Combinator trong CSS
Combinator (tổ hợp) thể hiện mối quan hệ giữa các selector, cho phép kết hợp các selector lại với nhau dưới dạng các chuỗi ký tự.
Trong CSS, có 4 combinator quen thuộc như sau:
- Descendant combinator (space): Select những phần tử là con cháu của một phần tử khác.
- Child combinator (>): Select những phần tử là con của một phần tử khác.
Chú ý ở đây "con cháu" được dùng để chỉ phần tử nằm trong phần tử khác, còn "con" là chỉ phần tử nằm trực tiếp ngay bên trong của phần tử khác. Ví dụ như <div><span><p>example</p><span></div> thì chỉ có span là "con" của div, còn cả span và p đều là "con cháu" của div.
- Adjacent sibling combinator (+): Select phần tử nằm liền kề và ngang hàng với phần tử khác (các phần tử "anh em" kề nhau).
- General sibling combinator (~): Select phần tử ngang hàng với phần tử khác (các phần tử "anh em").
Descendant combinator
Descendant combinator (space) cho phép kết hợp những phần tử là con cháu của một phần tử khác.
div p {background-color: yellow;}
Ở đây, phần tử con cháu là thẻ p, phần tử thứ nhất là div. Thẻ p nằm ở trong thẻ div sẽ có background-color: yellow.
Ví dụ:

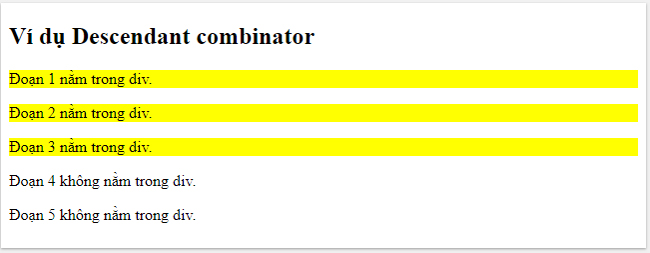
<!DOCTYPE html><html><head><style>div p {background-color: yellow;}</style></head><body><h2>Ví dụ Descendant combinator</h2><div><p>Đoạn 1 nằm trong div.</p><p>Đoạn 2 nằm trong div.</p><span><p>Đoạn 3 nằm trong div.</p></span></div><p>Đoạn 4 không nằm trong div.</p><p>Đoạn 5 không nằm trong div.</p></body></html>
Child combinator
Child combinator (>) cho phép kết hợp những phần tử là con "trực tiếp" của một phần tử khác (như đã giải thích ở trên).
div > p {background-color: yellow;}
Ở đây, phần tử con là thẻ p, phần tử thứ nhất là div. Thẻ p nằm ở trong thẻ div sẽ có background-color: yellow, còn các thẻ khác nằm trong p thì không.
Ví dụ:

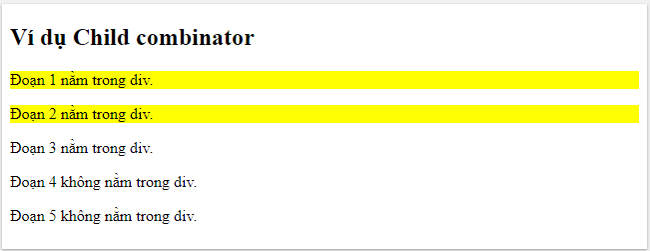
<!DOCTYPE html><html><head><style>div > p {background-color: yellow;}</style></head><body><h2>Ví dụ Descendant combinator</h2><div><p>Đoạn 1 nằm trong div.</p><p>Đoạn 2 nằm trong div.</p><span><p>Đoạn 3 nằm trong div.</p></span></div><p>Đoạn 4 không nằm trong div.</p><p>Đoạn 5 không nằm trong div.</p></body></html>
Adjacent sibling combinator
Adjacent sibling combinator (+) cho phép chọn những phần tử nằm liền kề và ngang hàng với phần tử được chỉ định (các phần tử "anh em" kề nhau).
div + p {background-color: yellow;}
Ở đây, phần tử p nằm liền kề và ngang hàng với div sẽ có background-color: yellow, còn các thẻ p khác nằm trong div hoặc thẻ p ngang hàng nhưng không liền kề với div thì không.
Ví dụ:

<!DOCTYPE html><html><head><style>/* Viết bởi Quantrimang.com */
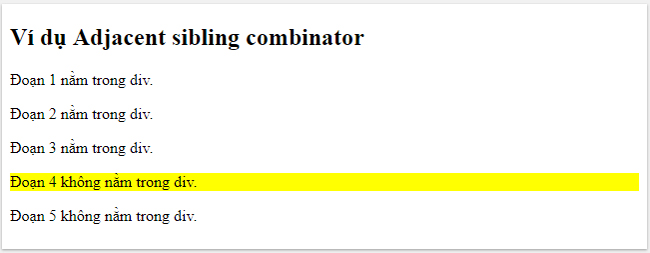
div + p {background-color: yellow;}</style></head><body><h2>Ví dụ Adjacent sibling combinator</h2><div><p>Đoạn 1 nằm trong div.</p><p>Đoạn 2 nằm trong div.</p><span><p>Đoạn 3 nằm trong div.</p></span></div><p>Đoạn 4 không nằm trong div.</p><p>Đoạn 5 không nằm trong div.</p></body></html>
General sibling combinator
General sibling combinator (~) cho phép chọn những phần tử nằm ngang hàng với phần tử được chỉ định (các phần tử "anh em").
div ~ p {background-color: yellow;}
Ở đây, phần tử p nằm ngang hàng với div sẽ có background-color: yellow, còn các thẻ p khác nằm trong div thì không.
Ví dụ:

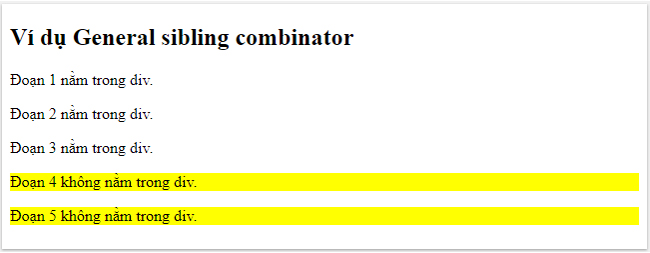
<!DOCTYPE html><html><head><style>/* Viết bởi Quantrimang.com */div ~ p {background-color: yellow;}</style></head><body><h2>Ví dụ General sibling combinator</h2><div><p>Đoạn 1 nằm trong div.</p><p>Đoạn 2 nằm trong div.</p><span><p>Đoạn 3 nằm trong div.</p></span></div><p>Đoạn 4 không nằm trong div.</p><p>Đoạn 5 không nằm trong div.</p></body></html>
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Lệnh cd trong Windows
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 




 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài