Thuộc tính FLOAT và CLEAR trong CSS
Thuộc tính float
Thuộc tính Float sử dụng để chuyển một phần tử sang góc trái hoặc phải của không gian bao quanh nó, rất cần thiết trong việc định dạng bố cục trang.
Theo mặc định, tất cả các phần tử HTML là không float.
Thuộc tính Float có thể có một trong các giá trị sau:
- left: Cố định phần tử về bên trái.
- right: Cố định phần tử về bên phải.
- none: Nằm tại chính vị trí của nó (trạng thái bình thường).
- inherit (kế thừa): Phần tử kế thừa giá trị từ float cha.
Cú pháp của Float
tagName {float: giá trị;}
Chú ý: Khi một thành phần được CSS float là left hoặc right thì tất cả các thẻ cùng cấp phía sau nó sẽ được tràn lên phía trên và lấp đầy chỗ trống của hàng chứa thẻ được CSS float left hoặc right.
Ví dụ - float: right
Ví dụ sau cố định một hình ảnh nổi bên phải cạnh một đoạn văn bản:

<!DOCTYPE html><html><head><style>img { float: right}p{ background:#FFFACD}</style></head><body><p>Trong ví dụ này, hình ảnh sẽ nổi bên phải và văn bản sẽ bao quanh hình
ảnh.</p><p><img src="qua-nho.jpg" alt="Quả nho" style="width:170px;height:170px;
margin-left:15px;">Nho là một loại quả mọng lấy từ các loài cây thân leo thuộc chi Nho (Vitis).
Quả nho mọc thành chùm từ 6 đến 300 quả, chúng có màu đen, lam, vàng, lục,
đỏ-tía hay trắng. Khi chín, quả nho có thể ăn tươi hoặc được sấy khô để làm
nho khô, cũng như được dùng để sản xuất các loại rượu vang, thạch nho, nước
quả, mật nho, dầu hạt nho. Trong tiếng Trung, nó được gọi là bồ đào và khi
người ta nói đến rượu bồ đào tức là rượu sản xuất từ quả nho. Phần lớn nho được
thu hoạch từ loài được trồng là Vitis vinifera, loài làm rượu vang châu Âu bản
địa của vùng Địa Trung Hải và Trung Á. Một lượng nhỏ trái và rượu có nguồn gốc
từ các loài châu Mỹ và châu Á.</p></body></html>
Ví dụ - float: left
Ví dụ sau cố định một hình ảnh nổi bên trái cạnh một đoạn văn bản:

<!DOCTYPE html><html><head><style>img { float: left}p{ background:#FFFACD}</style></head><body><p>Trong ví dụ này, hình ảnh sẽ nổi bên trái và văn bản sẽ bao quanh hình
ảnh.</p><p><img src="qua-nho.jpg" alt="Quả nho" style="width:170px;height:170px;
margin-left:15px;">
Nho là một loại quả mọng lấy từ các loài cây thân leo thuộc chi Nho (Vitis).
Quả nho mọc thành chùm từ 6 đến 300 quả, chúng có màu đen, lam, vàng, lục,
đỏ-tía hay trắng. Khi chín, quả nho có thể ăn tươi hoặc được sấy khô để làm
nho khô, cũng như được dùng để sản xuất các loại rượu vang, thạch nho, nước
quả, mật nho, dầu hạt nho. Trong tiếng Trung, nó được gọi là bồ đào và khi
người ta nói đến rượu bồ đào tức là rượu sản xuất từ quả nho. Phần lớn nho được
thu hoạch từ loài được trồng là Vitis vinifera, loài làm rượu vang châu Âu bản
địa của vùng Địa Trung Hải và Trung Á. Một lượng nhỏ trái và rượu có nguồn gốc
từ các loài châu Mỹ và châu Á.</p></body></html>
Ví dụ - float: none
Ví dụ sau hình ảnh sẽ được hiển thị ngay tại nơi nó xuất hiện mặc định.

<!DOCTYPE html><html><head><style>img { float: none}p{ background:#FFFACD}</style></head><body><p>Trong ví dụ này, hình ảnh sẽ được hiển thị ngay tại nơi nó xuất hiện mặc
định.</p>
<p><img src="qua-nho.jpg" alt="Quả nho" style="width:170px;height:170px;
margin-left:15px;">
Nho là một loại quả mọng lấy từ các loài cây thân leo thuộc chi Nho (Vitis).
Quả nho mọc thành chùm từ 6 đến 300 quả, chúng có màu đen, lam, vàng, lục,
đỏ-tía hay trắng. Khi chín, quả nho có thể ăn tươi hoặc được sấy khô để làm
nho khô, cũng như được dùng để sản xuất các loại rượu vang, thạch nho, nước
quả, mật nho, dầu hạt nho. Trong tiếng Trung, nó được gọi là bồ đào và khi
người ta nói đến rượu bồ đào tức là rượu sản xuất từ quả nho. Phần lớn nho được
thu hoạch từ loài được trồng là Vitis vinifera, loài làm rượu vang châu Âu bản
địa của vùng Địa Trung Hải và Trung Á. Một lượng nhỏ trái và rượu có nguồn gốc
từ các loài châu Mỹ và châu Á.</p></body></html>
Thuộc tính Clear
Clear gần như là ngược lại với float. Thuộc tính Clear ngăn chặn thành phần A chiếm vùng không gian của thành phần B (với thành phần B là thành phần sử dụng float). Đôi khi không muốn float ở một số tình huống nào đó ta sẽ dùng clear để khắc chế.
Nói một cách đơn giản, clear sử dụng để giải quyết vấn đề trong mục chú ý của thuộc tính float phía trên.
Thuộc tính float có thể có một trong các giá trị sau:
- left: Tràn về phía bên trái.
- right: Tràn về phía bên phải.
- none: Cho phép tràn lên cả hai phía (mặc định).
- both: Không cho phép tràn về bên nào
- inherit (kế thừa): Phần tử kế thừa giá trị từ float cha.
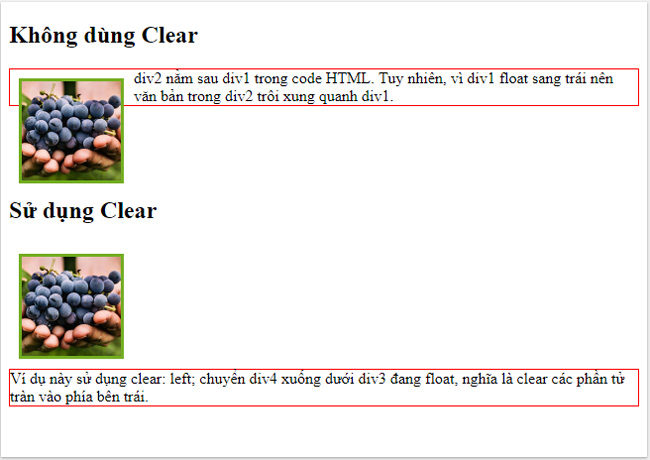
Cách phổ biến nhất để sử dụng thuộc tính Clear là dùng sau khi bạn đã sử dụng thuộc tính Float trên một phần tử. Nếu một phần tử được float sang bên trái, thì bạn nên clear bên trái. Phần tử Float của bạn sẽ tiếp tục nổi, nhưng phần tử bị xóa sẽ xuất hiện bên dưới nó trên trang web.
Ví dụ sau clear left, có nghĩa là không có phần tử float nào nổi ở phía bên trái của div:
<!DOCTYPE html><html><head><style>.div1 {float: left;width: 100px;height: 100px;margin: 10px;border: 3px solid #73AD21;}.div2 {border: 1px solid red;}.div3 {float: left;width: 100px;height: 100px;margin: 10px;border: 3px solid #73AD21;}.div4 {border: 1px solid red;clear: left;}</style></head><body><h2>Không dùng Clear</h2><div class="div1"><img src="qua-nho.jpg" alt="Quả nho" style="width:100px;
height:100px"></div><div class="div2">div2 nằm sau div1 trong code HTML. Tuy nhiên, vì div1 float
sang trái nên văn bản trong div2 trôi xung quanh div1.</div><br><br><br><br><h2>Sử dụng Clear</h2><div class="div3"><img src="qua-nho.jpg" alt="Quả nho" style="width:100px;
height:100px"></div><div class="div4">Ví dụ này sử dụng clear: left; chuyển div4 xuống dưới div3
đang float, nghĩa là clear các phần tử tràn vào phía bên trái.</div></body></html>

Clearfix
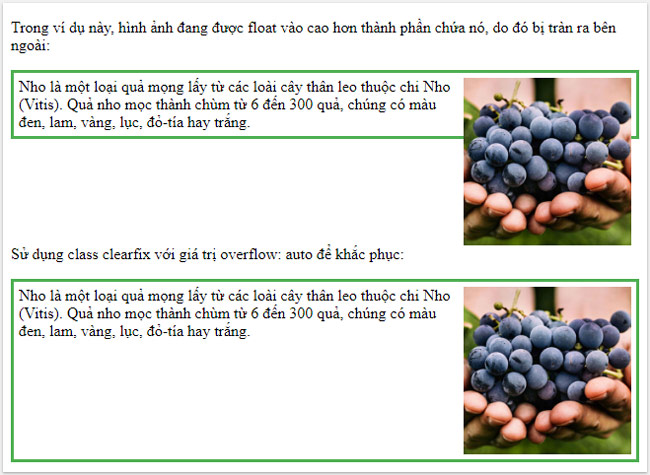
Clearfix trong CSS là cách sử dụng các thuộc tính CSS để điều chỉnh vùng không gian của thẻ cha so với các thẻ con có sử dụng float. Nếu một phần tử đang được float cao hơn phần tử cha thì sẽ gây ra hiện tượng tràn nội dung ra bên ngoài. Để khắc phục, ta sử dụng class clearfix overflow: auto:
<!DOCTYPE html><html><head><style>div {border: 3px solid #4CAF50;padding: 5px;}.img1 {float: right;}.clearfix {overflow: auto;}.img2 {float: right;}</style></head><body><p>Trong ví dụ này, hình ảnh đang được float vào cao hơn thành phần chứa nó,
do đó bị tràn ra bên ngoài:</p><div><img class="img1" src="float-qua-nho.jpg" alt="Quả nho" width="170" height="170">Nho là một loại quả mọng lấy từ các loài cây thân leo thuộc chi Nho (Vitis).
Quả nho mọc thành chùm từ 6 đến 300 quả, chúng có màu đen, lam, vàng, lục,
đỏ-tía hay trắng.</div><p style="clear:right">Sử dụng class clearfix với giá trị overflow: auto để
khắc phục:</p><div class="clearfix"><img class="img2" src="float-qua-nho.jpg" alt="Quả nho" width="170" height="170">Nho là một loại quả mọng lấy từ các loài cây thân leo thuộc chi Nho (Vitis).
Quả nho mọc thành chùm từ 6 đến 300 quả, chúng có màu đen, lam, vàng, lục,
đỏ-tía hay trắng.</div></body></html>

Clearfix overflow: auto được sử dụng rất hiệu quả, tuy nhiên khuyến nghị nên sử dụng Clearfix mới tiện ích và dễ dùng hơn, được sử dụng cho hầu hết các web hiện nay:
.clearfix::after {content: "";clear: both;display: table;}
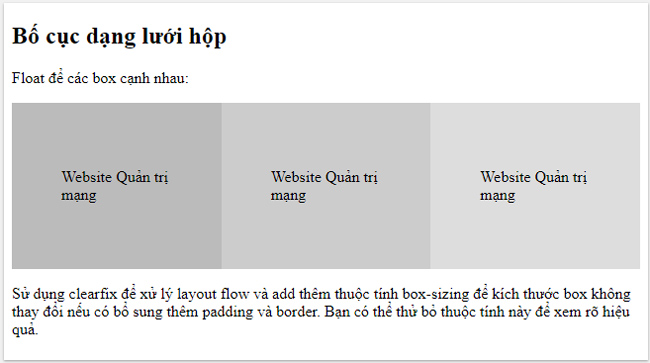
Bố cục lưới dạng hộp
Ứng dụng tốt nhất của float là tạo bố cục dạng hộp đặt cạnh nhau.

* {box-sizing: border-box;}.box {float: left;width: 33.33%; /* lưới 3 (4 box thì 25%, 2 box thì 50%) */padding: 50px; /* tạo khoảng cách giữa các box */}
Ví dụ:

<!DOCTYPE html><html><head><style>* {box-sizing: border-box;}.box {float: left;width: 33.33%;padding: 50px;}.clearfix::after {content: "";clear: both;display: table;}</style></head><body><h2>Bố cục dạng lưới hộp</h2><p>Float để các box cạnh nhau:</p><div class="clearfix"><div class="box" style="background-color:#bbb"><p>Website Quản trị mạng</p></div><div class="box" style="background-color:#ccc"><p>Website Quản trị mạng</p></div><div class="box" style="background-color:#ddd"><p>Website Quản trị mạng</p></div></div><p>Sử dụng clearfix để xử lý layout flow và add thêm thuộc tính box-sizing để
kích thước box không thay đổi nếu có bổ sung thêm padding và border. Bạn có
thể thử bỏ thuộc tính này để xem rõ hiệu quả.</p></body></html>
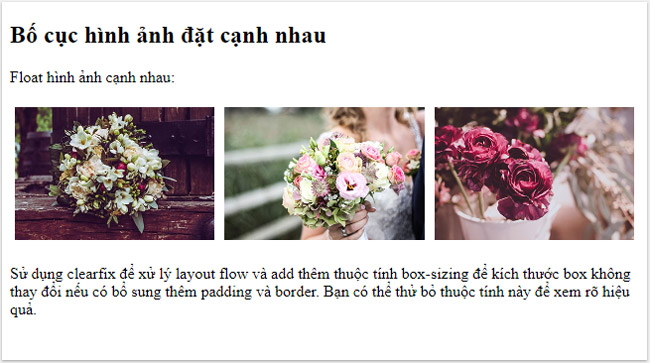
Bố cục hình ảnh đặt cạnh nhau
Float bố cục dạng lưới hộp như ví dụ trên cũng có thể được sử dụng để hiển thị các ảnh cạnh nhau
.img-container {float: left;width: 33.33%; /* 3 ảnh (4 ảnh thì 25%, 2 ảnh thì 50%...) */padding: 5px; /* tạo khoảng cách giữa các ảnh */}
Ví dụ:

<!DOCTYPE html><html><head><style>* {box-sizing: border-box;}.img-container {float: left;width: 33.33%;padding: 5px;}.clearfix::after {content: "";clear: both;display: table;}</style></head><body><h2>Bố cục hình ảnh đặt cạnh nhau</h2><p>Float hình ảnh cạnh nhau:</p><div class="clearfix"><div class="img-container"><img src="flowers-1.jpg" alt="Beautiful flowers 1" style="width:100%"></div><div class="img-container"><img src="flowers-2.jpg" alt="Beautiful flowers 2" style="width:100%"></div><div class="img-container"><img src="flowers-3.jpg" alt="Beautiful flowers 3" style="width:100%"></div></div><p>Sử dụng clearfix để xử lý layout flow và add thêm thuộc tính box-sizing
để kích thước box không thay đổi nếu có bổ sung thêm padding và border. Bạn
có thể thử bỏ thuộc tính này để xem rõ hiệu quả.</p></body></html>
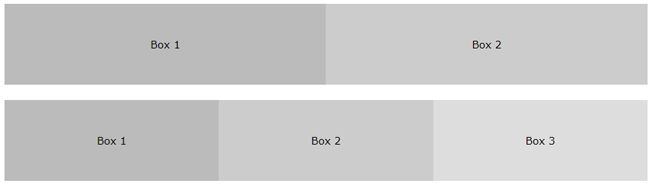
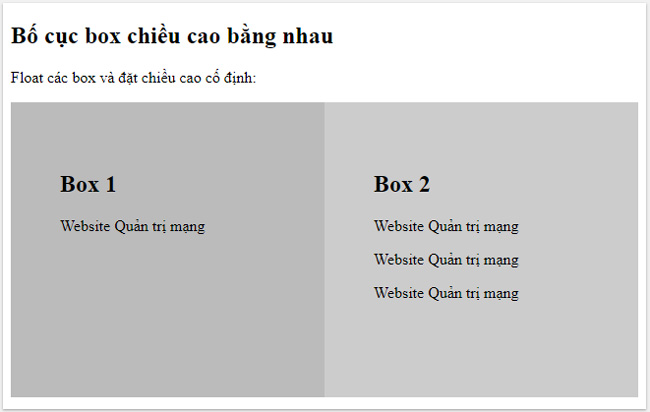
Bố cục box chiều cao bằng nhau
Trong ví dụ trước, ta đã học cách float các box cạnh nhau với chiều rộng bằng nhau. Tuy nhiên, không dễ để tạo ra các box có chiều cao bằng nhau. Cách khắc phục nhanh là đặt chiều cao cố định:
.box {height: 500px;}
Ví dụ:

<!DOCTYPE html><html><head><style>* {box-sizing: border-box;}.box {float: left;width: 50%;padding: 50px;height: 300px;}.clearfix::after {content: "";clear: both;display: table;}</style></head><body><h2>Bố cục box chiều cao bằng nhau</h2><p>Float các box và đặt chiều cao cố định:</p><div class="clearfix"><div class="box" style="background-color:#bbb"><h2>Box 1</h2><p>Website Quản trị mạng</p></div><div class="box" style="background-color:#ccc"><h2>Box 2</h2><p>Website Quản trị mạng</p><p>Website Quản trị mạng</p><p>Website Quản trị mạng</p></div></div></body></html>
Tuy nhiên, ví dụ này không linh hoạt lắm. Đoạn code này sẽ rất đẹp nếu bạn đảm bảo rằng các box sẽ luôn có cùng một lượng nội dung. Nếu bạn thử ví dụ trên trên điện thoại di động, bạn sẽ thấy nội dung của box 2 sẽ hiển thị tràn ra ngoài hộp. Vì vậy, nên sử dụng Flexbox vì nó có thể tự động kéo dài các hộp.
<!DOCTYPE html><html><head><style>.flex-container {display: flex;flex-wrap: nowrap;background-color: DodgerBlue;}.flex-container .box {background-color: #f1f1f1;width: 50%;margin: 10px;text-align: center;line-height: 75px;font-size: 30px;}</style></head><body><h1>Flexible Box</h1><div class="flex-container"><div class="box">Box 1 - Đây là một đoạn văn bản dài. Quantrimang.com khởi
nguồn từ một trang web cung cấp kiến thức về mạng, server, các thiết bị mạng,
thủ thuật máy tính.</div><div class="box">Box 2 - Chiều dài box 2 kéo dài theo box 1.</div></div></body></html>
Hãy thử thay đổi kích thước cửa sổ trình duyệt để xem bố cục linh hoạt.
Chú ý: Flexbox không được hỗ trợ trong Internet Explorer 10 và các phiên bản cũ hơn.
Menu điều hướng (Navigation Menu)
Dùng float với các hyperlink để tạo menu nằm ngang trên trang dạng như này:

<!DOCTYPE html><html><head><style>ul {list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #333;}li {float: left;}li a {display: inline-block;color: white;text-align: center;padding: 14px 16px;text-decoration: none;}li a:hover {background-color: #111;}.active {background-color: red;}</style></head><body><ul><li><a href="#trangchu" class="active">Trang chủ</a></li><li><a href="#langcongnghe">Làng công nghệ</a></li><li><a href="#congnghe">Công nghệ</a></li><li><a href="#khoahoc">Khoa học</a></li></ul></body></html>
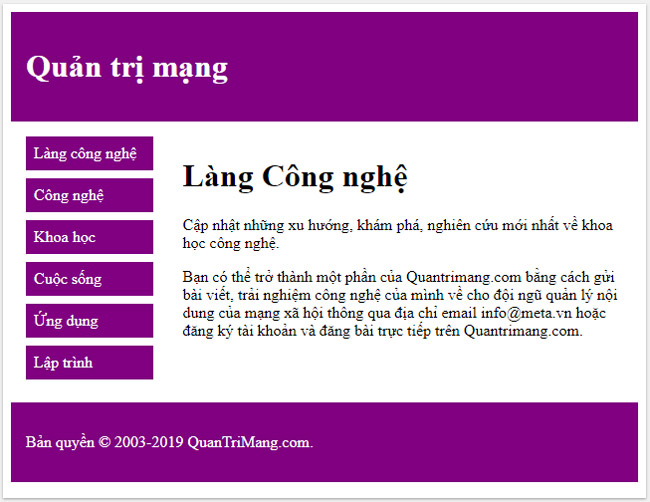
Ví dụ về bố cục web
Đây là bố cục website rất phổ biến sử dụng thuộc tính float:

<!DOCTYPE html><html><head><style>* {box-sizing: border-box;}.header, .footer {background-color: Purple;color: white;padding: 15px;}.column {float: left;padding: 15px;}.clearfix::after {content: "";clear: both;display: table;}.menu {width: 25%;}.content {width: 75%;}.menu ul {list-style-type: none;margin: 0;padding: 0;}.menu li {padding: 8px;margin-bottom: 8px;background-color: purple;color: #ffffff;}.menu li:hover {background-color: #DB7093;}</style></head><body><div class="header"><h1>Quản trị mạng</h1></div><div class="clearfix"><div class="column menu"><ul><li>Làng công nghệ</li><li>Công nghệ</li><li>Khoa học</li><li>Cuộc sống</li><li>Ứng dụng</li><li>Lập trình</li></ul></div><div class="column content"><h1>Làng Công nghệ</h1><p>Cập nhật những xu hướng, khám phá, nghiên cứu mới nhất về khoa học công
nghệ.</p><p>Bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết,
trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã
hội thông qua địa chỉ email info@meta.vn hoặc đăng ký tài khoản và đăng bài
trực tiếp trên Quantrimang.com.</p></div></div><div class="footer"><p>Bản quyền © 2003-2019 QuanTriMang.com.</p></div></body></html>
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Lệnh cd trong Windows
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 




 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài