Hiệu ứng Shadow trong CSS
Box-shadow trong CSS là gì? Hiệu ứng hay thuộc tính shadow trong CSS được dùng như thế nào? Hãy cùng Quantrimang.com tìm hiểu nhé!
Ở bài viết này, Quantrimang.com sẽ cùng bạn tìm hiểu về 2 hiệu ứng được sử dụng nhiều nhất:
- text-shadow dành cho đoạn text.
- box-shadow dành cho phần tử dạng box.
 |  |
Text Shadow
Thuộc tính text-shadow sử dụng để tạo bóng cho các phần tử ở dạng text giúp văn bản hiển thị nổi bật tương tự kiểu chữ 3D.
Cú pháp
text-shadow: h-shadow v-shadow blur-radius colorText-shadow gồm 4 tham số:
- h-shadow: vị trí bóng đổ theo chiều ngang, số âm đẩy bóng lên phía trên, số dương đẩy bóng xuống dưới (bắt buộc).
- v-shadow: vị trí bóng đổ theo chiều dọc, số âm đẩy bóng lùi ra sau, số dương đẩy bóng về trước (bắt buộc).
- blur-radius: độ nhòe của bóng (tùy chọn).
- color: màu sắc của bóng (tùy chọn).
Các ví dụ
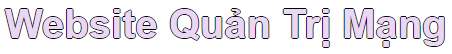
Ví dụ 1: Đơn giản nhất, bạn định dạng bóng đổ theo chiều dọc 2px, chiều ngang 2px, kết quả như sau:
h1 {text-shadow: 2px 2px;}

<!DOCTYPE html><html><head><style>body {font-family: arial;}h1 {color: #58257b;text-shadow: 2px 2px;}</style></head><body><h1>Website Quản Trị Mạng</h1></body></html>
Lưu ý: Internet Explorer 9 và các phiên bản cũ hơn không hỗ trợ thuộc tính text-shadow
Ví dụ 2: Đổi màu cho shadow
h1 {text-shadow: 5px 5px violet;}

<!DOCTYPE html><html><head><style>body {font-family: arial;}h1 {color: #58257b;text-shadow: 5px 5px violet;}</style></head><body><h1>Website Quản Trị Mạng</h1></body></html>
Ví dụ 3: Thêm hiệu ứng blur - làm mờ cho bóng
h1 {text-shadow: 5px 5px 10px violet;}

<!DOCTYPE html><html><head><style>body {font-family: arial;}h1 {color: #58257b;text-shadow: 5px 5px 10px violet;}</style></head><body><h1>Website Quản Trị Mạng</h1></body></html>
Ví dụ 4: Shadow nổi bật kiểu đèn neon
h1 {text-shadow: 0 0 3px red;}

Sử dụng nhiều Shadow cho văn bản
Nếu bạn muốn shadow có nhiều màu sắc, hãy bổ sụng thêm bằng cách thêm nhiều giá trị tương tự nhau cho thuộc tính và ngăn cách các giá trị bởi dấu phẩy.
Ví dụ: Shadow kiểu đèn neon có 2 màu xanh và vàng
h1 {text-shadow: 0 0 5px gold, 0 0 7px #0000FF;}

Ví dụ: Shadow kết hợp 3 màu sắc
h1 {color: white;text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;}

<!DOCTYPE html><html><head><style>body {font-family: arial;}h1 {color: white;text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;}</style></head><body><h1 style="text-align: center;">Website Quản Trị Mạng</h1></body></html>
Ví dụ: Sử dụng text-shadow để tạo đường viền đơn giản xung quanh văn bản
h1 {color: #e9d8f4;text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;}

<!DOCTYPE html><html><head><style>body {font-family: arial;}h1 {color: #e9d8f4;text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;}</style></head><body><h1>Website Quản Trị Mạng</h1></body></html>
Box Shadow
Thuộc tính box-shadow cho phép bạn thêm bóng đổ xung quanh một phần tử trên trang web. Nó có thể cho bạn biết liệu một thành phần như nút bấm, mục điều hướng hay thẻ văn bản có tính tương tác hay không.
Đôi mắt của chúng ta có thể thấy bóng đổ. Chúng cho bạn gợi ý về kích thước & chiều sâu của đối tượng. Box-shadow đưa chủ nghĩa hiện thực vào trải nghiệm online. Khi được tạo kiểu phù hợp, nó có thể cải thiện tính thẩm mỹ hay giao diện của trang web.
Giờ hãy nhìn cách một box-shadow được khai báo trong CSS:
box-shadow: 0px 5px 10px 0px rgba(0, 0, 0, 0.5)
4 giá trị đầu tiên là:
- X-offset đại diện cho vị trí đổ bóng theo chiều ngang.
- Y-offset đại diện cho vị trí đổ bóng theo chiều dọc.
- Bán kính mờ, ảnh hưởng tới độ sắc nét của bóng đổ, giá trị cao nghĩa là đổ bóng sáng hơn và ngược lại
- Giá trị thứ tư xác định độ lan tỏa.
Các ví dụ
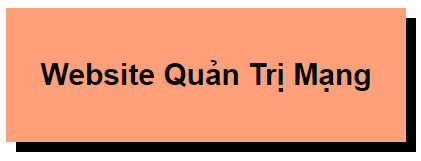
Ví dụ 1: Đơn giản nhất, bạn định dạng bóng đổ theo chiều dọc 10px, chiều ngang 10px, kết quả như sau:
div {box-shadow: 10px 10px;}

<!DOCTYPE html><html><head><style>div {width: 400px;padding-top: 50px;padding-bottom: 50px;text-align:center;background-color: LightSalmon;box-shadow: 10px 10px;}</style></head><body><h1>Thuộc tính box-shadow</h1><div>Website Quản Trị Mạng</div></body></html>
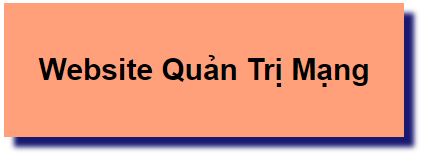
Ví dụ 2: Đổi màu cho shadow
div {box-shadow: 10px 10px midnightblue;}

Ví dụ 3: Thêm hiệu ứng blur - làm mờ cho bóng
div {box-shadow: 10px 10px 5px midnightblue;}

Ví dụ 4: Thêm shadow cho các phần tử pseudo-element ::before và ::after để tạo thêm các hiệu ứng đặc biệt:
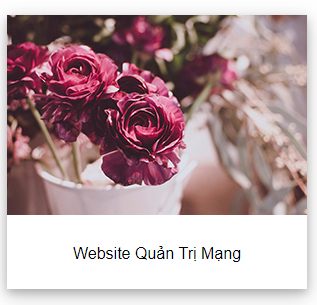
#boxshadow {position: relative;box-shadow: 1px 2px 4px rgba(0, 0, 0, .5);padding: 10px;background: white;}#boxshadow img {width: 100%;border: 1px solid #8a4419;border-style: inset;}#boxshadow::after {content: '';position: absolute;z-index: -1; /* ẩn shadow phía sau hình ảnh */box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);width: 70%;left: 15%; /* một nửa của 30% còn lại */height: 100px;bottom: 0;}

Code đầy đủ:
<!DOCTYPE html><html><head><style>#boxshadow {position: relative;-moz-box-shadow: 1px 2px 4px rgba(0, 0, 0,0.5);-webkit-box-shadow: 1px 2px 4px rgba(0, 0, 0, .5);box-shadow: 1px 2px 4px rgba(0, 0, 0, .5);padding: 10px;background: white;}/* Làm hình ảnh vừa với box */#boxshadow img {width: 100%;border: 1px solid #8a4419;border-style: inset;}#boxshadow::after {content: '';position: absolute;z-index: -1; /* ẩn shadow phía sau hình ảnh */-webkit-box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);-moz-box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);width: 70%;left: 15%; /* một nửa của 30% còn lại */height: 100px;bottom: 0;}</style></head><body><div id="boxshadow"><img src=flower-11.jpg" alt="Beautiful Flowers" width="600" height="400"></div></body></html>
Ví dụ 5: Tạo box dạng 3D, dạng lịch
div.card {width: 250px;box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);text-align: center;}
 |  |
Code dạng lịch:
<!DOCTYPE html><html><head><style>div.card {width: 300px;box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);text-align: center;}div.header {background-color: #58257b;color: white;padding: 5px;font-size: 50px;}div.container {padding: 10px;color: #58257b;font-weight: bold;}</style></head><body><div class="card" style="margin:20px;"><div class="header"><h1>1</h1></div><div class="container"><p>January 1, 2019</p></div></div></body></html>
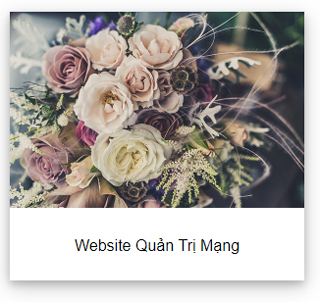
Code dạng box có hình ảnh:
<!DOCTYPE html><html><head><style>div.polaroid {width: 300px;box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);text-align: center;}div.container {padding: 10px;}</style></head><body><div class="polaroid" style="margin:20px;"><img src="flower-11.jpg" alt="Beautiful Flowers" width="300" height="200"><div class="container"><p>Website Quản Trị Mạng</p></div></div></body></html>
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
-
 Huỳnh Kiến HàoThích · Phản hồi · 0 · 08/02/24
Huỳnh Kiến HàoThích · Phản hồi · 0 · 08/02/24
Cũ vẫn chất
-

TOP 13 phần mềm điều khiển máy tính từ xa miễn phí, tốt nhất
2 ngày -

Hướng dẫn chèn caption cho ảnh trong Word
2 ngày -

Hướng dẫn đổi trình đọc PDF mặc định trên Windows 10
2 ngày -

Cách tạo hình con vật bằng tay đơn giản giúp bé chơi mãi chẳng chán
2 ngày -

Cách ẩn trò chơi bạn đang chơi trên Discord
2 ngày -

Cách xem lịch sử nghe nhạc trên Spotify
2 ngày -

1000 tên bé gái hay để bạn lựa chọn đặt cho công chúa nhỏ của mình
2 ngày -

Hướng dẫn bật mã hóa đầu cuối Messenger
2 ngày -

6 công cụ sáng tác nhạc và lời bài hát miễn phí với sự trợ giúp của AI
2 ngày -

Cách thiết lập các ảnh nền khác nhau trên mỗi màn hình Windows 10/11
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 




 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài