *//* Sidebar/Cột trái */.side {flex: 30%;background-color: #f1f1f1;padding: 20px;}/* Cột chính */.main {flex: 70%;background-color: white;padding: 20px;}/* Hình ảnh tượng trưng */.fakeimg {background-color: #baa1cc;width: 100%;padding: 20px;}/* Footer */.footer {padding: 10px;text-align: center;background: white;margin-top: 10px;}/* Bố cục linh hoạt: các cột xếp chồng lên nhau thay vì cạnh nhau khi màn hìnhcó chiều rộng dưới 600px */@media screen and (max-width: 600px) {.row, .navbar {flex-direction: column;}}</style></head><body><!-- Header --><div class="header"><h1>Website Quản Trị Mạng</h1><p>Kiến thức - Kinh nghiệm - Hỏi đáp</p><p>Sử dụng <b>flexible</b> layout.</p></div><!-- Navigation Bar --><div class="navbar"><a href="#">Làng Công nghệ</a><a href="#">Công nghệ</a><a href="#">Khoa học</a><a href="#">Cuộc sống</a></div><!-- Nội dung --><div class="row"><div class="side"><h2>Giới thiệu</h2><div class="fakeimg" style="height:200px;">Ảnh</div><p>Quantrimang.com là mạng xã hội về khoa học công nghệ.</p><h3>Nổi bật</h3><div class="fakeimg" style="height:60px;">Ảnh</div><br><div class="fakeimg" style="height:60px;">Ảnh</div><br><div class="fakeimg" style="height:60px;">Ảnh</div><h3>Follow Me</h3><p>Facebook</p><p>YouTube</p></div><div class="main"><h2>Form - Biểu mẫu trong CSS</h2><h5>Quách Tỉnh, 14/02/2019</h5><div class="fakeimg" style="height:200px;">Ảnh</div><p>Form là một phần không thể thiếu trong bất kì loại website nào.</p><p>Ở bài viết này, Quantrimang.com sẽ hướng dẫn bạn cách xây dựng phầngiao diện hiển thị của một biểu mẫu cơ bản. Giao diện này có thể được làmkhá đẹp mắt với CSS</p><br><h2>Attribute Selector trong CSS</h2><h5>Quách Tỉnh, 14/02/2019</h5><div class="fakeimg" style="height:200px;">Ảnh</div><p>Attribute selector là cách chọn các phần tử bạn muốn định kiểu trongtài liệu HTML dựa vào thuộc tính của một hay nhiều thẻ HTML nào đó.</p><p>Attribute selector có thể chọn được các đối tượng mà không cần phảikhai báo thêm các Class hoặc ID vào trong thẻ HTML và vẫn có thể hướngđược đến các thành phần đó, giúp code gọn gàng hơn và mạch lạc hơn.</p></div></div><!-- Footer --><div class="footer"><h4>Giấy phép số 362/GP-BTTTT. Bộ TT&TT cấp ngày 30/06/2016.</h4></div></body></html>
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Lệnh cd trong Windows
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Khắc phục lỗi Google Chrome crash thường xuyên, Chrome tự động tắt
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài