Bộ chọn Class trong CSS
Trong CSS, Class được sử dụng để định kiểu cho phần tử với class được chỉ định. Class thường được dùng cho các đối tượng nhóm muốn có cùng một thuộc tính định dạng, mỗi tên class có thể được sử dụng với nhiều phần tử.
Để khai báo Class trong CSS, ta dùng cú pháp sau:
.ten_class {định dạng các thuộc tính CSS}
Ví dụ:
.quantrimang {background-color: black;color: white;font-size: 20px;
Để xác định phần tử HTML bằng tên class, ta sử dụng cú pháp class="ten_class".
Ví dụ:
<p class="quantrimang">Website Quản Trị Mạng</p>Lưu ý:
- Class có thể dùng với bất kì phần tử HTML nào.
- Tên class chỉ được phép chứa chữ cái, chữ số, dấu gạch dưới
_, dấu gạch nối-. Tên class không nên bắt đầu bằng chữ số. - Tên class có phân biệt giữa chữ viết hoa và viết thường.
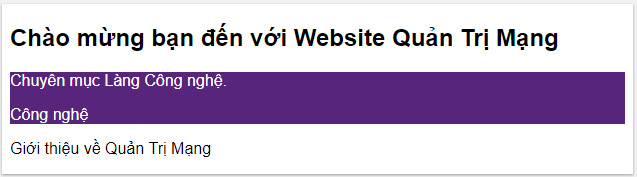
Ví dụ 1: Chọn và định kiểu tất cả các phần tử với class = "intro":
.intro {background-color: #58257b;color: white;}
Kết quả:

Code đầy đủ:
<!DOCTYPE html><html><head><style>.intro {background-color: #58257b;color: white;}</style></head><body><h1>Chào mừng bạn đến với Website Quản Trị Mạng</h1><div class="intro"><p>Chuyên mục Làng Công nghệ.</p><p>Công nghệ</p></div><p>Giới thiệu về Quản Trị Mạng</p></body></html>
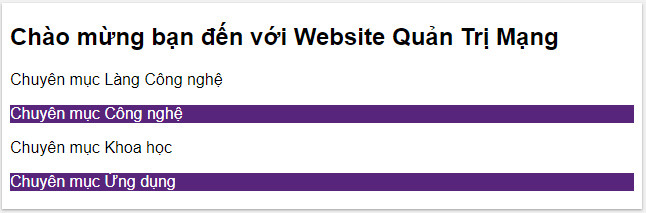
Ví dụ 2: Định kiểu cho tất cả các phần tử <p> với class = "hometown" (chỉ áp dụng cho <p>)
p.hometown {background: #58257b;color: white;}

Code đầy đủ:
<!DOCTYPE html><html><head><style>p.hometown {background: #58257b;color: white;}</style></head><body><h2 class="hometown">Chào mừng bạn đến với Website Quản Trị Mạng</h2><p>Chuyên mục Làng Công nghệ</p><p class="hometown">Chuyên mục Công nghệ</p><p>Chuyên mục Khoa học</p><p class="hometown">Chuyên mục Ứng dụng</p></body></html>
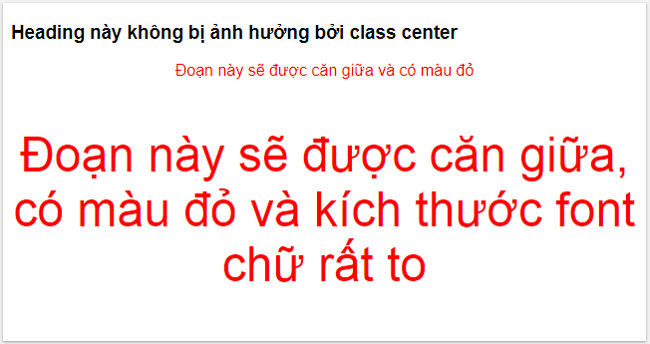
Ví dụ 3: Một phần tử có thể có nhiều class
<p class="center large">Phần tử có 2 class kết hợp</p>
<!DOCTYPE html><html><head><style>p.center {text-align: center;color: red;}p.large {font-size: 300%;}</style></head><body><h3 class="center">Heading này không bị ảnh hưởng bởi class center</h3><p class="center">Đoạn này sẽ được căn giữa và có màu đỏ</p><p class="center large">Đoạn này sẽ được căn giữa, có màu đỏ và kích thước
font chữ rất to</p></body></html>
Xem thêm:
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

9 công cụ tạo video AI tốt nhất
2 ngày -

Cách khóa và mở khóa file Powerpoint để chỉnh sửa
2 ngày -

5 cách mở cài đặt âm thanh trên PC Windows
2 ngày 2 -

Cách xem số thẻ MBBank trên ứng dụng
2 ngày -

Cách kiểm tra số dư tài khoản Sacombank rất đơn giản
2 ngày -

Cách chia sẻ âm thanh trên TeamViewer
2 ngày -

Cách sửa lỗi gõ tiếng Việt trên Word, Excel
2 ngày -

Bluestacks
-

Code Thái Hư Tam Quốc mới nhất
2 ngày -

Cách sử dụng hàm XLOOKUP trong Excel
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 






 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài