Text - Văn bản trong CSS
Màu sắc văn bản
Đặc tính color được dùng để đổi màu cho văn bản, có thể xác định bằng:
- tên màu - như :”red”
- giá trị HEX - như “#ff0000”
- giá trị RGB - như “rgb(255, 0, 0)”
Màu mặc định cho trang sẽ được định nghĩa trong phần body.
body {color: blue;}h1 {color: green;}
Lưu ý: Để CSS tuân thủ theo W3C thì khi định nghĩa color, bạn phải định nghĩa cả background-color.
Căn chỉnh văn bản
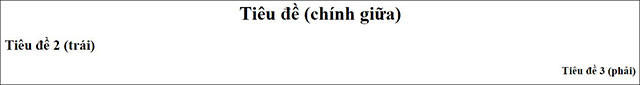
Đặc tính text-align được dùng để căn chỉnh văn bản theo chiều ngang: căn trái, căn phải, chính giữa hoặc lề căn đều hai bên. Đây là các ví dụ văn bản căn lề chính giữa, trái và phải. Hướng văn bản từ trái sang phải mặc định căn lề trái, hướng văn phải từ phải sang trái mặc định căn lề phải.
h1 {text-align: center;}h2 {text-align: left;}h3 {text-align: right;}

Ví dụ về căn lề văn bản
Khi đặc tính text-align được chọn là justify thì mỗi dòng sẽ có độ rộng bằng nhau, văn bản được căn thẳng theo cả 2 lề trái và phải.

Một đoạn văn bản được căn đều lề 2 bên
Định dạng khác cho văn bản
Đặc tính text-decoration được dùng để thêm hoặc bỏ một vài định dạng khác cho văn bản. Giá trị text-decoration: none thường được dùng để xóa bỏ đoạn gạch chân trong đường dẫn.
a {text-decoration: none;}
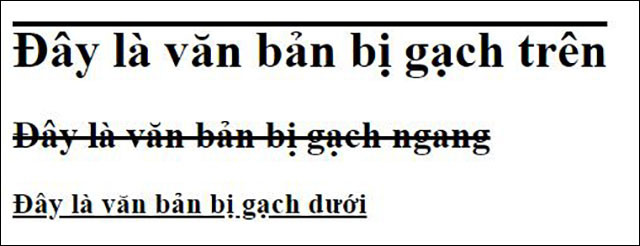
Các giá trị text-decoration khác còn có gạch trên, gạch ngang và gạch dưới.
h1 {text-decoration: overline;}h2 {text-decoration: line-through;}h3 {text-decoration: underline;}
Lưu ý: Thông thường không nên gạch chân văn bản không phải đường dẫn vì dễ gây nhầm lẫn cho người đọc.

Đặc tính text-decoration cho các kiểu định dạng đặc biệt khác
Thiết lập kí tự thường và viết hoa cho văn bản
Đặc tính text-transformation được dùng để xác định chữ viết thường và viết hoa trong văn bản. Nó có thể biến cả văn bản thành chữ thường, chữ hoa hoặc chỉ viết hoa chữ cái đầu của từng từ.
p.uppercase {text-transform: uppercase;}p.lowercase {text-transform: lowercase;}p.capitalize {text-transform: capitalize;}
Lùi đầu dòng văn bản
Đặc tính text-indent được dùng để xác định đoạn lùi đầu dòng của dòng đầu tiên trong văn bản.
p {text-indent: 50px;}
Khoảng cách giữa các chữ cái
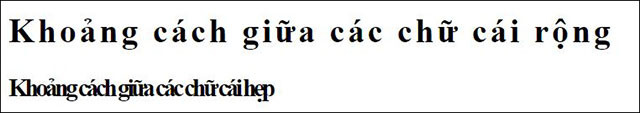
Đặc tính letter-spacing dùng để xác định khoảng cách giữa các chữ cái. Ví dụ dưới đây cho thấy khoảng cách tăng/giảm như thế nào.

Xác định khoảng cách giữa các chữ cái bằng letter-spacing
Chiều cao của dòng
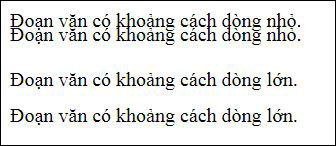
Đặc tính line-height xác định chiều cao của dòng, hay chính là khoảng cách giữa các dòng. Chiều cao dòng mặc định trên hầu hết các trình duyệt thường là khoảng 110% đến 120%.
p.small {line-height: 0.8;}p.big {line-height: 1.8;}

Ví dụ về khoảng cách giữa các dòng trong CSS
Hướng văn bản
Đặc tính direction được dùng để thay đổi hướng của văn bản trong phần tử. Văn bản có thể được viết từ trái sang phải (mặc định) hoặc từ phải sang trái “rtl”.
p {direction: rtl;}
Khoảng cách giữa các từ
Đặc tính word-spacing dùng để xác định khoảng cách giữa các từ trong văn bản.
h1 {word-spacing: 10px;}h2 {word-spacing: -5px;}
Đổ bóng văn bản
Đặc tính text-shadow giúp thêm bóng cho văn bản. Ví dụ dưới đây đổ bóng theo chiều ngang 3px, bóng theo chiều dọc 2px và màu của bóng là đỏ.
h1 {text-shadow: 3px 2px red;}
Bài trước: Outline trong CSS
Bài sau: Font trong CSS
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Lệnh cd trong Windows
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 






 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài